Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/Scratch/repetitivas»
De WikiEducator
(Página reemplazada por «{{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} ===Instrucción de repetición=== {{Scratch/InstruccionesRepetitivas}}») |
|||
| (2 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | {{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | ||
===Instrucción de repetición=== | ===Instrucción de repetición=== | ||
| − | + | {{Scratch/InstruccionesRepetitivas}} | |
| − | + | ||
| − | + | ||
| − | {{ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | }} | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Última revisión de 10:00 29 oct 2024
Contenido
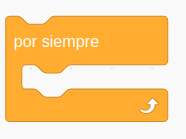
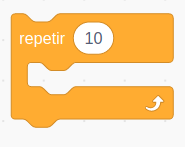
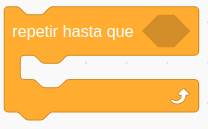
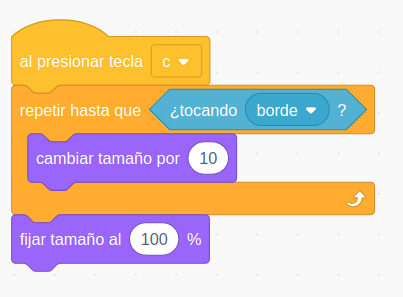
Instrucción de repetición
Tip: Este tipo de bucles son bucles infinitos
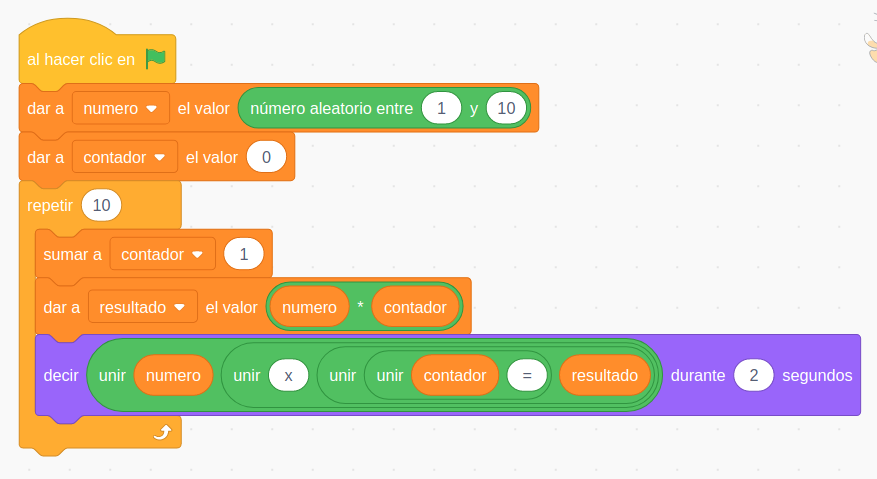
Tip: Este tipo de bucles son contadores
Tip: Este tipo de bucles son bucles con condición booleana
|
|
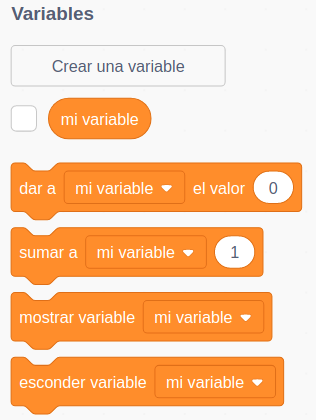
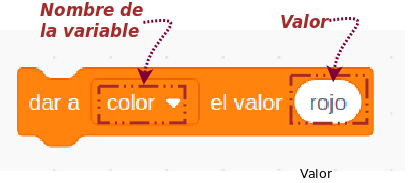
Variables
- Una vez creada la variable, la utilizaremos de dos maneras:
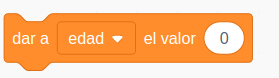
- Para asignarle un valor
- Para operar con ellas.
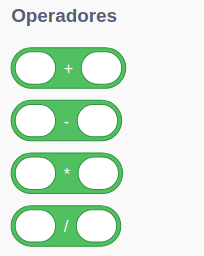
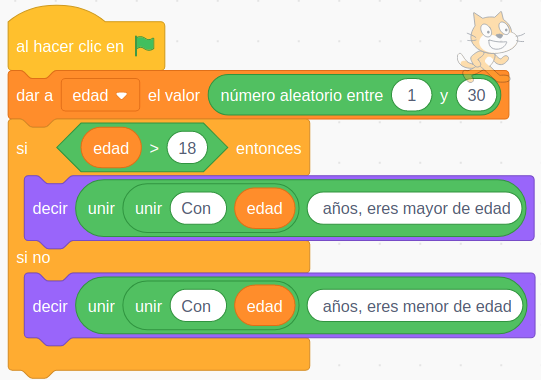
Aquí aparece un nuevo término de programación que son expresiones.
|
Una expresión es un conjunto de valores y operadores que, al evaluarse, da como resultado un valor. |
expresión aritmética
| |
8+5; 9*7; 9/7; 7-6; 9%4;
|
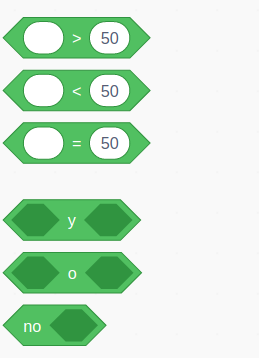
expresiones booleanas
| |
8>5; 9<7; No Verdad; Expresión_1 AND Expresión_2;
|
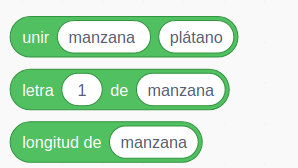
expresiones sobre cadenas
| |
"Cadena una " unir "Cadena 2"; contarCaracteres("cadena");
|
Instrucción de secuenciales de asignación
- Ejemplos
Instrucción de secuenciales de declaración de bloques
- Declarar un bloque es una acción muy frecuente en programación.
- Se trata de crear un pequeño subprograma para ser utilizado posteriormente.
- Es una forma de organizar mejor el código y escribir un programa principal utilizando bloques.
- Crear un bloque o función es otra instrucción de declaración.
- Crear bloques permite una programación modular y estructurada; es decir, modularizamos nuestro programa, y cada módulo o bloque usa programación estructurada (secuencia, selección, iteración).
- Los bloques también se conocen como módulos o subprogramas, y más adelante concretaremos en funciones y clases (objetos) con sus métodos.
- Para crear bloques, debemos seleccionar la acción.
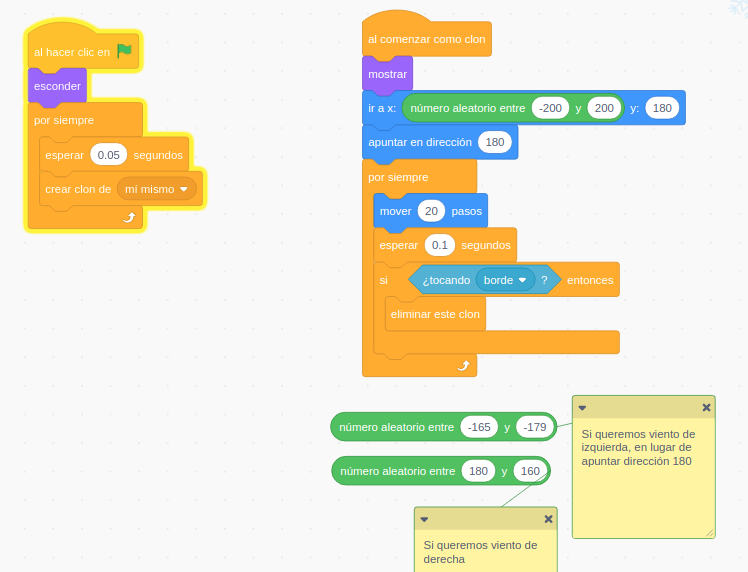
Crear clones
- Esta es una práctica que se hace en Scratch.
- En la programación estructurada, también lo haremos cuando tengamos una clase y creemos diferentes objetos de la misma clase.
- Consiste en duplicar todo el elemento (tanto gráfico como funcional).
- Es conveniente siempre, después de crear un clon, eliminarlo.
- Vamos a ver cómo se hace en este entorno de programación.
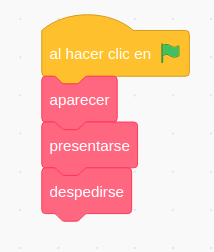
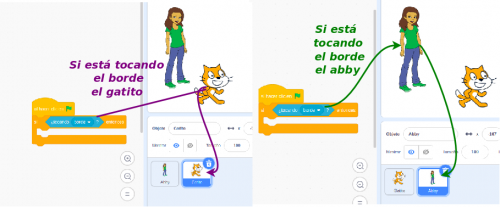
Comunicación entre sprites
- Aunque sea un aspecto propio de Scratch, es necesario ver cómo los diferentes sprites u objetos pueden comunicarse.
Por ejemplo, cuando ocurre una determinada situación en un sprite y otros reciben una comunicación de ello.
- Es una forma de hacer que los diferentes elementos puedan interactuar entre sí.
- Hasta ahora hemos visto cómo las fichas o instrucciones son para cada sprite individual.
- Sin embargo, es común que desde un sprite queramos saber si a otro le ha ocurrido algo en particular.
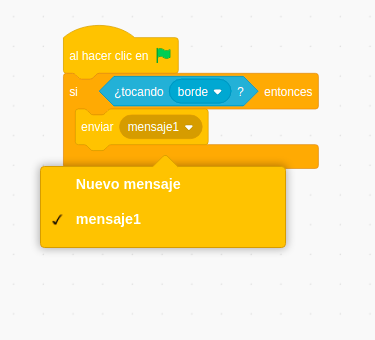
- Para ello, crearemos un mensaje.
- Una vez creado, el objeto enviará el mensaje en el momento que queramos (el evento que controlamos).
- En el otro sprite, podemos establecer la condición de recibir el mensaje.