Diferencia entre revisiones de «Usuario:ManuelRomero/Scratch/instalacion»
De WikiEducator
(→Instalar en el ordenador el entorno de trabajo) |
|||
| Línea 55: | Línea 55: | ||
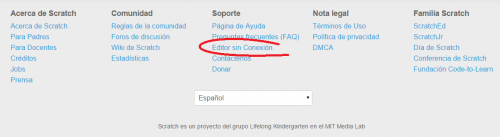
*Accedemos en la página web a instalación | *Accedemos en la página web a instalación | ||
*Podemos ver un enlace en la parte inferior de la página | *Podemos ver un enlace en la parte inferior de la página | ||
| − | [[Imagen:instalacionOffLine1.png| | + | [[Imagen:instalacionOffLine1.png|500px]] |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
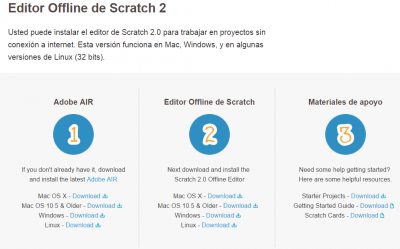
;Instalando el entorno de trabajo | ;Instalando el entorno de trabajo | ||
| − | *Al acceder nos muestra el proceso de | + | *Al acceder nos muestra el proceso de instalación |
| − | *Es muy sencillo, hay que descargar dos | + | *Es muy sencillo, hay que descargar dos fichero |
**El plugin de adobe para que funcione el entorno web y la ejecución de los programas | **El plugin de adobe para que funcione el entorno web y la ejecución de los programas | ||
**El propio entorno de desarrollo | **El propio entorno de desarrollo | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Instalando el entorno de trabajo | ||
**El material de apoyo no es necesario instalarlo | **El material de apoyo no es necesario instalarlo | ||
| − | [[Imagen:instalacionOffLine2.png|400px | + | [[Imagen:instalacionOffLine2.png|400px]] |
| + | </div> | ||
| − | = | + | <div class="slide"> |
| + | ;Instalando el entorno ejecutando los ficheros descargados | ||
| + | *Se habrán descargado los fichero | ||
| + | #Scratch-443.air Es el editor offline | ||
| + | #Scratch2StarterProjects.zip Un directorio con carpetas de ejemplos de programas | ||
| + | #AdobeAIRInstaller.bin Programa de adobe para que funciones el editor | ||
| + | [[Imagen:scratchInstalacion_2.png]] | ||
Revisión de 02:07 6 feb 2016