Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/moviles/AppInventor/instalacion»
De WikiEducator
(→Introducción a App Invetor) |
|||
| Línea 14: | Línea 14: | ||
#http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb | #http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb | ||
#http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1.tar.gz (paquetes dependientes lib32stdc++6 y lib32ncurses5 y en debian ia32-libs 0 ia32-libs-core, según distribución | #http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1.tar.gz (paquetes dependientes lib32stdc++6 y lib32ncurses5 y en debian ia32-libs 0 ia32-libs-core, según distribución | ||
| + | }} | ||
| + | <div class = slide> | ||
| + | {{Recursos de la Web| | ||
#http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/ | #http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/ | ||
#http://www.appinventorblocks.com/appinventor-tutorials-tips | #http://www.appinventorblocks.com/appinventor-tutorials-tips | ||
| Línea 31: | Línea 34: | ||
<div class="slide"> | <div class="slide"> | ||
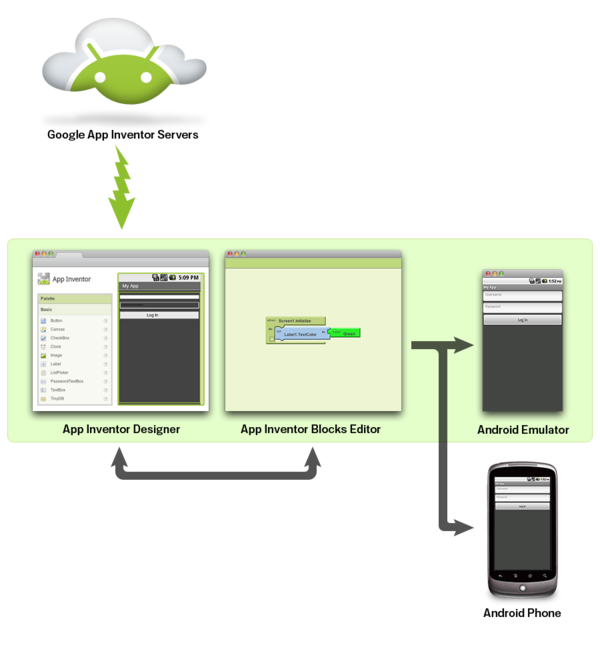
[[Archivo:DesarrolloAppInventor.png|600px]] | [[Archivo:DesarrolloAppInventor.png|600px]] | ||
| + | Imagen de http://appinventor.mit.edu/explore/content/what-app-inventor.html bajo licencia Creative Commons Reconocimiento-CompartirIgual 3.0 | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 93: | Línea 97: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
===Instalado App inventor=== | ===Instalado App inventor=== | ||
| + | *http://beta.appinventor.mit.edu/learn/setup/index.html | ||
*Crear o tener una cuenta de google | *Crear o tener una cuenta de google | ||
| − | * | + | *Necesitamos un navegador, no todos los navegadores lo soportan |
| − | + | ||
| − | + | ||
| − | + | ||
**Firefox 3.6 Safari 5.0 Chrome 4.0 Explorer 7 o versiones superiores de las especificadas | **Firefox 3.6 Safari 5.0 Chrome 4.0 Explorer 7 o versiones superiores de las especificadas | ||
*Java 6 o superior (o java 1.6... )que se puede descargar de www.java.com | *Java 6 o superior (o java 1.6... )que se puede descargar de www.java.com | ||
*En el sistema operativo nos dirá la versión que tenemos | *En el sistema operativo nos dirá la versión que tenemos | ||
java -version | java -version | ||
| − | |||
| − | |||
Para instalar el móvil podemos visitar | Para instalar el móvil podemos visitar | ||
*http://beta.appinventor.mit.edu/learn/setup/phone.html | *http://beta.appinventor.mit.edu/learn/setup/phone.html | ||
Si disponemos del driver para que el sistema vea nuestro móvil mejor. | Si disponemos del driver para que el sistema vea nuestro móvil mejor. | ||
| − | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 118: | Línea 116: | ||
*Rellenar el formulario de datos | *Rellenar el formulario de datos | ||
*Permite acceder al entorno de desarrollo de la nube | *Permite acceder al entorno de desarrollo de la nube | ||
| − | *Si no estás registrado no se puede acceder | + | *Si no estás registrado no se puede acceder}} |
| − | + | </div> | |
| + | <div class="slide"> | ||
| + | ===Comencemos Accion 1 cuenta en google=== | ||
| + | |||
[[imagen:crearCuentaGoogle.png]] | [[imagen:crearCuentaGoogle.png]] | ||
| + | *Opcionalmente sSe puede simular en local como veremos luego y entonces no hace falta ser usuario registrado | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
===Comencemos Accion 2 Java instalado=== | ===Comencemos Accion 2 Java instalado=== | ||
*http://appinventor.mit.edu/explore/content/setup-mit-app-inventor.html | *http://appinventor.mit.edu/explore/content/setup-mit-app-inventor.html | ||
| Línea 130: | Línea 135: | ||
[[imagen:javaBloques.png]] | [[imagen:javaBloques.png]] | ||
*Si no tienes instalado java puedes ir a esta dirección http://java.com/en/download/help/download_options.xml | *Si no tienes instalado java puedes ir a esta dirección http://java.com/en/download/help/download_options.xml | ||
| + | </div> | ||
| + | <div class="slide"> | ||
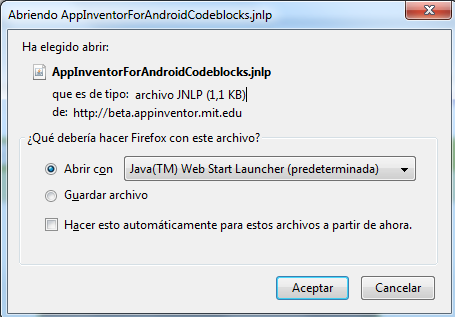
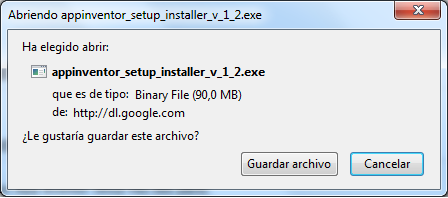
===Accion 3 Instalar el software de app inventor === | ===Accion 3 Instalar el software de app inventor === | ||
| Línea 152: | Línea 159: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Servidor local== | ==Servidor local== | ||
| Línea 192: | Línea 191: | ||
</div> | </div> | ||
| − | |||
<!--===Instalar un nodo en una intranet=== | <!--===Instalar un nodo en una intranet=== | ||
| Línea 198: | Línea 196: | ||
<!--===Usar App Inventor en la nube de google===--> | <!--===Usar App Inventor en la nube de google===--> | ||
| − | |||
Revisión de 09:27 15 may 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |