Diferencia entre revisiones de «Usuario:ManuelRomero/Scratch/programación»
De WikiEducator
(→Instrucción de selección) |
(→Instrucción de repetición) |
||
| Línea 230: | Línea 230: | ||
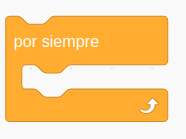
*Puede ser que quereamos repetir algo de forma infinita (mientras dure la ejecución del programa) | *Puede ser que quereamos repetir algo de forma infinita (mientras dure la ejecución del programa) | ||
{{Tip|Este tipo de bucles son bucles infinitos}} | {{Tip|Este tipo de bucles son bucles infinitos}} | ||
| + | [[Archivo:bucleInfinito.png]] | ||
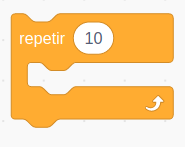
*Puede ser que sepa cuántas veces quiero repetir un bucle | *Puede ser que sepa cuántas veces quiero repetir un bucle | ||
{{Tip|Este tipo de bucles son contadores}} | {{Tip|Este tipo de bucles son contadores}} | ||
| + | [[Archivo:bucleContador.png]] | ||
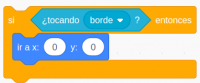
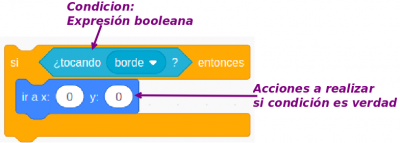
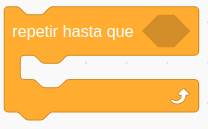
*Puede ser que establezca una '''''condicion booleana''''' para establecer hasta cuando quiero repetir el bucle | *Puede ser que establezca una '''''condicion booleana''''' para establecer hasta cuando quiero repetir el bucle | ||
| − | {{Tip|Este tipo de bucles son | + | {{Tip|Este tipo de bucles son bucles con condición boleana}} |
| − | [[Archivo: | + | [[Archivo:bucleCondicion.png]] |
| + | |||
}} | }} | ||
{{MRM_Actividad|Title=Iteraciones| | {{MRM_Actividad|Title=Iteraciones| | ||
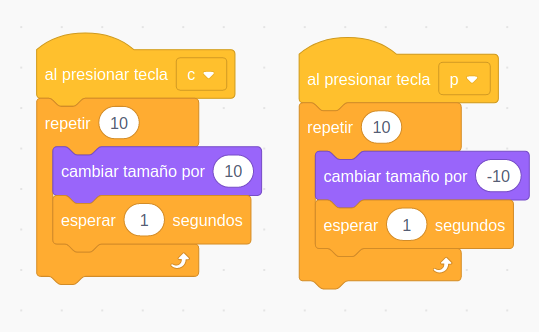
| − | *Cuando apretamos la C de crecer queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño. | + | *Cuando apretamos la tecla '''''C''''' de crecer queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño. |
| − | Igualmente si aprieto de P de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño. | + | Igualmente si aprieto de '''''P''''' de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño. |
{{Plegable|hide | {{Plegable|hide | ||
|Posible solución | |Posible solución | ||
| | | | ||
| − | |||
[[Archivo:scratchBucle.png]] | [[Archivo:scratchBucle.png]] | ||
}} | }} | ||
| Línea 249: | Línea 251: | ||
{{MRM_Actividad|Title=Iteraciones| | {{MRM_Actividad|Title=Iteraciones| | ||
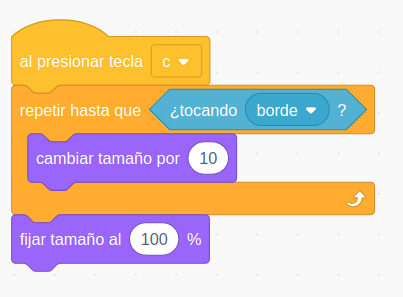
| − | *Cuando apretamos la C de crecer queremos que el sprit crezca hasta que toque el borde, luego que vuelva a su tamaño normal | + | *Cuando apretamos la '''''C''''' de crecer queremos que el sprit crezca hasta que toque el borde, luego que vuelva a su tamaño normal |
{{Plegable|hide | {{Plegable|hide | ||
|Posible solución | |Posible solución | ||
| Línea 257: | Línea 259: | ||
}} | }} | ||
}} | }} | ||
| − | + | ===Variables=== | |
| + | <br /> | ||
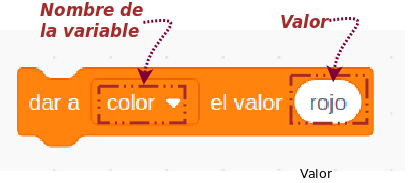
{{MRM_Pregunta|Title=Instrucción de declarar variables| | {{MRM_Pregunta|Title=Instrucción de declarar variables| | ||
Una variable es una posición de memoria, | Una variable es una posición de memoria, | ||
| Línea 263: | Línea 266: | ||
y cuyo contenido puede ser modificado durante la ejecución del programa. | y cuyo contenido puede ser modificado durante la ejecución del programa. | ||
*Es una parte muy importante en la programación. | *Es una parte muy importante en la programación. | ||
| + | [[declararVariable.png]] | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Contador| | ||
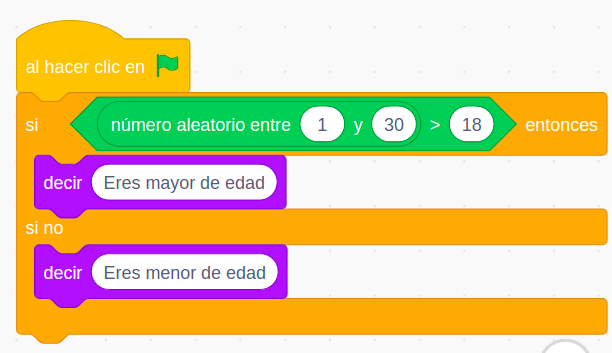
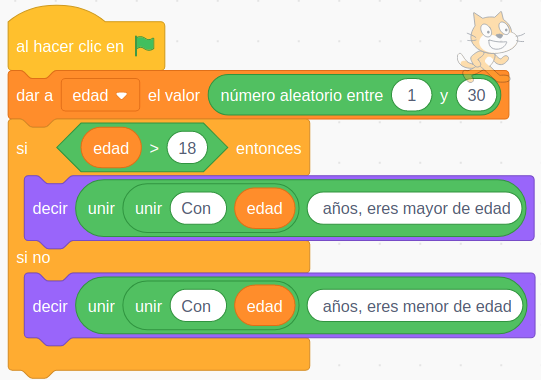
| + | *Modifica el ejercicio de decir si una edad (número aleatorio entre 1 y 30) es mayor de edad o no, haciendo que nos muestre la edad | ||
| + | {{Plegable|hide | ||
| + | |Posible solución | ||
| + | | | ||
| + | |||
| + | [[Archivo:scratchEdad2.png]] | ||
| + | }} | ||
}} | }} | ||
Revisión de 18:14 30 nov 2021