Usuario:ManuelRomero/preferencias/moviles/AppInventor/DescripcionEntorno
De WikiEducator
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Contenido
Elementos en el entorno
- Para construir aplicaciones trabajamos tres componentes:
- dos ventanas
- terminal (bien dispositivo móvil conectado o bien un emulador)
- Ventanas de nuestro entorno
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT http://beta.appinventor.edu.mit
- Al abrir debemos estar conectados y se abrirán todas las aplicaciones que hayamos desarrollado
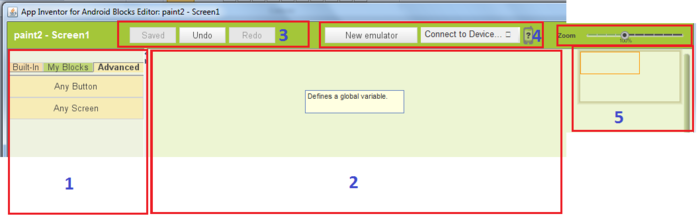
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
App Inventor Designer
- La Sección de Palette contiene los componentes que a continuación describiremos
- Con ellos diseñaremos la aplicación
- Se agrupan por bloques con relación funcional
- Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
App Inventor Designer
- La sección de Viewer o visor gráfico de los componentes de la aplicación que estamos desarrollando
- Se ve como va a quedar en el teléfono.
- Si tenemos el teléfono conectado lo iremos viendo también en el móvil
- En la parte superior tenemos diferentes opciones típicas de un editor (guardar....)
Componentes
- Aquí aparecerán los componentes que haya seleccionado para mi aplicación
- Todas las aplicaciones tendrán al menos un componente padre donde se ubicarán el resto
- Al crear un nuevo proyecto aparece dicho componente Screen1
- Dicho componente no se puede ni borrar ni cambiar el nombre
- Tampoco se puede agregar más, y representa la pantalla del dispositivo móvil
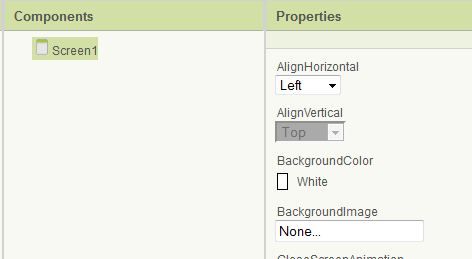
Propiedades
- Los objetos tienen propiedades
- Muchas de ellas son configurables en tiempo de diseño
- Posteriormente en tiempo de ejecución las puedo leer y algunas modificar
- Las propiedades que aparecen siempre son del componente seleccionado
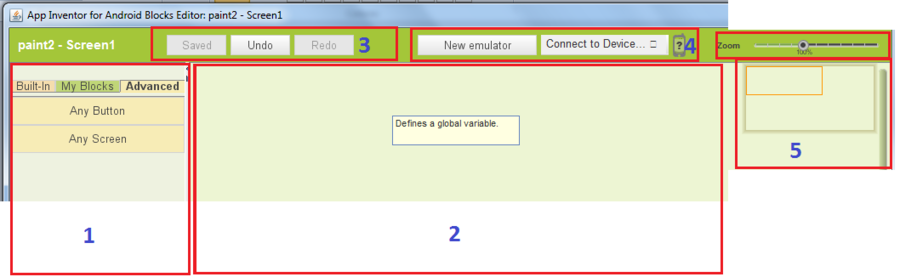
Block Editor
- En esta parte del entorno especificaremos el comportamiento de los componentes
- Cada vez que añadimos un componente dicho componente me aparecerá en el editor de bloques
- en este entorno tengo dos secciones
Seccion 1
- En ella podemos seleccinar un comportamiento o acción para nuestra aplicación
- Los tenemos en tres grupos
- Bluit-in
- Constituyen las instrucciones de nuestro lenguaje de programación
- En un lenguaje de programación podemos:
- Definir variables y procedimientos o funciones
- Realizar asignaciones
- Especificas instrucciones de control
- Hay expresiones,
- Puedo realizar operaciones sobre las variables o valores (matemáticas de cadenas de caracteres,...)
- Todo ello se especificará en mi programa cogiendo bloques de esta sección
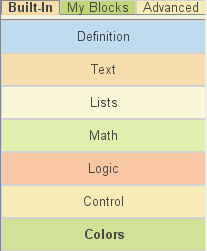
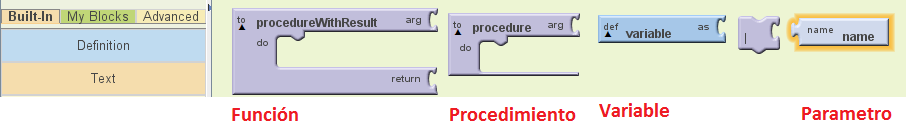
Built-in Definiciones
- Sirven para definir variables, parametros, funciones y procedimientos
Built-in Texto
 Trabajar con cadenas de caracteres
Trabajar con cadenas de caracteres
Built-in listas o vectores
 Permiten trabajar con arrais o vectores o listas de elementos
Permiten trabajar con arrais o vectores o listas de elementos
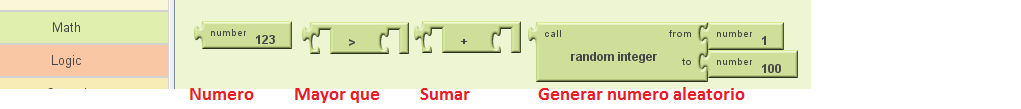
Built-in Matemáticas
 Trabajar con valores numéricos
Trabajar con valores numéricos
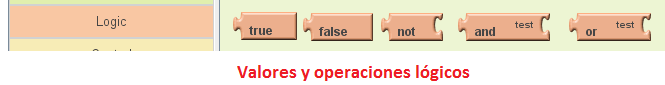
Built-in Lógicas
- Operaciones lógicas o booleanas y sus correspondientes valores
=Built-in Estructuras de Control=-
- Estructuras de control
- selectiva
- Repetitiva
- Secuencial u órdenes
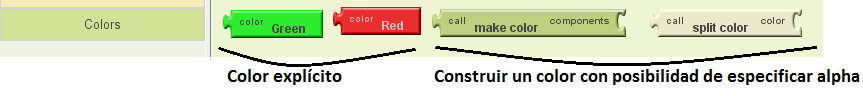
Built-in Colores
My Block
- Aquí tendremos un elemento por cada componente que tengamos definido en el diseño
- Al menos siempre habrá uno que es el screen1 expuesto anteriormente
- También tendremos un elemento correspondiente a las definiciones (variables / acciones) que definamos
Tipos de comportamiento
- Eventos
- Leer propiedades
- Escribir o establecer valor de propiedades
- Llamar a un procedimiento
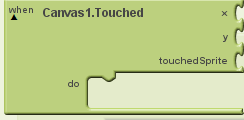
- Eventos
Los eventos son bloques de tipo when
- Pueden recibir parámetros
- Por ejemplo el evento touched (tocar con el dedo) recibe como parámetro la posición x y donde hemos tocado
- Puede dar o retornar valores que se ven como parámetros
- El mismo evento retorno un booleano que diche si donde hemos tocado había un sprite o muñequito
- El componente Screen1 tiene un evento importante que es cuando se inicia la aplicación initial
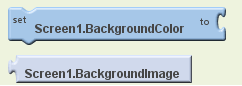
- Leer propiedades
- Escribir o establecer valor de propiedades
Archivo:SetPropiedadesBlockApp.png
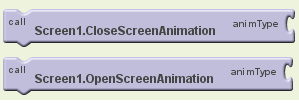
- Llamar a un procedimiento