Usuario:ManuelRomero/Scratch/programación
De WikiEducator
< Usuario:ManuelRomero | Scratch
Revisión a fecha de 03:49 21 nov 2022; ManuelRomero (Discusión | contribuciones)
Saltar a: navegación, buscar
DESARROLLO DE APLICACIONES CON SCRATCH
Conceptos de la programación | Instalación | Entorno y programación | Secuenciales | Selectivas | Repetitivas | Práctica
Contenido
Qué es programar
- Programar es resolver un problema de una manera concreta.
- Es dar instrucciones para que se realice un determinado algoritmo.
- Es interesante hablar de estos conceptos, si bien los trataremos mas adelante pero los necesitamos desde el principio.
|
- Simplemente el no saber que continuamente estamos realizando algoritmos es una falta de concieciencia de ello , ya que lo hacemos de forma automática continuamente
- Resolver problemas es algo habitual y contidiano
- Lo hacemos sin ser conscientes de lo que estamos haciendo
- A veces lo hacen sin saber como lo han hecho
- Es una invitación a la reflexión, a la tranquilidad a la hora de hacer algo
- Pautas a la hora de hacer un programa
- Vamos a ver sobre la marcha los conceptos, si bien en el siguiente tema los formalizaremos
- primero saber qué quiero hacer
- buscar información para ver cómo lo puedo hacer
- realizarlo y analizo los resultados viendo posibles mejoras que puedo aplicar
Conceptos básicos en la programación
|
Programa: conjunto de instrucciones
A continuación vamos a ver ejemplos de instrucciones
|
Instrucción de secuenciales
- Son ordenes o acciones que se ejecutan una detrás de otras
- Es muy habitual que la orden sea llamar a un subprograma ya establecido(invocacion a subprogramas)
- Dentro de estas instrucciones veremos el concepto de las variables
- Es importante la instrucción de inicio y fin, de alguna forma el programa ha de empezar a ejecutarse
- En scratch, esta instrucción viene con un determinado evento, en lenguajes estructurados venrá con una apertura de llave que representa el inicio
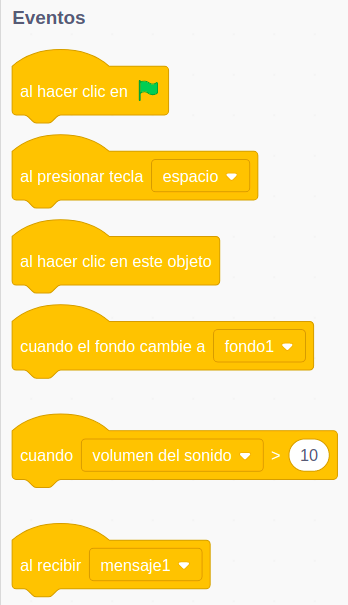
- Esta es una diferencia de scratch, tengo que especificar cuándo se va a ejectuar cada bloque de instrucciones y lo haremos mediante eventos que ocurren
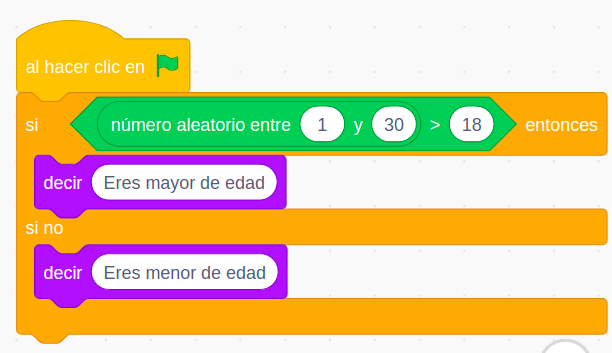
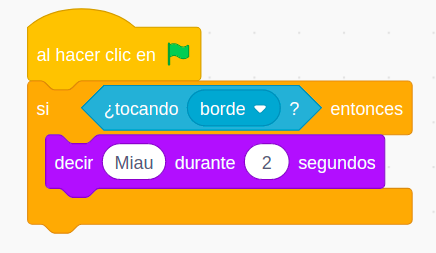
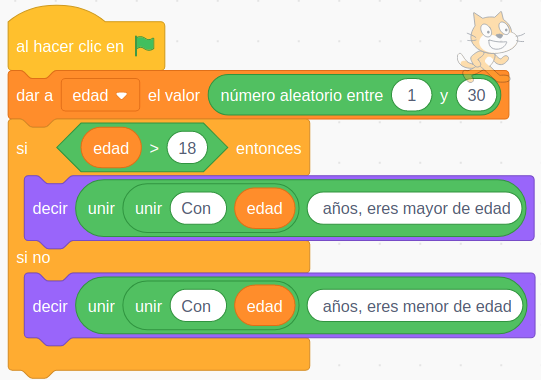
Instrucción de selección
- Responde a una lógica continua en nuestra vida, continuamente estamos haciendo cosas si .....
Si hace frío (condición) me pongo el abrigo (accion) fin si
Si comida fria (condición) la caliento (accion) fin si
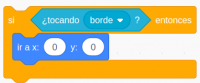
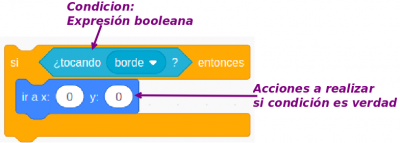
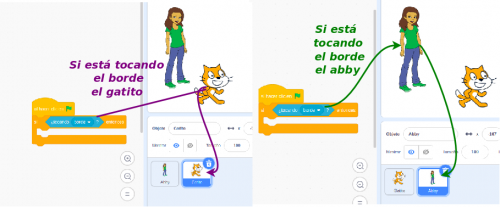
Si tocando borde (condición) llevar la bola al principio (accion) fin si
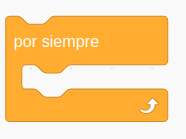
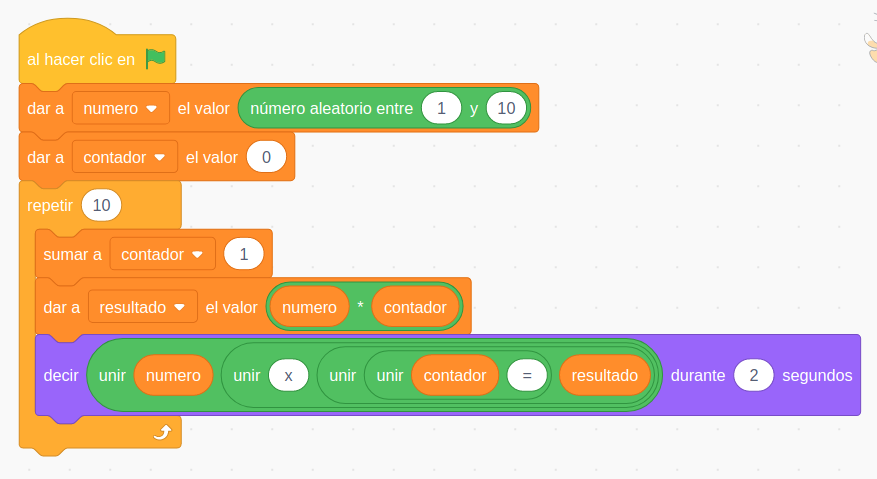
Instrucción de repetición
Tip: Este tipo de bucles son bucles infinitos
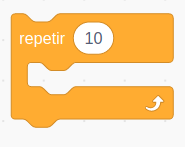
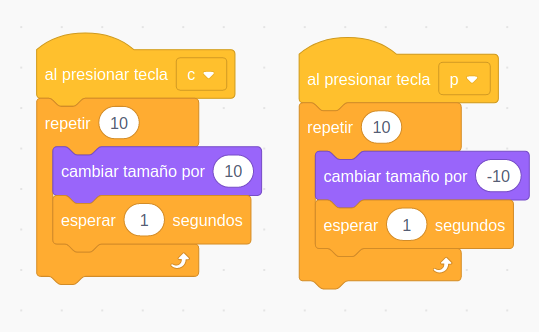
Tip: Este tipo de bucles son contadores
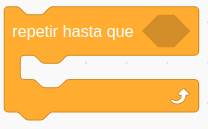
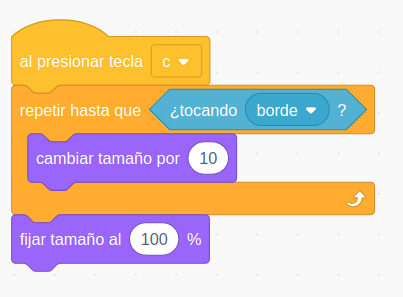
Tip: Este tipo de bucles son bucles con condición boleana
|
Igualmente si aprieto de P de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño.
|
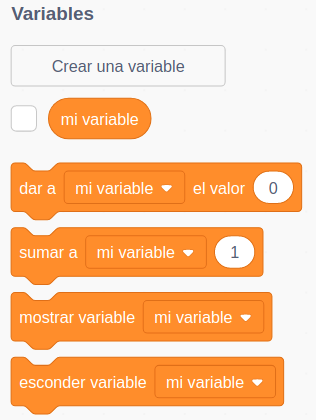
Variables
- Una vez creada la variable, la utilizaremos de dos maneras:
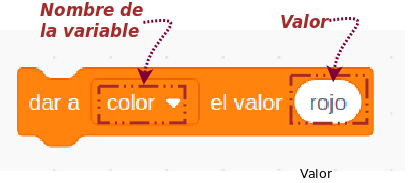
- Para asignarle un valor
- Para operar con ellas.
Aquí aparece un nuevo término de programación que son 'las expresiones'
|
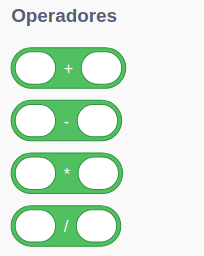
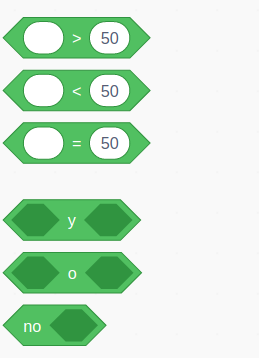
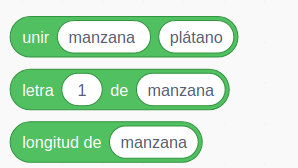
Una expresión es un conjunto de valores y operadores que tras evaluarse obtenemos un resultado.
|
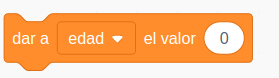
Instrucción de secuenciales de asignación
- Ejemplos
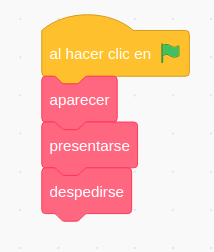
Instrucción de secuenciales de declaración de bloques
- Declarar un bloque es una acción muy frecuente en programación
- Se trata de intentar hacer un pequeño subprograma para ser posteriormente utilizado
- Es una forma de poder organizar mejor el código y escribir un programa principal utilizando bloques
- Crear un bloque o función, es otra instrucción de declaración.
- Crear bloques, es una forma de programar modular y estructurada, es decir modularizamos nuestro programa, y cada módulo o bloque usamos la programación estructruada (secuencias, selección, iteracción).
- Cuando hablamos de bloques también nos referimos a módulos, subprogramas, y lo concretaremos en funcionesy clases(objetos) con sus métodos que estudiaremos más adelante.
- Para crear bloques debemos de seleccionar la acción
Crear clones
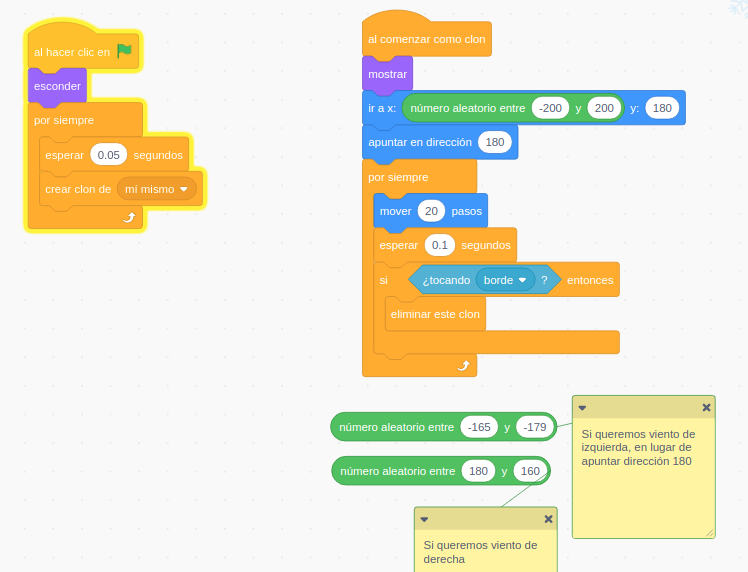
- Esta es una práctica que se hace en scratch.
- En la programación estructurada también lo haremos cuando tengamos una clase, y creemos diferentes objetos de la misma clase.
- Consiste en duplicar todo el elemento (tanto gráfico como funcional)
- Es conveniente siempre, después de crear un clone, eliminarlo
- Vamos a ver cómo se hace en este entorno de programación
Comunicación entre sprites
- Aunque sea un aspecto muy propio de los scratch, es necesario ver cómo los diferentes sprites u objetos se puedan comunicar.
Por ejemplo cuando ocurra una determinada situación en un sprite y otros se reciban una comunicación de ello.
- Es una forma de hacer que los diferentes elementos se puedan ver o comunicar unos con otros.
- Hasta ahora vemos cómo las diferentes fichas o instrucciones que tenemos son para cada uno de los sprite.
- Pero puede ser muy frecuente que desde un sprite queramos saber si a otro le ha ocurrido una determinada situación
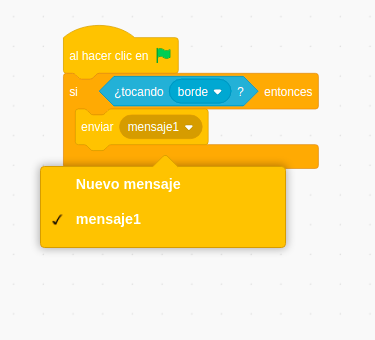
- Para ello crearemos un mensaje
- Una vez creado, cuando queremos (el evento que controlemos) un objeto enviará un mensaje, como podemos ver en la imagen anterior.
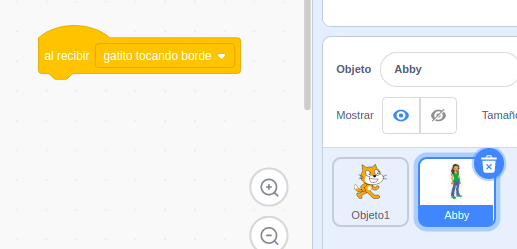
- En el otro scratch podemos establecer la condición, cuando recibamos el mensaje
Ejercicios
|
|