Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/Scratch/Secuenciales»
De WikiEducator
| Línea 29: | Línea 29: | ||
*Controla la velocidad de movimiento | *Controla la velocidad de movimiento | ||
}} | }} | ||
| − | {{MRM_Actividad|Title=Juego Gato persigue a ratón | + | <div class=parrafo> |
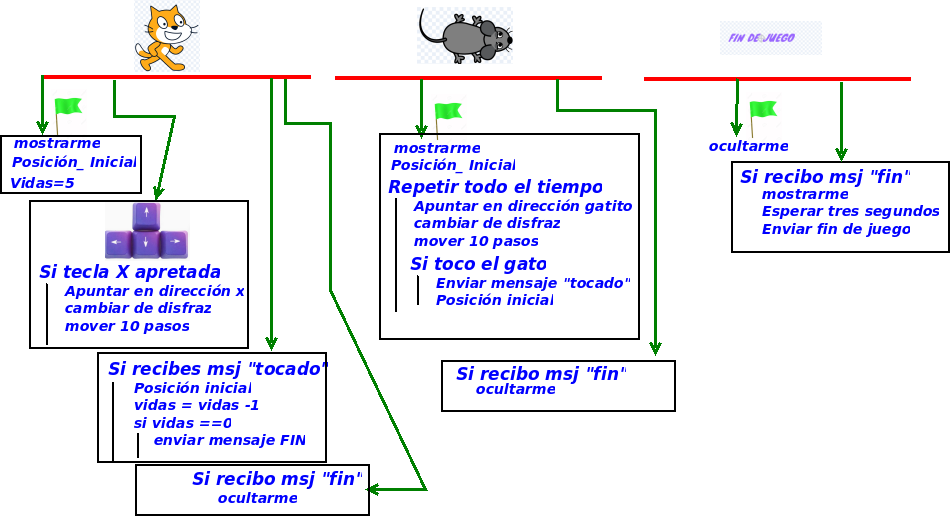
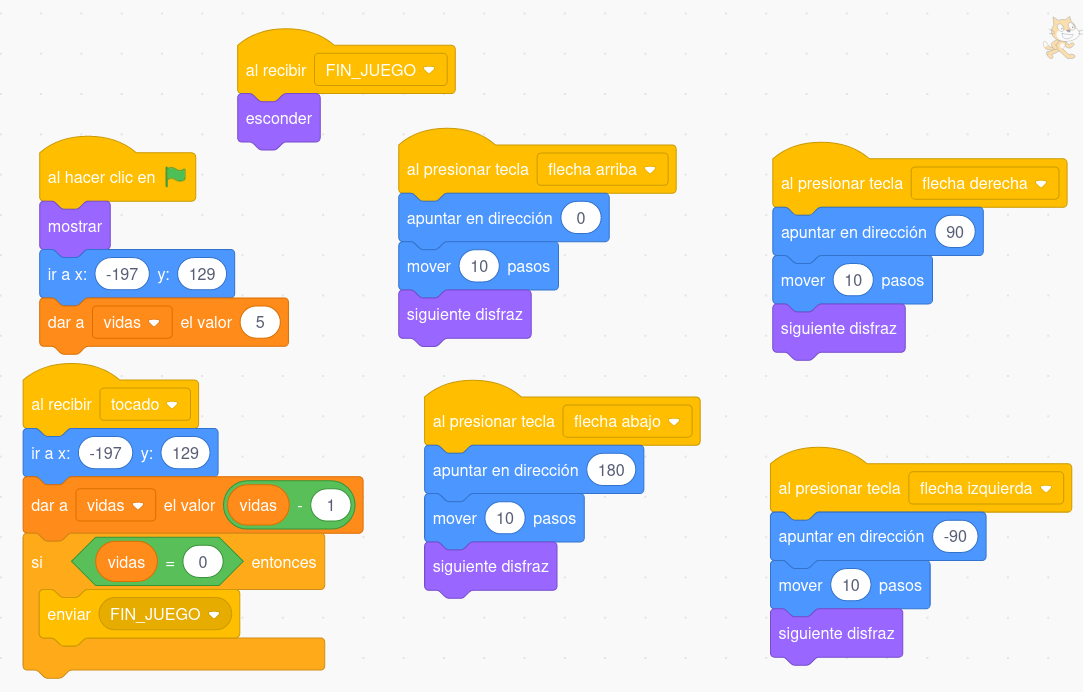
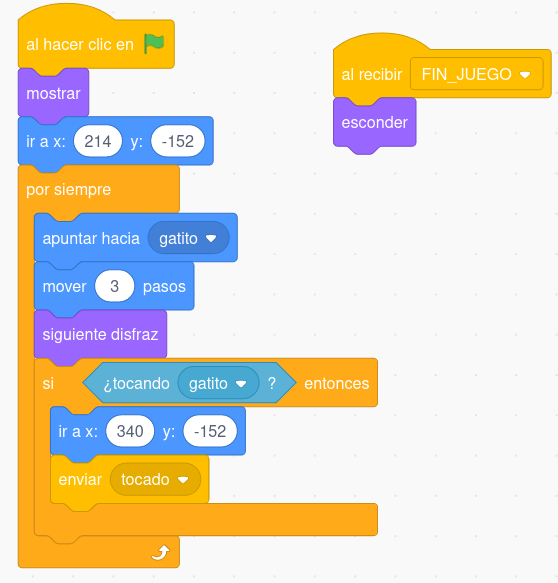
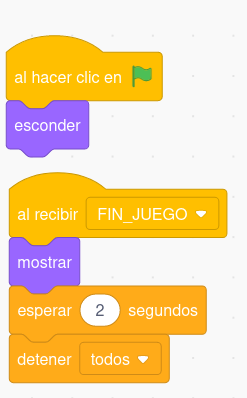
| + | {{MRM_Actividad|Title=Juego Gato persigue a ratón| | ||
*Un gato que movemos con las teclas | *Un gato que movemos con las teclas | ||
| Línea 54: | Línea 55: | ||
}} | }} | ||
}} | }} | ||
| + | </div> | ||
Revisión de 02:19 19 oct 2023
Instrucción de secuenciales
- Son ordenes o acciones que se ejecutan una detrás de otras
- En Scratch nos vienen agrupadas en los diferentes bloques.
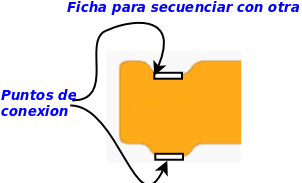
En general son ficha que se pueden encajar una detrás de otra :
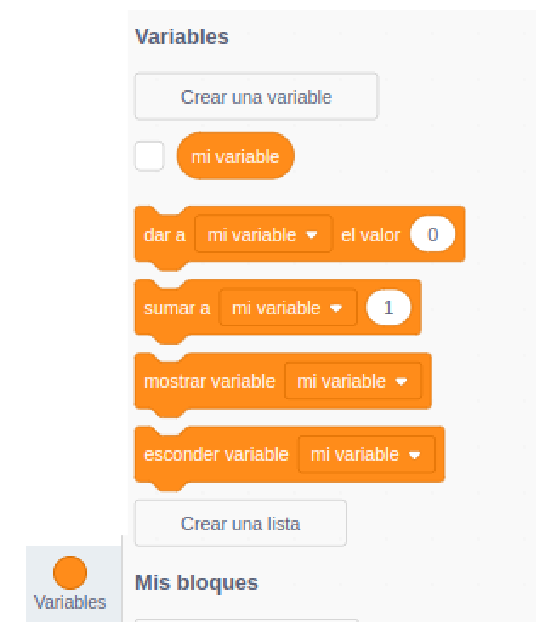
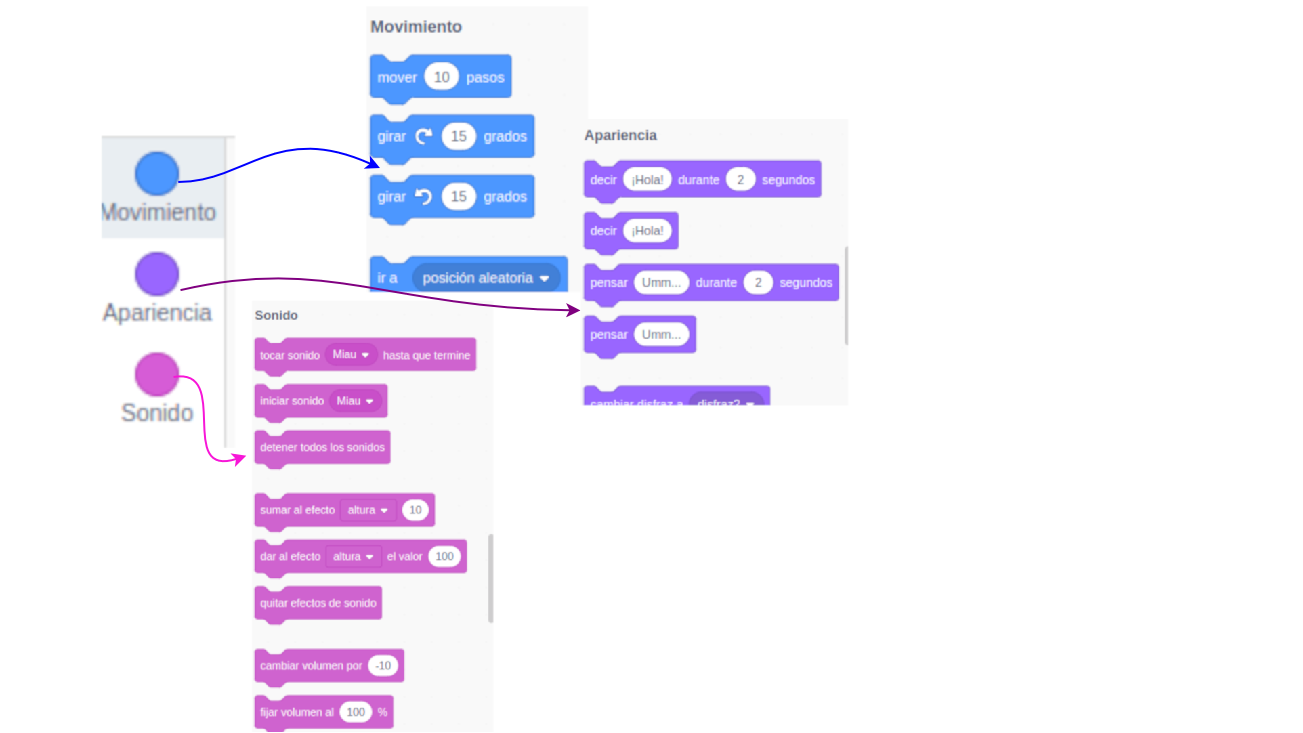
Hay tres bloques completos de instruccines secuenciales: (Moviemiento, Sonido y Apariencia)

- También son instrucciones secuenciales asignar a una variable un valor, pero esto lo veremos más adelante
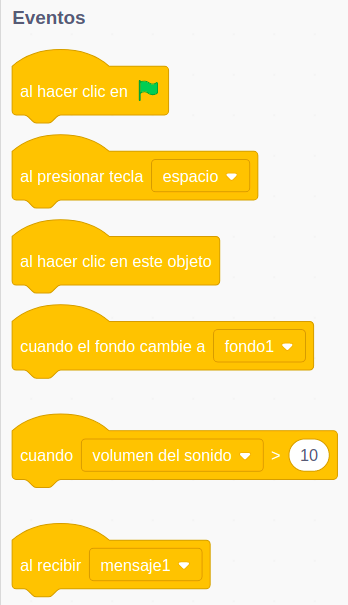
- Por otro lado, están las instrucciones de inicio y de fin, para indicar cuándo empezamos a ejecutar un bloque de instrucciones.
- Esto es peculiar en Scratch, y va a estar condicionado por los eventos, es decir, cuando ocurra algo, que empiecen a ejecutarse las acciones:
- Ejemplos
(![]() : El escenario de trabajo se mueve en las siguientes coordenadas
Se trata de una superficie cuyas coordenadas en el eje horizontal (X) va desde la posición -240 (izquierda) hasta la posición 240 (derecha). Por su parte, el eje vertical (Y) va desde la posición -180 (abajo) hasta la posición 180 (arriba).
La posición central del escenario serrá por tanto el punto (0,0).
)
: El escenario de trabajo se mueve en las siguientes coordenadas
Se trata de una superficie cuyas coordenadas en el eje horizontal (X) va desde la posición -240 (izquierda) hasta la posición 240 (derecha). Por su parte, el eje vertical (Y) va desde la posición -180 (abajo) hasta la posición 180 (arriba).
La posición central del escenario serrá por tanto el punto (0,0).
)
|