|
|
| (5 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 1: |
Línea 1: |
| | {{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} | | {{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} |
| | | | |
| − | ===Instrucción de secuenciales===
| + | {{Scratch/InstruccionesSecuenciales}} |
| − | *Son ordenes o acciones que se ejecutan una detrás de otras
| + | |
| − | *En Scratch nos vienen agrupadas en los diferentes bloques.
| + | |
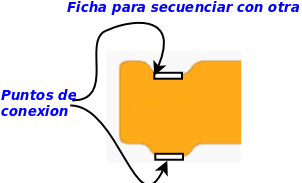
| − | En general son <span style=color:green> ficha</span> que se pueden encajar una detrás de otra :
| + | |
| − | <br />
| + | |
| − | [[Archivo:ficha_secuencial.png|center]]
| + | |
| − | | + | |
| − | | + | |
| − | Hay tres bloques completos de instruccines secuenciales: (Moviemiento, Sonido y Apariencia)
| + | |
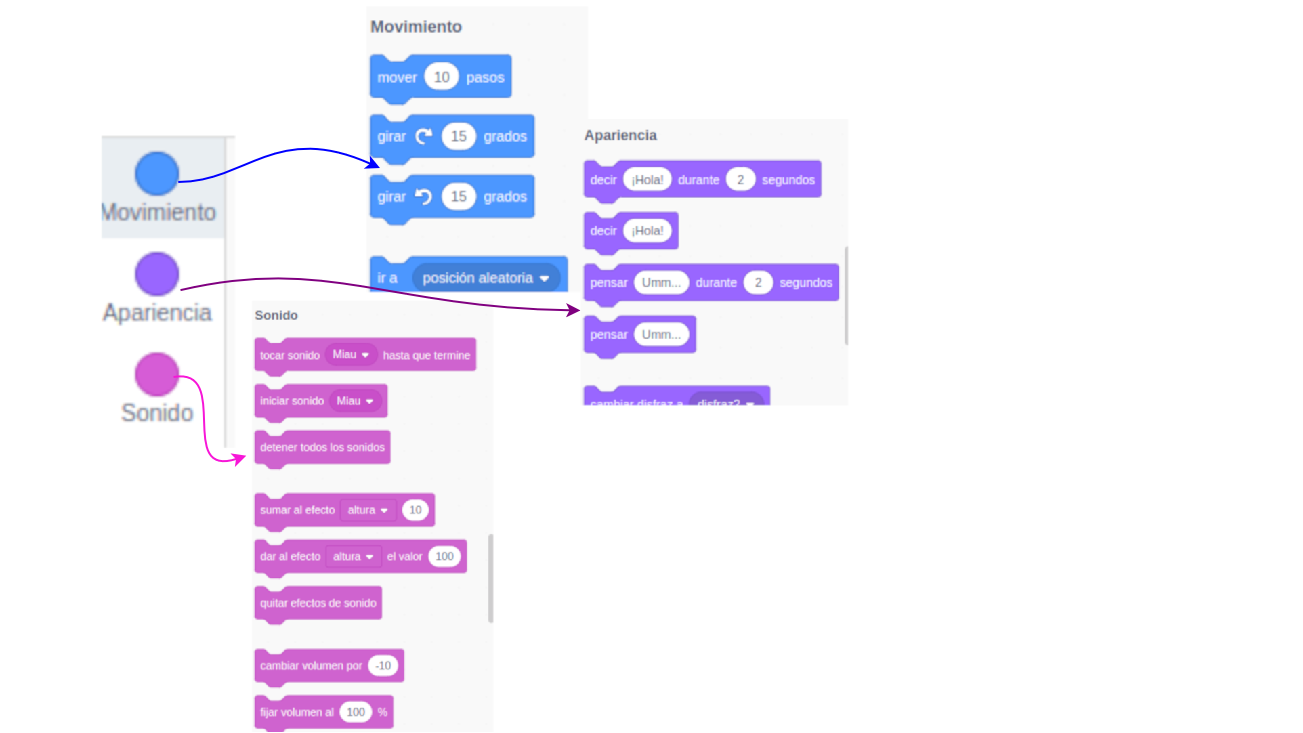
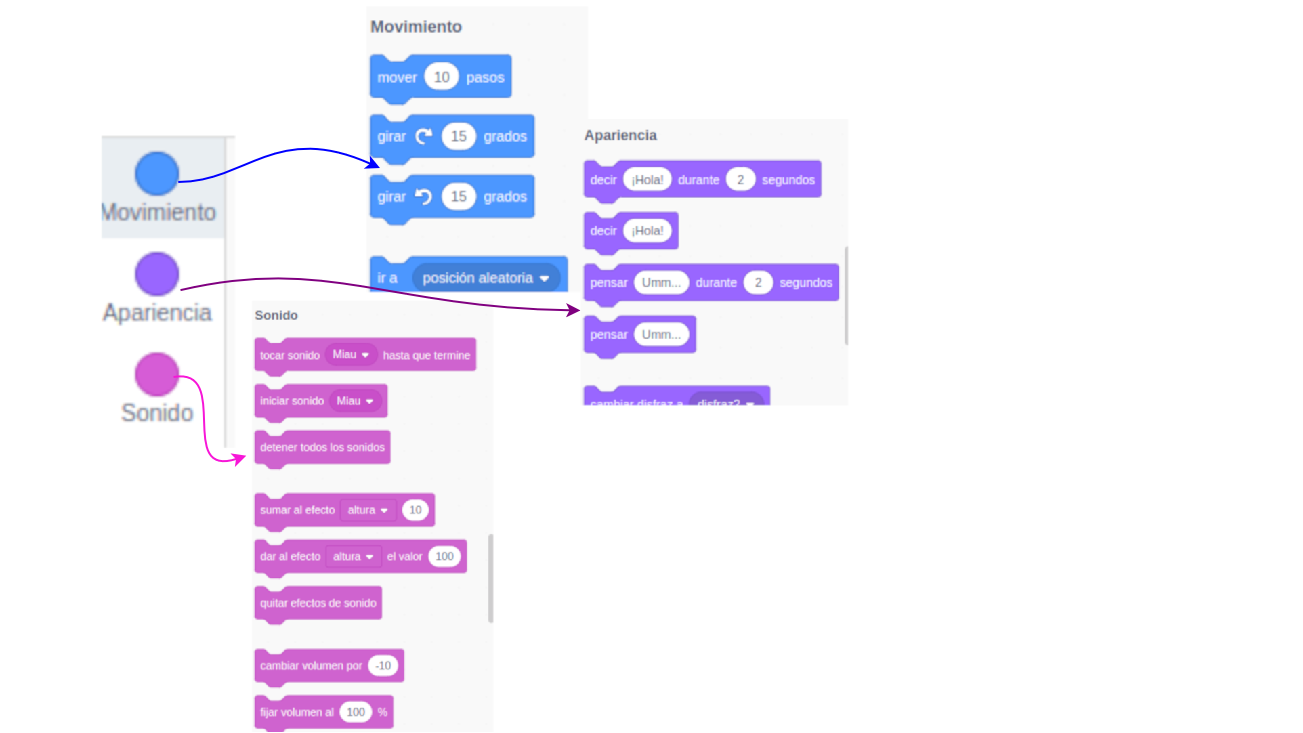
| − | [[Archivo:instrucciones_secuenciales2.png]]
| + | |
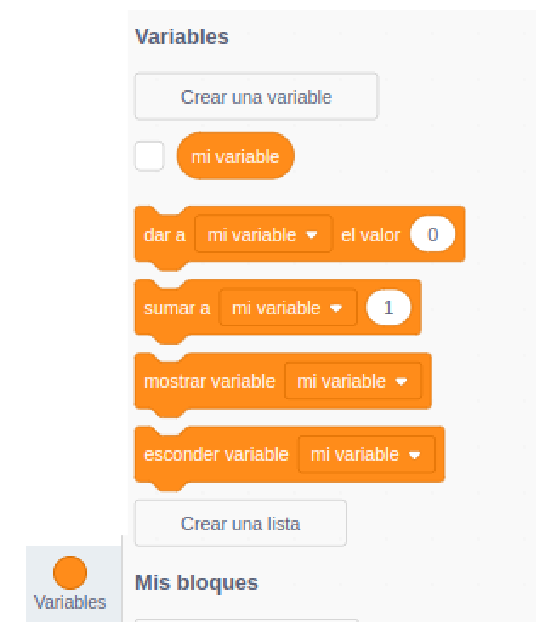
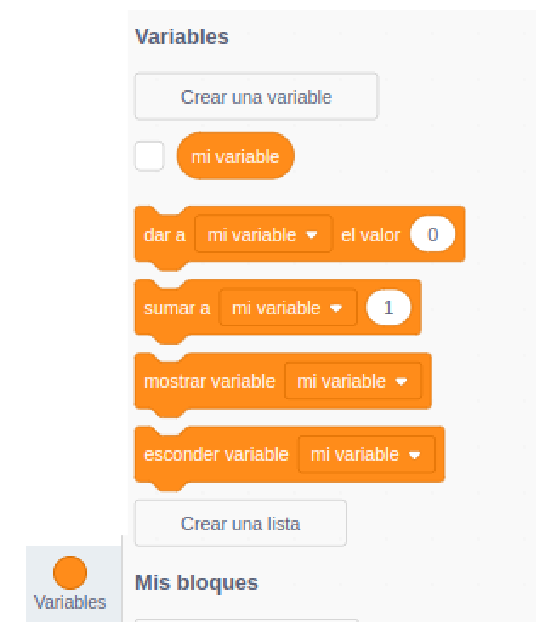
| − | *También son instrucciones secuenciales asignar a una variable un valor, pero esto lo veremos más adelante
| + | |
| − | [[Archivo:variables_scratch_1.png]]
| + | |
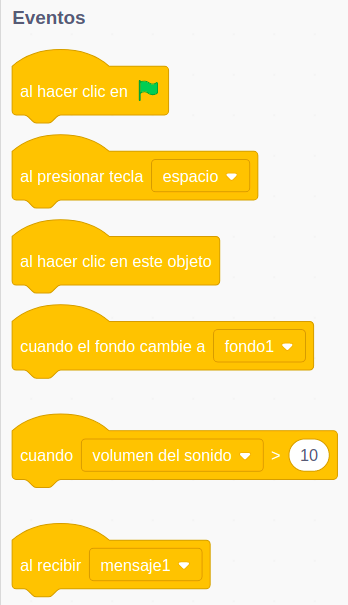
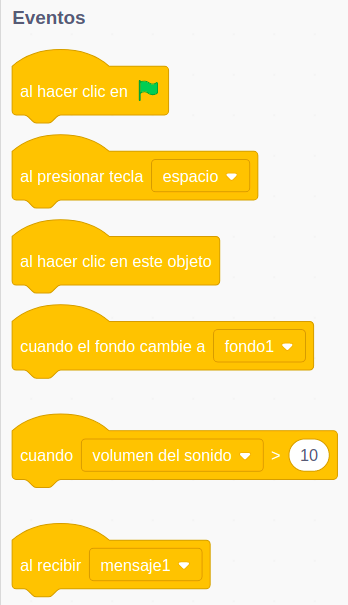
| − | *Por otro lado, están las instrucciones de inicio y de fin, para indicar cuándo empezamos a ejecutar un bloque de instrucciones.
| + | |
| − | *Esto es peculiar en Scratch, y va a estar condicionado por los eventos, es decir, cuando ocurra algo, que empiecen a ejecutarse las acciones:
| + | |
| − | [[Archivo:scratchInicio.png]]
| + | |
| − | ;Ejemplos
| + | |
| − | {{Nota|El escenario de trabajo se mueve en las siguientes coordenadas
| + | |
| − | Se trata de una superficie cuyas coordenadas en el eje horizontal (X) va desde la posición -240 (izquierda) hasta la posición 240 (derecha). Por su parte, el eje vertical (Y) va desde la posición -180 (abajo) hasta la posición 180 (arriba).
| + | |
| − | La posición central del escenario serrá por tanto el punto (0,0).
| + | |
| − | }} | + | |
| − | {{MRM_Actividad|Title=Juega con el movimiento y el tamaño|
| + | |
| − | *Toma un scratch
| + | |
| − | *Ubicalo en el centro de la pantalla
| + | |
| − | *que se mueva a la derecha 50 pasos
| + | |
| − | *Espera 2 segundos
| + | |
| − | *Muévelo en cruz
| + | |
| − | *Controla la velocidad de movimiento
| + | |
| − | }}
| + | |
| − | <div class=parrafo>
| + | |
| − | {{MRM_Actividad|Title=Juego Gato persigue a ratón|
| + | |
| − | | + | |
| − | *Un gato que movemos con las teclas
| + | |
| − | *Un ratón que nos persigue
| + | |
| − | *El gato tiene 5 vidas
| + | |
| − | *Cada vez que el ratón toca al gato, decrementamos una vida y nos vamos a una posición inicial
| + | |
| − | *Cuando al gato le queden 5 vidas aparecerá un mensaje de fin de juego y el juego terminará
| + | |
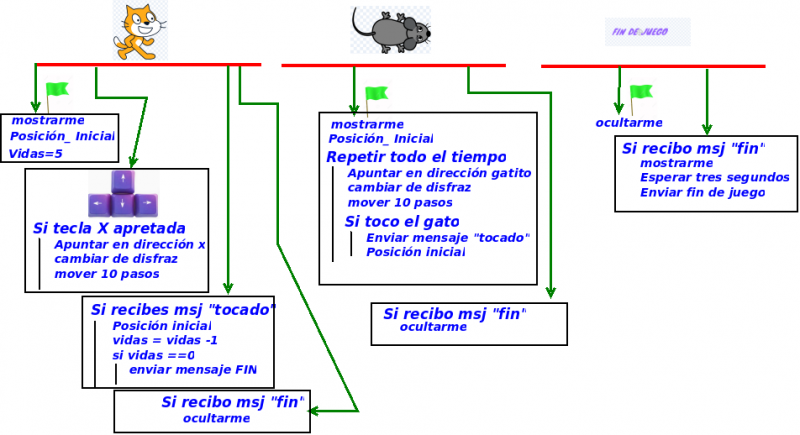
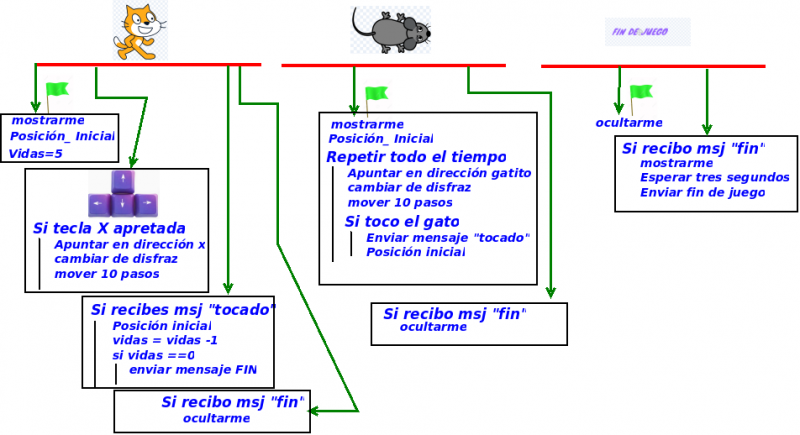
| − | ;Especificación gráfica
| + | |
| − | [[imagen:diagrama_flujo_scratch.png|600px]]
| + | |
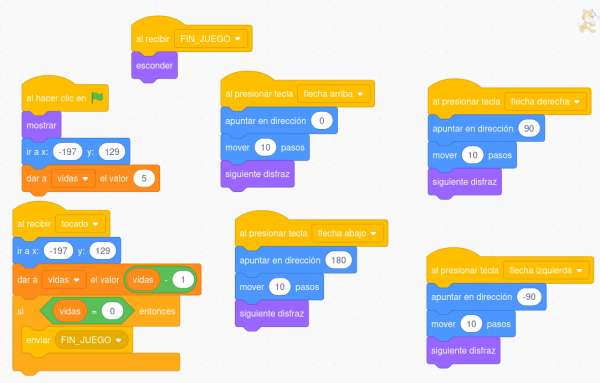
| − | {{MRM_Actividad|Title=Bloques de código del gato|
| + | |
| − | | + | |
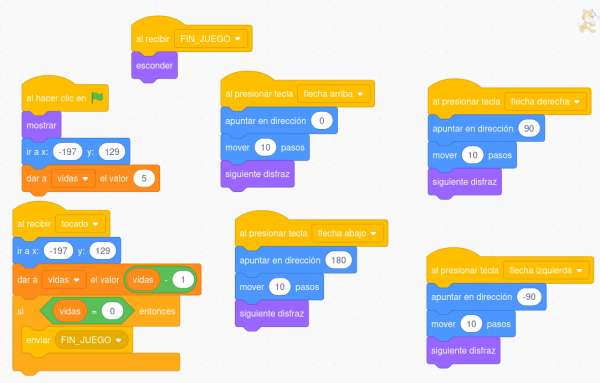
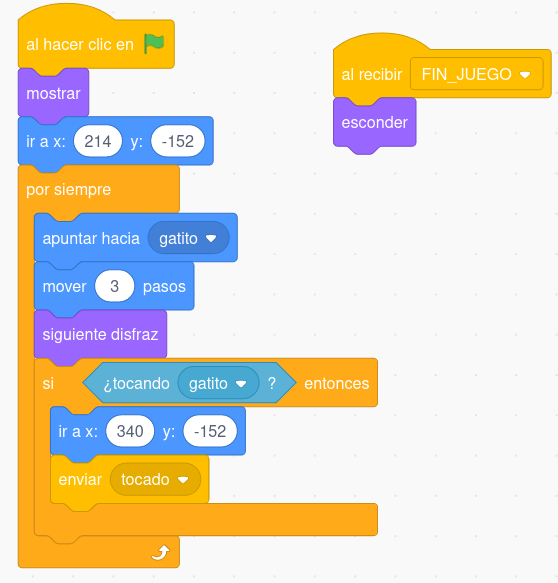
| − | [[imagen:codigo_gato.png]]
| + | |
| − | | + | |
| − | }}
| + | |
| − | {{MRM_Actividad|Title=Bloques de código del ratón|
| + | |
| − | | + | |
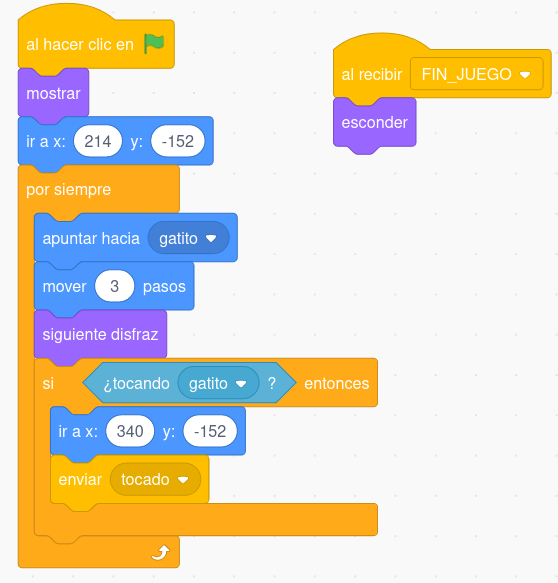
| − | [[imagen:codigo_raton.png]]
| + | |
| − | | + | |
| − | }}
| + | |
| − | {{MRM_Actividad|Title=Bloques de código del mensaje fin juego|
| + | |
| − | | + | |
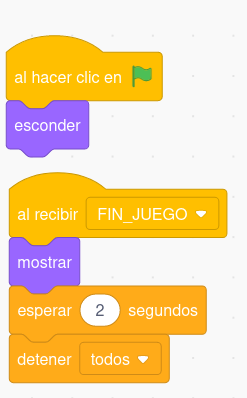
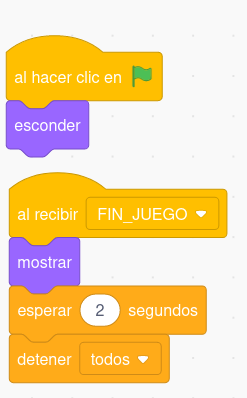
| − | [[imagen:codigo_fin_juego.png]]
| + | |
| − | | + | |
| − | }}
| + | |
| − | }}
| + | |
| − | </div>
| + | |
Instrucción de secuenciales
- Son órdenes o acciones que se ejecutan una detrás de otra.
- En Scratch, nos vienen agrupadas en los diferentes bloques. En general, son fichas que se pueden encajar una detrás de otra:
Hay tres bloques completos de instrucciones secuenciales: (Movimiento, Sonido y Apariencia)

- También son instrucciones secuenciales asignar un valor a una variable, pero esto lo veremos más adelante.

- Por otro lado, están las instrucciones de inicio y de fin, para indicar cuándo empezamos a ejecutar un bloque de instrucciones.
- Esto es peculiar en Scratch y está condicionado por los eventos, es decir, cuando ocurra algo, las acciones empiezan a ejecutarse:

- Ejemplos
( : El escenario de trabajo se mueve en las siguientes coordenadas. Se trata de una superficie cuyas coordenadas en el eje horizontal (X) van desde la posición -240 (izquierda) hasta la posición 240 (derecha). En el eje vertical (Y), las coordenadas van desde la posición -180 (abajo) hasta la posición 180 (arriba). La posición central del escenario será, por tanto, el punto (0,0).)
: El escenario de trabajo se mueve en las siguientes coordenadas. Se trata de una superficie cuyas coordenadas en el eje horizontal (X) van desde la posición -240 (izquierda) hasta la posición 240 (derecha). En el eje vertical (Y), las coordenadas van desde la posición -180 (abajo) hasta la posición 180 (arriba). La posición central del escenario será, por tanto, el punto (0,0).)
Juega con el movimiento y el tamaño
- Toma un sprite en Scratch.
- Ubícalo en el centro de la pantalla.
- Mueve el sprite a la derecha 50 pasos.
- Espera 2 segundos.
- Muévelo en forma de cruz.
- Controla la velocidad de movimiento.
|
Juego Gato persigue a ratón
- Un gato que movemos con las teclas.
- Un ratón que nos persigue.
- El gato tiene 5 vidas.
- Cada vez que el ratón toca al gato, decrementamos una vida y el gato regresa a una posición inicial.
- Cuando al gato le queden 0 vidas, aparecerá un mensaje de fin de juego y el juego terminará.
- Especificación gráfica

Bloques de código del gato
|

|
Bloques de código del ratón
|

|
Bloques de código del mensaje fin de juego
|

|
|

![]() : El escenario de trabajo se mueve en las siguientes coordenadas. Se trata de una superficie cuyas coordenadas en el eje horizontal (X) van desde la posición -240 (izquierda) hasta la posición 240 (derecha). En el eje vertical (Y), las coordenadas van desde la posición -180 (abajo) hasta la posición 180 (arriba). La posición central del escenario será, por tanto, el punto (0,0).)
: El escenario de trabajo se mueve en las siguientes coordenadas. Se trata de una superficie cuyas coordenadas en el eje horizontal (X) van desde la posición -240 (izquierda) hasta la posición 240 (derecha). En el eje vertical (Y), las coordenadas van desde la posición -180 (abajo) hasta la posición 180 (arriba). La posición central del escenario será, por tanto, el punto (0,0).)