Diferencia entre revisiones de «Usuario:ManuelRomero/Scratch/instalacion»
De WikiEducator
(Página creada con «{{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} <br> {{#widget:Slides}} <div class="slides layout-regular template-default"> <div class="slide"> <!--1--> ===Instalación...») |
|||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | {{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | ||
<br> | <br> | ||
| + | __NOTOC__ | ||
{{#widget:Slides}} | {{#widget:Slides}} | ||
<div class="slides layout-regular template-default"> | <div class="slides layout-regular template-default"> | ||
| Línea 9: | Línea 10: | ||
===Instalación=== | ===Instalación=== | ||
*Tenemos dos versiones | *Tenemos dos versiones | ||
| − | *La versión 1.4 que es | + | *La versión 1.4 que es una versión que se usa habitualmente en colegios |
| − | **Esta versión funciona el | + | **Esta versión funciona el local |
*La versión 2.0 que te permite realizar los proyectos en la web y mantener ahí tus trabajos | *La versión 2.0 que te permite realizar los proyectos en la web y mantener ahí tus trabajos | ||
*También puedes realizarlos bajándote a tu equipo el trabajo realizado | *También puedes realizarlos bajándote a tu equipo el trabajo realizado | ||
| Línea 19: | Línea 20: | ||
<div class="slide"> | <div class="slide"> | ||
;https://scratch.mit.edu/ | ;https://scratch.mit.edu/ | ||
| + | *Al acceder vemos una página muy colorida con un menú en la parte superior | ||
[[Archivo:webScratch.png|500px|center]] | [[Archivo:webScratch.png|500px|center]] | ||
</div> | </div> | ||
| Línea 33: | Línea 35: | ||
*tener nuestros proyectos '''''on line''''' | *tener nuestros proyectos '''''on line''''' | ||
*Si queremos, compartirlos para que otros lo vean y usen | *Si queremos, compartirlos para que otros lo vean y usen | ||
| − | + | </div> | |
| + | |||
| + | <div class="slide"> | ||
| + | {{Puntos clave|'''''Scratch'''''Está basado en la idea de '''''compartir conocimientos y trabajo'''''y que otros la puedan aprovechar | ||
| + | *''''El conocimiento compartido es una buena forma de aprender y avanzar'''' | ||
</div> | </div> | ||
<!--2--> | <!--2--> | ||
| Línea 41: | Línea 47: | ||
*Nos registramos | *Nos registramos | ||
*Creamos un nuevo proyecto}} | *Creamos un nuevo proyecto}} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
===Instalar en el ordenador el entorno de trabajo=== | ===Instalar en el ordenador el entorno de trabajo=== | ||
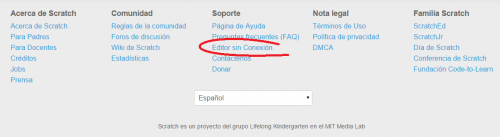
*Accedemos en la página web a instalación | *Accedemos en la página web a instalación | ||
*Podemos ver un enlace en la parte inferior de la página | *Podemos ver un enlace en la parte inferior de la página | ||
[[Imagen:instalacionOffLine1.png|500px]] | [[Imagen:instalacionOffLine1.png|500px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
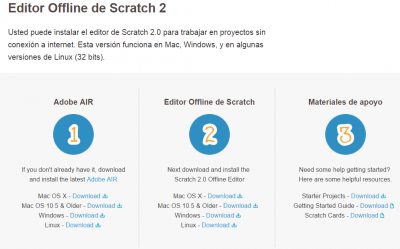
| + | ;Instalando el entorno de trabajo | ||
*Al acceder nos muestra el proceso de instalacion | *Al acceder nos muestra el proceso de instalacion | ||
*Es muy sencillo, hay que descargar dos ficheros | *Es muy sencillo, hay que descargar dos ficheros | ||
Revisión de 00:54 6 feb 2016