Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/php/POO/ejercicios mm»
| Línea 147: | Línea 147: | ||
}} | }} | ||
Para ver esta parte del juego accedemos | Para ver esta parte del juego accedemos | ||
| + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 2| | ||
http://manuel.infenlaces.com/web/T4_MasterMind_v2 | http://manuel.infenlaces.com/web/T4_MasterMind_v2 | ||
| + | }} | ||
| + | |||
====RF3.- Mostrar ocultar clave === | ====RF3.- Mostrar ocultar clave === | ||
| − | * | + | |
| + | *Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualizar la clave.<br /> | ||
| + | *El botón o input de tipo submit deberá de estar el la sección de opciones. | ||
*Su '''''value''''' debe de alternarse mostrar/ocultar | *Su '''''value''''' debe de alternarse mostrar/ocultar | ||
*Si presionamos mostrar veremos la clave, si no, la ocultaremos | *Si presionamos mostrar veremos la clave, si no, la ocultaremos | ||
| + | *Su acción debe quedar establecida. Es decir, si le hemos dado a mostrar, se debe quedar la clave mostrada hasta que le demos ocultar. | ||
| + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 2| | ||
| + | http://manuel.infenlaces.com/web/T4_MasterMind_v3 | ||
| + | }} | ||
| + | ====RF4. Mostrar un formulario para elegir jugada==== | ||
| + | *En este caso debemos mostrar un la sección para que el jugador pueda realizar una jugada | ||
| + | *Como programadores no podemos escribir 4 veces el mismo código (4 select con los option del valor de colores | ||
| + | *Deberemos implementar una función llamada crea_formulario_jugada | ||
| + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 2| | ||
| + | http://manuel.infenlaces.com/web/T4_MasterMind_v4 | ||
| + | }} | ||
| + | ====RF5. Realizamos la jugada sin comparar==== | ||
| + | *Este requisito implicará una serie de acciones | ||
| − | *Para este requisito debemos | + | # RF5.1. Leer la jugada |
| − | + | # RF5.2. Almacenarla en una variable de sesión | |
| − | + | # RF5.2. Visualizar todas las jugadas | |
| − | + | *Para este requisito debemos crear o utilizar dos concepts | |
| − | + | ;La clase Jugada | |
| − | + | Es una jugada concreta, tendrá los 4 colores de la jugada | |
| − | * | + | ;Crear un array en variable de sesión donde almacenaremos las jugadas |
| + | *La idea es implementar el siguiente código | ||
<source lang=php> | <source lang=php> | ||
| − | + | $jugada = new Jugada(...); | |
| − | + | $_SESSION[jugada][]=$jugada | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</source> | </source> | ||
| − | + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 2| | |
| − | + | http://manuel.infenlaces.com/web/T4_MasterMind_v5 | |
| − | + | }} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | } | + | |
| − | + | ||
| − | + | ====RF6. Comparamos la jugada con la clave==== | |
| + | <li>Realizamos la comparación</li> | ||
| + | <li>Piensa ¿Dónde guardo los colores acertados?</li> | ||
| + | <li>Piensa ¿Dónde guardo las posiciones acertadas?</li> | ||
| + | <li>No olvides que es de cada jugada</li> | ||
| + | <li>Recuerda que puedo repetir colores</li> | ||
| + | <ul> | ||
| + | <li>La clave es R A V M</li> | ||
| + | <li>La jugada es R R R R</li> | ||
| + | <li>Solo he acertado un color y una posición</li> | ||
| + | <li>No he acertado 4 colores</li> | ||
| + | </ul>" | ||
| − | + | ||
| − | + | *Para este requisito debemos crear o utilizar dos concepts | |
| − | * | + | ;La clase Jugada |
| − | + | Es una jugada concreta, tendrá los 4 colores de la jugada | |
| − | + | ;Crear un array en variable de sesión donde almacenaremos las jugadas | |
| − | + | *La idea es implementar el siguiente código | |
| − | + | ||
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<source lang=php> | <source lang=php> | ||
| − | + | $jugada = new Jugada(...); | |
| − | + | $_SESSION[jugada][]=$jugada | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</source> | </source> | ||
| − | + | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 2| | |
| − | + | http://manuel.infenlaces.com/web/T4_MasterMind_v5 | |
| − | + | }} | |
| − | + | ||
| − | + | ||
| − | + | ||
Revisión de 05:43 16 dic 2018
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Vamos a hacer una versión personal.
- Se trata de implementar cada requisito que se expone a continuación en un proyecto distinto, teniendo tantos programas al final como requisitos.
- Se va a implementar orientado a objetos, identificando y comprendiendo cada objeto que creemos con sus métodos y atributos.
- Los requisitos a implementar son
RF1 Página inicial

Para la ventana se puede jugar con el css para dar al texto un poco de color.
Un pantallazo de la aplicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
RF2 Generar una clave
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
En este caso debemos implementar las siguientes acciones
- Obtener una clave
- Tenemos dos situaciones
- 1.-Es la primera vez que accedo
- Genero la clave
- La guardo en variable de sesión para próxima sesión
- 2.-Ya tengo clave
- La leo de la variable de sesión.
- Para probar este requisito visualizaré la clave.
- Para implementar este requisito, creamos la clase Clave
- Debemos crear un botón de reset para comprobar que la clave se regenera.
Css para el juego
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, para establecer dónde van a visualizarse la información.
Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de información, como se especifica en el código siguiente:
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Para este cometido podremos usar este css
| estilo.css |
|---|
legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } |
Para ver esta parte del juego accedemos
http://manuel.infenlaces.com/web/T4_MasterMind_v2 |
=RF3.- Mostrar ocultar clave
- Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualizar la clave.
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- Su value debe de alternarse mostrar/ocultar
- Si presionamos mostrar veremos la clave, si no, la ocultaremos
- Su acción debe quedar establecida. Es decir, si le hemos dado a mostrar, se debe quedar la clave mostrada hasta que le demos ocultar.
http://manuel.infenlaces.com/web/T4_MasterMind_v3 |
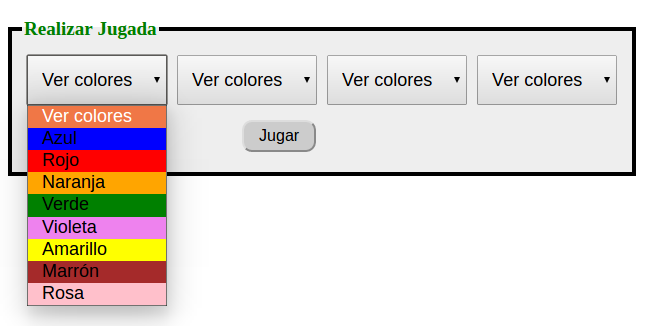
RF4. Mostrar un formulario para elegir jugada
- En este caso debemos mostrar un la sección para que el jugador pueda realizar una jugada
- Como programadores no podemos escribir 4 veces el mismo código (4 select con los option del valor de colores
- Deberemos implementar una función llamada crea_formulario_jugada
http://manuel.infenlaces.com/web/T4_MasterMind_v4 |
RF5. Realizamos la jugada sin comparar
- Este requisito implicará una serie de acciones
- RF5.1. Leer la jugada
- RF5.2. Almacenarla en una variable de sesión
- RF5.2. Visualizar todas las jugadas
- Para este requisito debemos crear o utilizar dos concepts
- La clase Jugada
Es una jugada concreta, tendrá los 4 colores de la jugada
- Crear un array en variable de sesión donde almacenaremos las jugadas
- La idea es implementar el siguiente código
$jugada = new Jugada(...); $_SESSION[jugada][]=$jugada
http://manuel.infenlaces.com/web/T4_MasterMind_v5 |
RF6. Comparamos la jugada con la clave
- La clave es R A V M
- La jugada es R R R R
- Solo he acertado un color y una posición
- No he acertado 4 colores
- Para este requisito debemos crear o utilizar dos concepts
- La clase Jugada
Es una jugada concreta, tendrá los 4 colores de la jugada
- Crear un array en variable de sesión donde almacenaremos las jugadas
- La idea es implementar el siguiente código
$jugada = new Jugada(...); $_SESSION[jugada][]=$jugada
http://manuel.infenlaces.com/web/T4_MasterMind_v5 |
- 3.-Mostrar el menú de jugadas y botón para jugar
- Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar
- El resultado de dar a jugar lo implementaremos en el siguiente requisito.
- Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla.
- Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos)
- Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo
.... echo "<div id = informacion>$msj</div>"; //Esto es el mensaje $formulario = mostrar_formulario_jugada($colores); echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario</fieldset>"; ....
- La implementación de la función que retorna el formulario
function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; //Completa el código return $formulario; }
</source>
<script type="text/javascript"> function cambia_color(n) { var color = document.getElementById("combinacion" + n).value; var elemento = document.getElementById("combinacion" + n); elemento.className = color; } </script>
|
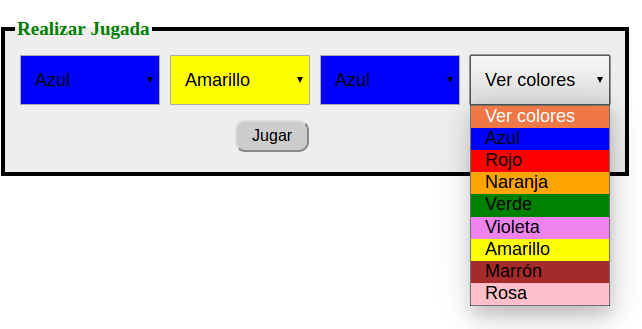
- Las opciones quedarán con colores
Observalo en el dibujo como van cambiando de color

| Posible Css completo |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
Como hemos comentado, separamos las funciones en fichero independiente
| Contenido de las funciones: funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio generados * * @description para general la clave usamos la función array_rand que permite obtener un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; //+ return $formulario; } ?> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Ya le hemos dado un aspecto visual para que seleccionar la jugada tenga un poco de color, para ello hemos usado el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Ahora en nuestro script querremo considerar esta opcion (que le hemos dado a jugar), por lo que lo que queremos que ocurrra deberá estar en un
if (isset($_POST['jugar'])){ ..... }
Ahora vamos a contemplar los siguietnes requisitos
- RF3.1
- Leer la jugada
- Para esto, tendremos que leer la jugada
- Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora
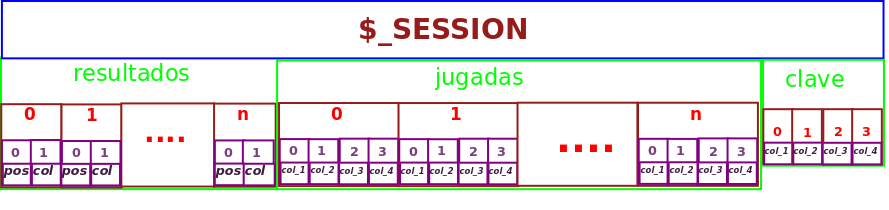
- Para el concepto de la variable de sesión ver imagen al final del tema.
<sources lang=php>
$jugada=leer_jugada(); $_SESSION['jugadas][]=$jugada;
</sources>
function leer_jugada() { //Leer la jugada y devolverla en un array }
- RF3.1
- Comparar jugada:
- Ahora la comparamos con la clave.
- En ello queremos que la comparación nos aporte dos valores:
- el número de colores que hemos acertado
- El número de posiciónes, es decir, de los colores acertados cuantos los hemos especificado en la posición correcta.
- Para ello vamos a crear una función que nos devuelva un array con dos valores y lo almacenamos en la variable de sesión (ver imagen de la variable de sesión mas abajo.
$_SESSION['resultado'][]=compara_jugada($jugada,$clave)
| Css de esta parte |
|---|
span.negro { background: black; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #ffffff; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } span.blanco { background: white; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #000000; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } #presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #ccc; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
RF4.- Valorar el resultado
Este requisito es bastante sencillo de implementar No implica interactuación con el usuario, por lo que no detallaremos caso de uso, simplemente si al realizar una jugada hemos terminado vamos a ir a otra pantalla que nos especificará el fin del juego Esta situación se producirá la realizar 16 jugadas o al acertar los colores y posiciones
En esta ventana de fin de juego informaremos de la situación (por qué hemos terminado el juego), y tras 5 segundos esta situación y redirigimos automáticamente a la ventana inicial.
En este caso vamos a gestionar todas las acciones en un fichero finJuego.php
Este fichero recibirá por GET el número de posiciones acertadas y con este valor podremos discernir por qué motivo ha acabado el juego
También mostraremos todas las jugadas anteriores y el valor de la clave. Para ello vamos a revisar cual es el contendido de los valores que guardamos en la sesión que podemos ver en la siguiente imagen
Esta situación la consideraremos en cada jugada, por lo tanto está claro la sección del jugar.php donde la tenemos que poner

| finJuego.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
require_once("funciones.php");
session_start();
$clave = $_SESSION['clave'];
//Leo el parámetro que me marca cuantas posiciones he acertado
//Si este valor es 4 es que lo he acertado, si no es que estoy aquí
//Porque ya he realizado el número de intentos máximos
$pos = $_GET['pos'];
//Me quedo con la jugada realizada (número de jugadas que es el tamaño del array)
$jugadas = sizeof($_SESSION['jugadas']) - 1;
//Muestro el mensaje
if ($pos == 4)
$msj = "<h1>FELICIDADES ADIVINASTE LA CLAVE en " . ($jugadas + 1) . " JUGADAS<h1>";
else
$msj = "<h1>DEMASIADOS INTENTOS.... PRUEBA DE NUVEO<h1>";
//Por curiosidad muestro las jugadas y la clave
$msj.="<h2>Valor de la clave: </h2>" . mostrar_clave($clave) . "<br />";
for ($i = 0; $i <= $jugadas; $i++) {
$mostrar_jugada = mostrar_clave($_SESSION['jugadas'][$i]);
$msj.="<br /><br /><h2>Valor de la jugada $i :</h2><br />" . mostrar_clave($_SESSION['jugadas'][$i]) . "<br />";
}
echo "<div id = 'final'>$msj</div>";
header("Refresh:8;URL=index.php");
?>
</body>
</html> |
-->
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave.
Será ver las jugadas realizadas y poder volver a generar la clave.
Es importante ver el impacto que esto puede tener sobre nuestra aplicación.
Esta parte la dejamos como una mejora si la queréis implementar.
Pregunta de examen
- Dado el programa de mastermind funcionando hasta el requisito 4, es decir
- Obtenemos clave (O la generamos o la leemos de variable de sesión).
- Tenemos la opción de mostrar u ocultar clave
- Si presionamos jugar
- 1.1.-Leemos la jugada
- 1.2.-La comparamos con la clave
- 1.3.-Anotamos en variable de sesión jugadas y resultado de aciertos fallos con la siguiente estructura
- 1.4.-Informamos de la jugada actual
- 1.5.-Informamos de todas las jugadas anteriores, mostrando la jugada y el resultado (Colores acertados y posiciones correctas)
- Añade el código necesario para controlar la finalización de juego con los siguientes requisitos
#Como mucho podremos hacer 15 jugadas #Si hemos acertado la clave habremos terminado el juego.
- La finalización del juego nos llevará a una página llamada finJuego.php
- En ella nos mostará lo siguiente:
- Un texto que nos informe si hemos ganado o si hemos consumido las 15 jugadas sin acertar la clave
- En caso de haber acertado en número de jugada en el que lo hemos hecho
- La clave
- Un listado de todas las jugadas realizadas en orden inverso (primero la última)
}}
- Podéis clonar los fuentes de la parte que hemos realizado en clase en este repositorio
- Debéis escribir esta línea en los comandos
git clone https://github.com/ManuelDAW/mastermind.git
- O bien escribís directamente la url en el navegador y accedéis a los fuentes
- Para ver una posible versión terminada
http://manuel.infenlaces.com/MasterMind/MasterMind4/