|
|
| (17 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 1: |
Línea 1: |
| | + | {{:Usuario:ManuelRomero/Scratch/Contenidos/nav}} |
| | | | |
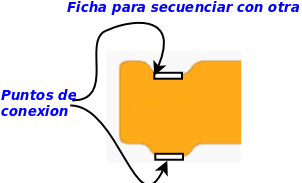
| − | ===Instrucción de secuenciales===
| + | {{Scratch/InstruccionesSecuenciales}} |
| − | *Son ordenes o acciones que se ejecutan una detrás de otras
| + | |
| − | *Es muy habitual que la orden sea llamar a un subprograma ya establecido(invocacion a subprogramas)
| + | |
| − | *Dentro de estas instrucciones veremos el concepto de las variables
| + | |
| − | *Es importante la instrucción de inicio y fin, de alguna forma el programa ha de empezar a ejecutarse
| + | |
| − | *En scratch, esta instrucción viene con un determinado evento, en lenguajes estructurados venrá con una apertura de llave que representa el inicio
| + | |
| − | *Esta es una diferencia de scratch, tengo que especificar cuándo se va a ejectuar cada bloque de instrucciones y lo haremos mediante eventos que ocurren
| + | |
| − | [[Archivo:scratchInicio.png]]
| + | |
| − | | + | |
| − | ===Instrucción de selección===
| + | |
| − | <br />
| + | |
| − | {{MRM_Pregunta|Title=Instrucción de selección| | + | |
| − | *Permite determinar situaciones especiales en nuestro programa
| + | |
| − | *Esta estructura tiene la siguiente forma
| + | |
| − | <source lang=bash>
| + | |
| − | | + | |
| − | Si (condicion) entonces
| + | |
| − | accion_1
| + | |
| − | accion_2
| + | |
| − | accion ....
| + | |
| − | fin SI
| + | |
| − | </source>
| + | |
| − | *Donde '''''condicion''''' es una expresión booleana es decir algo que se evalúa, y me da como resultado '''''verdad o falso'''''.
| + | |
| − | }} | + | |
| − | | + | |
| − | | + | |
| − | *Responde a una lógica continua en nuestra vida, continuamente estamos haciendo cosas si .....
| + | |
| − | <source lang= bash>
| + | |
| − | Si hace frío (condición)
| + | |
| − | me pongo el abrigo (accion)
| + | |
| − | fin si
| + | |
| − | </source>
| + | |
| − | <source lang= bash>
| + | |
| − | Si comida fria (condición)
| + | |
| − | la caliento (accion)
| + | |
| − | fin si
| + | |
| − | </source>
| + | |
| − | <source lang= bash>
| + | |
| − | Si tocando borde (condición)
| + | |
| − | llevar la bola al principio (accion)
| + | |
| − | fin si
| + | |
| − | </source>
| + | |
| − | [[Archivo:scratchCondicion1.png|200px]]
| + | |
| − | [[Archivo:scratchCondicion2.png|400px]]
| + | |
| − | | + | |
| − | {{MRM_Actividad|Title =generar un número aleatorio |
| + | |
| − | *Generamos una edad aleatoria entre 1 y 60
| + | |
| − | *Decimos si es o no mayor de edad
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | [[Archivo:scratchSeleccion1.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | {{MRM_Actividad|
| + | |
| − | *Si toco al gato con el ratón,
| + | |
| − | *que diga miau durante 2 segundos
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | | + | |
| − | [[Archivo:seleccionScratch3.png]]
| + | |
| − | {{MRM_Pregunta|
| + | |
| − | Por qué no funciona ???}}
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | ===Instrucción de repetición===
| + | |
| − | <br />
| + | |
| − | | + | |
| − | | + | |
| − | {{MRM_Pregunta|Title=Instrucción de repetición o bucle|
| + | |
| − | *En este caso vamos a repetir una serie de veces un conjuto de acciones
| + | |
| − | *Puede ser que quereamos repetir algo de forma infinita (mientras dure la ejecución del programa)
| + | |
| − | {{Tip|Este tipo de bucles son bucles infinitos}}
| + | |
| − | [[Archivo:bucleInfinito.png]]
| + | |
| − | *Puede ser que sepa cuántas veces quiero repetir un bucle
| + | |
| − | {{Tip|Este tipo de bucles son contadores}}
| + | |
| − | [[Archivo:bucleContador.png]]
| + | |
| − | *Puede ser que establezca una '''''condicion booleana''''' para establecer hasta cuando quiero repetir el bucle
| + | |
| − | {{Tip|Este tipo de bucles son bucles con condición boleana}}
| + | |
| − | [[Archivo:bucleCondicion.png]]
| + | |
| − | | + | |
| − | }}
| + | |
| − | | + | |
| − | {{MRM_Actividad|Title=Iteraciones|
| + | |
| − | *Cuando apretamos la tecla '''''C''''' de crecer queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño.
| + | |
| − | Igualmente si aprieto de '''''P''''' de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño.
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | [[Archivo:scratchBucle.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | {{MRM_Actividad|Title=Iteraciones|
| + | |
| − | *Cuando apretamos la '''''C''''' de crecer queremos que el sprit crezca hasta que toque el borde, luego que vuelva a su tamaño normal
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | | + | |
| − | [[Archivo:scratchBucle2.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
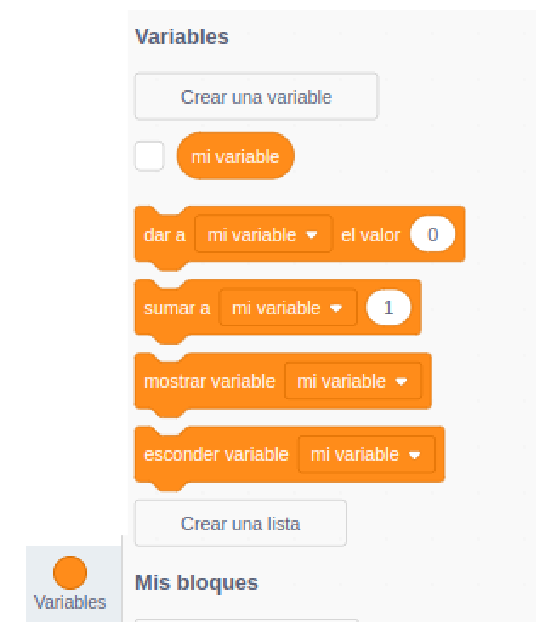
| − | ===Variables===
| + | |
| − | <br />
| + | |
| − | {{MRM_Pregunta|Title=Instrucción de declarar variables|
| + | |
| − | Una variable es una posición de memoria,
| + | |
| − | En cuyo interior vamos a almacenar un valor de algún tipo
| + | |
| − | y cuyo contenido puede ser modificado durante la ejecución del programa.
| + | |
| − | *Es una parte muy importante en la programación.
| + | |
| − | [[Archivo:declararVariable.png]]
| + | |
| − | }}
| + | |
| − | *Una vez creada la variable, la utilizaremos de dos maneras:
| + | |
| − | ;Para asignarle un valor
| + | |
| − | [[Archivo:asignacionVariable.png]]
| + | |
| − | ;Para operar con ellas.
| + | |
| − | Aquí aparece un nuevo término de programación que son ''''las expresiones''''
| + | |
| − | {{MRM_Definicion|Title=expresión|
| + | |
| − | Una expresión es un conjunto de valores y operadores
| + | |
| − | que tras evaluarse obtenemos un resultado.
| + | |
| − | {{MRM_Ejemplo|Title=expresión aritmética|
| + | |
| − | ;Son los operadores conocidos de matemáticas, y dan como resultado un número
| + | |
| − | <source lang=php>
| + | |
| − | 8+5;
| + | |
| − | 9*7;
| + | |
| − | 9/7;
| + | |
| − | 7-6M
| + | |
| − | 9%4;
| + | |
| − | </source>
| + | |
| − | [[Archivo:operacionesAritmeticas.png]]
| + | |
| − | }}
| + | |
| − | {{MRM_Ejemplo|Title=expresión booleanas|
| + | |
| − | ;Son los operadores lógicos , y dan como resultado un valor booleano, True o False
| + | |
| − | <source lang=php>
| + | |
| − | 8>5;
| + | |
| − | 9<7;
| + | |
| − | No Verdad;
| + | |
| − | Expresión_1 AND Expresion_2
| + | |
| − | </source>
| + | |
| − | [[Archivo:operacionesLogicas.png]]
| + | |
| − | }}
| + | |
| − | {{MRM_Ejemplo|Title=expresión sobre cadenas|
| + | |
| − | ;Son los operadores sobre cadena de caracteres
| + | |
| − | <source lang=php>
| + | |
| − | "Cadena una " unir "Cadena 2"
| + | |
| − | contar Caracteres ("cadena")
| + | |
| − | </source>
| + | |
| − | [[Archivo:operacionesCaracteres.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | {{MRM_Puntos clave|Title=Muy importante|
| + | |
| − | | + | |
| − | UNA EXPRESIÓN, NO ES UNA INSTRUCCIÓN. ES PARTE DE ELLA.
| + | |
| − | }}
| + | |
| − | | + | |
| − | | + | |
| − | ===Instrucción de secuenciales de asignación===
| + | |
| − | <br />
| + | |
| − | | + | |
| − | {{MRM_Pregunta|Title=Instrucción de asignación|
| + | |
| − | 1.- Una asignación
| + | |
| − | <source lang=php>
| + | |
| − | color = "red"
| + | |
| − | </source>
| + | |
| − | [[Archivo:asignacionScratch.png]]
| + | |
| − | }}
| + | |
| − | | + | |
| − | ;Ejemplos
| + | |
| − | {{MRM_Actividad|Title=Contador|
| + | |
| − | *Modifica el ejercicio de decir si una edad (número aleatorio entre 1 y 30) es mayor de edad o no, haciendo que nos muestre la edad
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | | + | |
| − | [[Archivo:scratchEdad2.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | {{MRM_Actividad|Title=Tabla de multiplicar|
| + | |
| − | *Genera un número aleatorio, y muestra su tabla de multiplicar
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | | + | |
| − | [[Archivo:tablaMultiplicar.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | ===Instrucción de secuenciales de declaración de bloques===
| + | |
| − | *Declarar un bloque es una acción muy frecuente en programación
| + | |
| − | *Se trata de intentar hacer un pequeño subprograma para ser posteriormente utilizado
| + | |
| − | *Es una forma de poder organizar mejor el código y escribir un programa principal utilizando bloques
| + | |
| − | *Crear un bloque o función, es otra instrucción de declaración.
| + | |
| − | *Crear bloques, es una forma de programar modular y estructurada, es decir modularizamos nuestro programa, y cada módulo o bloque usamos la programación estructruada (secuencias, selección, iteracción).
| + | |
| − | *Cuando hablamos de bloques también nos referimos a módulos, subprogramas, y lo concretaremos en funcionesy clases(objetos) con sus métodos que estudiaremos más adelante.
| + | |
| − | {{MRM_Actividad|
| + | |
| − | <source lang=bash>
| + | |
| − | declaracion_bloque(){
| + | |
| − | accion_1
| + | |
| − | accion_2
| + | |
| − | ......
| + | |
| − | }
| + | |
| − | </source>
| + | |
| − | [[Archivo:bloquesScratch.png]]
| + | |
| − | }}
| + | |
| − | *Para crear bloques debemos de seleccionar la acción
| + | |
| − | {{MRM_Actividad|Title=Creando bloques|
| + | |
| − | * Vamos a hacer un programa que se presente el sprite, nos diga algo y se despida,
| + | |
| − | *Quieremos que el programa principal sea con bloques, de forma que el programa principal debe ser
| + | |
| − | [[Archivo:bloques1.png]]
| + | |
| − | }}
| + | |
| − | | + | |
| − | ===Crear clones===
| + | |
| − | *Esta es una práctica que se hace en scratch.
| + | |
| − | *En la programación estructurada también lo haremos cuando tengamos una clase, y creemos diferentes objetos de la misma clase.
| + | |
| − | *Consiste en duplicar todo el elemento (tanto gráfico como funcional)
| + | |
| − | *Es conveniente siempre, después de crear un clone, eliminarlo
| + | |
| − | *Vamos a ver cómo se hace en este entorno de programación
| + | |
| − | {{MRM_Actividad|Title=Crear un clone en scratch|
| + | |
| − | *La ficha o instrucción, la tenemos en '''''control'''''
| + | |
| − | [[Archivo:crear_clone.png]]
| + | |
| − | }}
| + | |
| − | | + | |
| − | | + | |
| − | {{MRM_Actividad|Title=Hacer una nevada mediante clones|
| + | |
| − | *Elige un sprite de '''''Snowflake'''''
| + | |
| − | [[Archivo:snowflake.png]]
| + | |
| − | {{Plegable|hide
| + | |
| − | |Posible solución
| + | |
| − | |
| + | |
| − | [[Archivo:scratch_clones1.png]]
| + | |
| − | }}
| + | |
| − | }}
| + | |
| − | | + | |
| − | ===Comunicación entre sprites===
| + | |
| − | *Aunque sea un aspecto muy propio de los scratch, es necesario ver cómo los diferentes sprites u objetos se puedan comunicar.
| + | |
| − | Por ejemplo cuando ocurra una determinada situación en un sprite y otros se reciban una comunicación de ello.
| + | |
| − | *Es una forma de hacer que los diferentes elementos se puedan ver o comunicar unos con otros.
| + | |
| − | | + | |
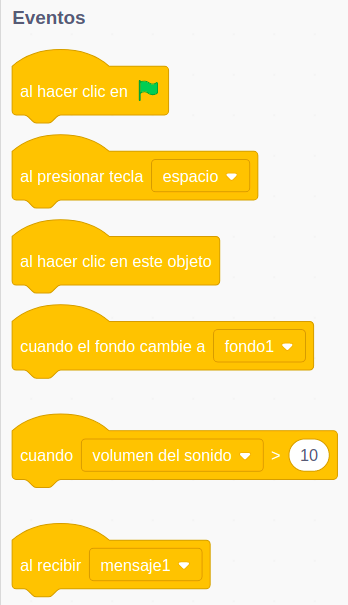
| − | *Hasta ahora vemos cómo las diferentes fichas o instrucciones que tenemos son para cada uno de los sprite.
| + | |
| − | [[Archivo:bloques_scratch.png|center|500px]]
| + | |
| − | *Pero puede ser muy frecuente que desde un sprite queramos saber si a otro le ha ocurrido una determinada situación
| + | |
| − | *Para ello crearemos un mensaje
| + | |
| − | [[Archivo:crear_mensaje.png]]
| + | |
| − | *Una vez creado, cuando queremos (el evento que controlemos) un objeto enviará un mensaje, como podemos ver en la imagen anterior.
| + | |
| − | *En el otro scratch podemos establecer la condición, cuando recibamos el mensaje
| + | |
| − | [[Archivo:recibir_mensaje.png]]
| + | |
| − | {{MRM_Actividad|Title=Prueba con mensajes|
| + | |
| − | *Podemos añadir un botón (sprite)en cualquier de nuestros ejemplos realizados, por ejemplo el muñeco que se presentaba.
| + | |
| − | *Cuando apretemos con un click, que desaparezca el botón y empiece el programa.
| + | |
| − | }}
| + | |
| − | ===Ejercicios===
| + | |
| − | <br />
| + | |
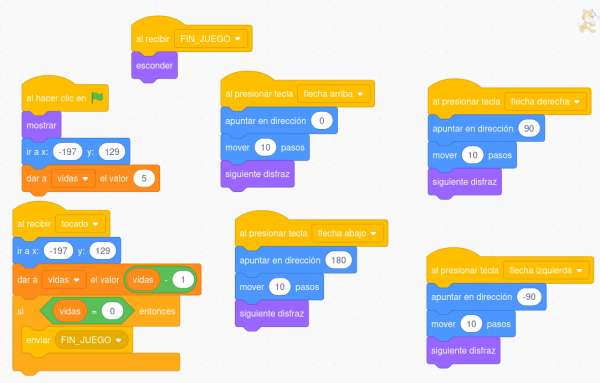
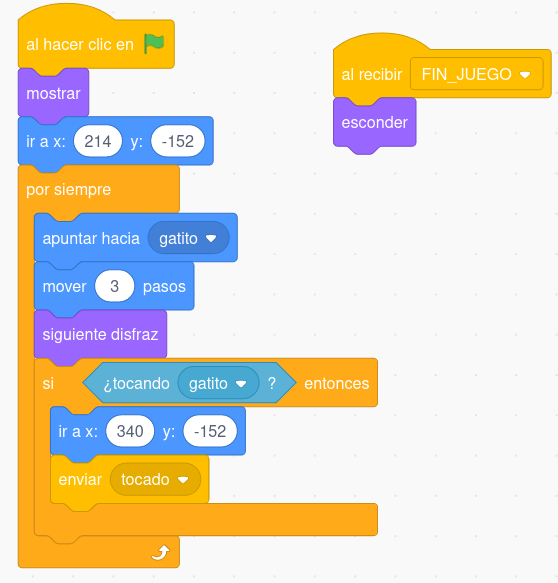
| − | {{MRM_Actividad|Title=Propuesta juego de pajaritos|
| + | |
| − | *Vamos a hacer un programa de cazar pajaritos
| + | |
| − | *Tendremos dos tipos de pajaritos (bueno y malo), y un visor para cazarlos
| + | |
| − | [[Archivo:pajaritos_sprite_1.png]]
| + | |
| − | *Si tocamos los pajaritos malos vamos sumando puntos
| + | |
| − | *Si tocamos los pajaritos buenos, vamos restando vidas (tendremos 3 vidas)
| + | |
| − | *El programa consiste en que vayan apareciendo pajaritos buenos y malos de izquierda a derecha (clones de los pajaritos), y que vayamos contando y descontando un marcador, según vayamos tocando con el visor a los pajaritos
| + | |
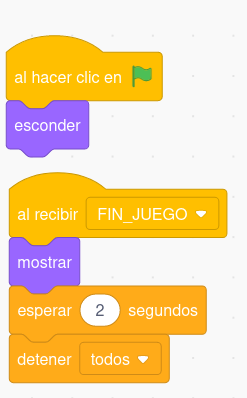
| − | *El juego termina si hemos acabado las vidas o hemos cazado 30 pajaritos malos
| + | |
| − | }}
| + | |
| − | | + | |
| − | </div>
| + | |
| − | <br />
| + | |
| − | {{MRM_Actividad|Title=Ping pong|
| + | |
| − | *Realizamos un juego para jugar a la pelota
| + | |
| − | *Tendremos una barra vertical y una pelota
| + | |
| − | [[Archivo:ping_sprite.png]]
| + | |
| − | *El juego consiste en que vayamos rebotando la pelota según la damos y si toca el borde rebota
| + | |
| − | *Si no la damos perdemos una vida (Para ello deberemos controlar de alguna forma si se nos pasa)
| + | |
| − | *Controlamos cuando la toquemos con qué dirección rebota
| + | |
| − | }}
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |

![]() : El escenario de trabajo se mueve en las siguientes coordenadas. Se trata de una superficie cuyas coordenadas en el eje horizontal (X) van desde la posición -240 (izquierda) hasta la posición 240 (derecha). En el eje vertical (Y), las coordenadas van desde la posición -180 (abajo) hasta la posición 180 (arriba). La posición central del escenario será, por tanto, el punto (0,0).)
: El escenario de trabajo se mueve en las siguientes coordenadas. Se trata de una superficie cuyas coordenadas en el eje horizontal (X) van desde la posición -240 (izquierda) hasta la posición 240 (derecha). En el eje vertical (Y), las coordenadas van desde la posición -180 (abajo) hasta la posición 180 (arriba). La posición central del escenario será, por tanto, el punto (0,0).)