Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/Scratch/Secuenciales»
De WikiEducator
(→Instrucción de secuenciales) |
(→Instrucción de secuenciales) |
||
| Línea 38: | Línea 38: | ||
*Cuando al gato le queden 5 vidas aparecerá un mensaje de fin de juego y el juego terminará | *Cuando al gato le queden 5 vidas aparecerá un mensaje de fin de juego y el juego terminará | ||
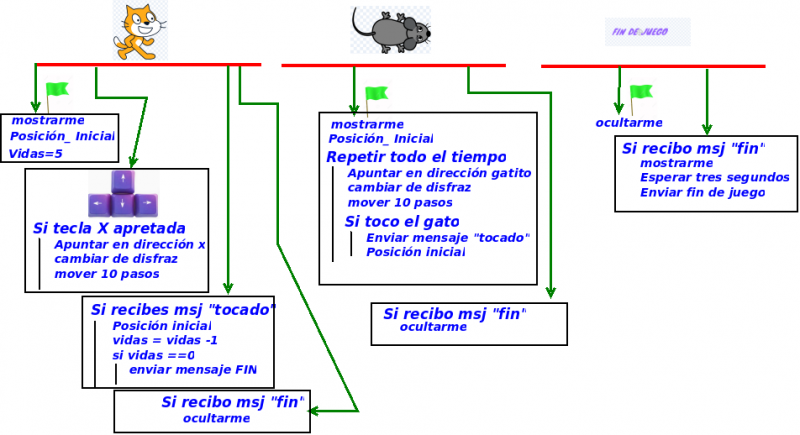
;Especificación gráfica | ;Especificación gráfica | ||
| − | [[imagen:diagrama_flujo_scratch.png| | + | [[imagen:diagrama_flujo_scratch.png|800px]] |
{{MRM_Actividad|Title=Bloques de código del gato| | {{MRM_Actividad|Title=Bloques de código del gato| | ||
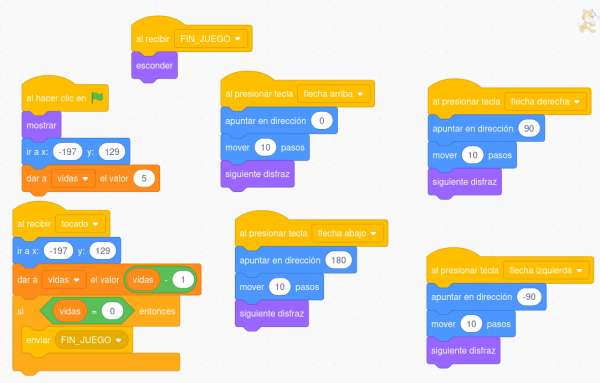
| − | [[imagen:codigo_gato.png]] | + | [[imagen:codigo_gato.png|600px]] |
}} | }} | ||
{{MRM_Actividad|Title=Bloques de código del ratón| | {{MRM_Actividad|Title=Bloques de código del ratón| | ||
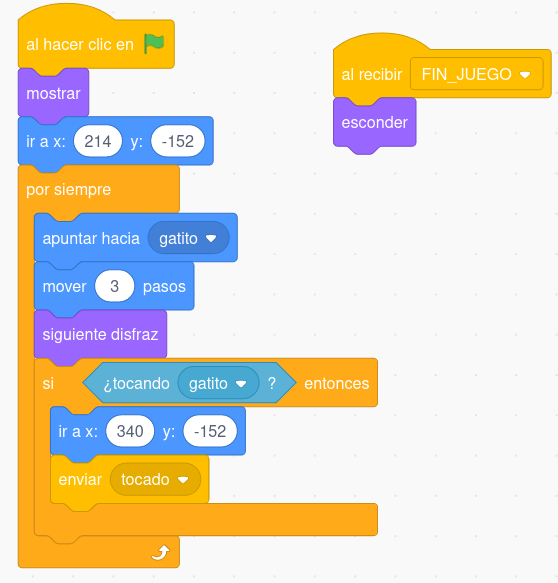
| − | [[imagen:codigo_raton.png]] | + | [[imagen:codigo_raton.png|600px]] |
}} | }} | ||
{{MRM_Actividad|Title=Bloques de código del mensaje fin juego| | {{MRM_Actividad|Title=Bloques de código del mensaje fin juego| | ||
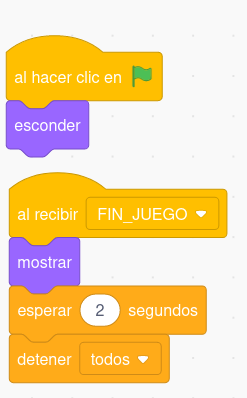
| − | [[imagen:codigo_fin_juego.png]] | + | [[imagen:codigo_fin_juego.png|600px]] |
}} | }} | ||
}} | }} | ||
</div> | </div> | ||
Revisión de 17:42 28 oct 2024
Instrucción de secuenciales
- Son ordenes o acciones que se ejecutan una detrás de otras
- En Scratch nos vienen agrupadas en los diferentes bloques.
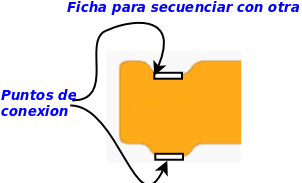
En general son ficha que se pueden encajar una detrás de otra :
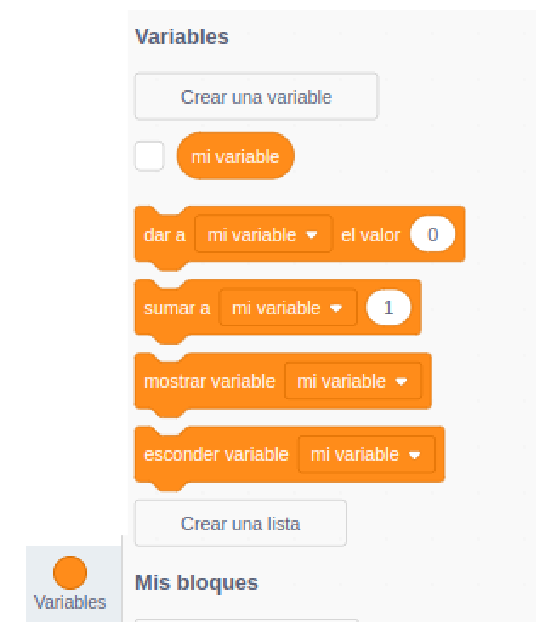
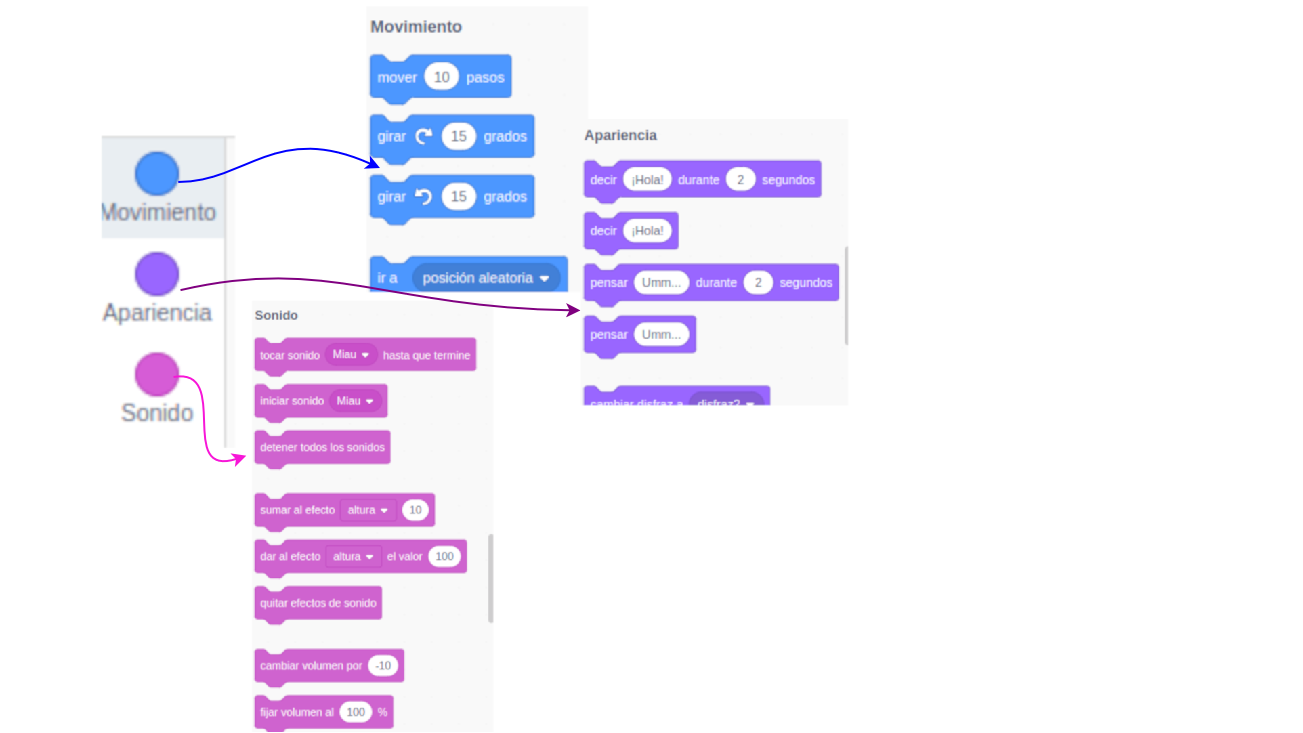
Hay tres bloques completos de instruccines secuenciales: (Moviemiento, Sonido y Apariencia)

- También son instrucciones secuenciales asignar a una variable un valor, pero esto lo veremos más adelante
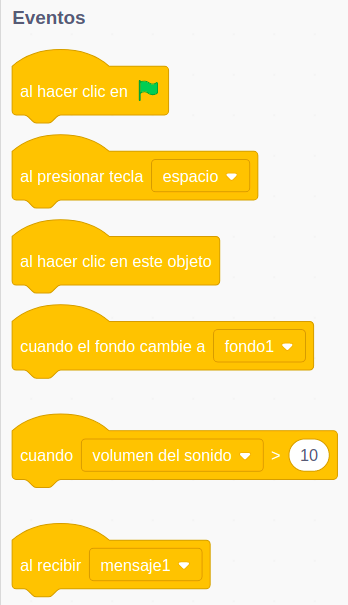
- Por otro lado, están las instrucciones de inicio y de fin, para indicar cuándo empezamos a ejecutar un bloque de instrucciones.
- Esto es peculiar en Scratch, y va a estar condicionado por los eventos, es decir, cuando ocurra algo, que empiecen a ejecutarse las acciones:
- Ejemplos
(![]() : El escenario de trabajo se mueve en las siguientes coordenadas
Se trata de una superficie cuyas coordenadas en el eje horizontal (X) va desde la posición -240 (izquierda) hasta la posición 240 (derecha). Por su parte, el eje vertical (Y) va desde la posición -180 (abajo) hasta la posición 180 (arriba).
La posición central del escenario serrá por tanto el punto (0,0).
)
: El escenario de trabajo se mueve en las siguientes coordenadas
Se trata de una superficie cuyas coordenadas en el eje horizontal (X) va desde la posición -240 (izquierda) hasta la posición 240 (derecha). Por su parte, el eje vertical (Y) va desde la posición -180 (abajo) hasta la posición 180 (arriba).
La posición central del escenario serrá por tanto el punto (0,0).
)
|