Diferencia entre revisiones de «Usuario:ManuelRomero/Scratch/programación»
De WikiEducator
Saltar a: navegación, buscar
(→Qué es el pensamiento computaciona) |
(→Tipos de estructuras en la ejecución de un programa) |
||
| Línea 114: | Línea 114: | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
Revisión de 10:14 30 nov 2021
DESARROLLO DE APLICACIONES CON SCRATCH
Conceptos de la programación | Instalación | Entorno y programación | Secuenciales | Selectivas | Repetitivas | Práctica
Contenido
Qué es programar
- Programar es resolver un problema de una manera concreta.
- Es dar instrucciones para que se realice un determinado algoritmo.
- Es interesante hablar de estos conceptos, si bien los trataremos mas adelante pero los necesitamos desde el principio.
|
- Simplemente el no saber que continuamente estamos realizando algoritmos es una falta de conscieciencia de ello , ya que lo hacemos de forma automática continuamente
- Resolver problemas es algo habitual y contidiano
- Lo hacemos sin ser conscientes de lo que estamos haciendo
- A veces lo hacen sin saber como lo han hecho
- Es una invitación a la reflexión, a la tranquilidad a la hora de hacer algo
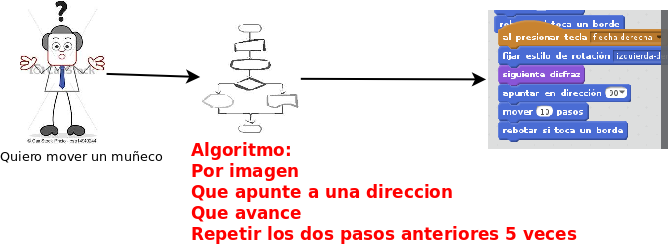
- Pautas a la hora de hacer un programa
- Vamos a ver sobre la marcha los conceptos, si bien en el siguiente tema los formalizaremos
- primero saber qué quiero hacer
- buscar información para ver cómo lo puedo hacer
- realizarlo y analizo los resultados viendo posibles mejoras que puedo aplicar
Conceptos básicos en la programación
|
}}
Algunas conceptos importantes que ya veremos
- Programa
Un programa va a ser un conjunto de instrucciones que se ejecutan para resolver un problema planteado
 </div
</div
Programa conjunto de instrucciones
|
Un programa es un conjunto de instrucciones que van a resolver un problema |
A continuación vamos a ver ejemplos de instrucciones
|
Instrucción de secuenciales
- Son ordenes o acciones que se ejecutan una detrás de otras
- Es muy habitual que la orden sea llamar a un subprograma ya establecido(invocacion a subprogramas)
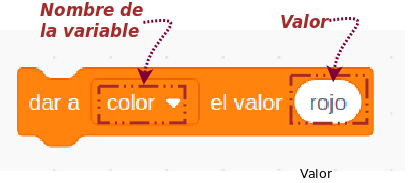
- Dentro de estas instrucciones veremos el concepto de las variables
- Es importante la instrucción de inicio y fin, de alguna forma el programa ha de empezar a ejecutarse
- En scratch, esta instrucción viene con un determinado evento, en lenguajes estructurados venrá con una apertura de llave que representa el inicio
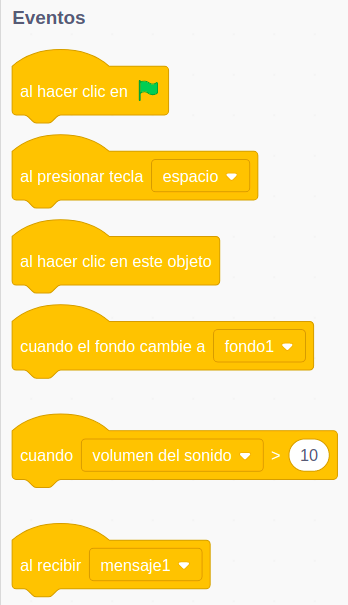
- Esta es una diferencia de scratch, tengo que especificar cuándo se va a ejectuar cada bloque de instrucciones y lo haremos mediante eventos que ocurren
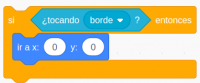
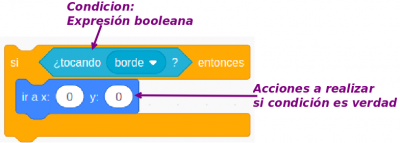
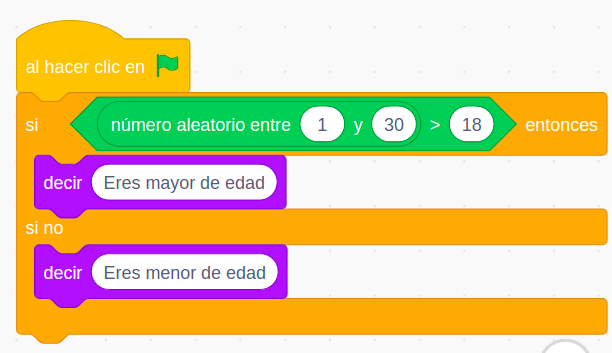
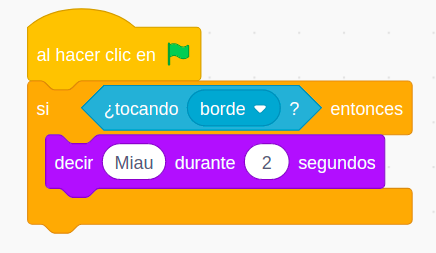
Instrucción de selección
- Responde a una lógica continua en nuestra vida, continuamente estamos haciendo cosas si .....
Si hace frío (condición) me pongo el abrigo (accion) fin si
Si comida fria (condición) la caliento (accion) fin si
Si tocando borde (condición) llevar la bola al principio (accion) fin si
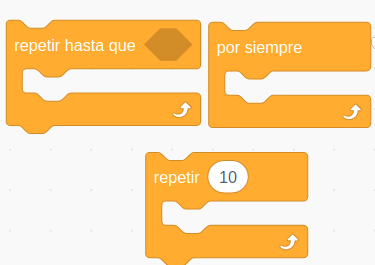
Tip: Este tipo de bucles son bucles infinitos
Tip: Este tipo de bucles son contadores
Tip: Este tipo de bucles son contadores
|
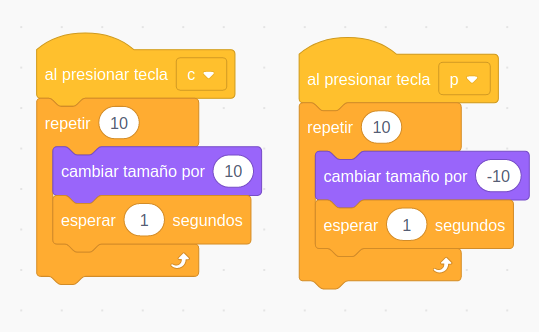
Igualmente si aprieto de P de pequeñó queremos que el sprit se haga más grande en 10 crecimientos, esperando un segundo entra cada incremente de tamaño.
|