Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Inaem2021/formularios/ejercicios»
De WikiEducator
(→Ejercicio 4: Leer diferentes inputs) |
|||
| (9 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/ProgramacionWeb/Inaem2021/formularios/nav}} | {{:Usuario:ManuelRomero/ProgramacionWeb/Inaem2021/formularios/nav}} | ||
__NOTOC__ | __NOTOC__ | ||
| − | |||
| − | |||
| − | {{MRM_Actividad|Title=Tabla de multiplicar| | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio1|Ejercicio 1: Tabla de multiplicar]]=== |
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 1 : Tabla de multiplicar| | ||
*Un programa en el que introduzca un número | *Un programa en el que introduzca un número | ||
*Me mostrará la tabla de multiplicar de ese número | *Me mostrará la tabla de multiplicar de ese número | ||
*En caso de que no sea número me lo indicará y me mostrará la tabla del 0 | *En caso de que no sea número me lo indicará y me mostrará la tabla del 0 | ||
}} | }} | ||
| − | + | <br /> | |
| − | {{MRM_Actividad|Title=Conversor numérico| | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio2|Ejercicio 2: Conversor numérico]]=== |
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 2: Conversor numérico| | ||
*Un programa en el que introduzca un número | *Un programa en el que introduzca un número | ||
*El número lo lee en decimal | *El número lo lee en decimal | ||
| Línea 17: | Línea 19: | ||
*En caso de que no sea número me lo indicará y me mostrará 0 en todos los valores | *En caso de que no sea número me lo indicará y me mostrará 0 en todos los valores | ||
}} | }} | ||
| + | <br /> | ||
| − | {{MRM_Actividad|Title= | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio3|Ejercicio 3: Rellenar una ficha de datos]]=== |
| − | * | + | <br /> |
| − | * | + | {{MRM_Actividad|Title=Ejercicio 3: Rellena una ficha de datos| |
| − | * | + | *Aparece un formulario para soliciatar datos |
| − | + | *Se rellenan los datos | |
| + | *Se leen los datos en el servidor | ||
| + | *Se muestran los datos de usuario | ||
| + | *Los datos que se han de pedir son: | ||
| + | #Nombre | ||
| + | #Apellidos | ||
| + | #Dirección | ||
| + | #Fecha de nacimiento (date) | ||
| + | #Edad | ||
| + | #Idiomas que habla de entre 4 idiomas (checkbox) | ||
| + | #Si es hombre, mujer o no quiere informar de ello (radio) | ||
| + | #Dirección de correo electrónico. | ||
| + | #Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO (select) | ||
}} | }} | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio10|Ejercicio 10: Operaciones aritméticas]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title = Ejercicio 10: Operacionesa artiméticas| | ||
| + | *Realiza un formulario con dos cajas de texto para los operadores y un desplegable para la operación aritmética. | ||
| + | {{Nota|Te puedes plantear hacer todo en la misma págian e intentar que se queden los últimos operadores en la pantalla despúes de realizar la operación}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio4|Ejercicio 4: Leer diferentes inputs]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title = Ejercicio 4: Leer diferentes inputs| | ||
| + | *Realiza un formulario con los siguientes tipos de inputs, y en el servidor visualiza los valores que el usuario haya introducido | ||
| + | }} | ||
| + | <hr /> | ||
| + | {| | ||
| + | |checkbox | ||
| + | |color | ||
| + | |date | ||
| + | |datetime | ||
| + | |datetime-local | ||
| + | |- | ||
| + | |email | ||
| + | |hidden | ||
| + | |month | ||
| + | |number | ||
| + | |password | ||
| + | |radio | ||
| + | |- | ||
| + | |range | ||
| + | |search | ||
| + | |tel | ||
| + | |text | ||
| + | |time | ||
| + | |- | ||
| + | |url | ||
| + | |week | ||
| + | |} | ||
| − | {{MRM_Actividad|Title= | + | <hr /> |
| + | <br /> | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio5|Ejercicio 5: Diseño parametrizado de una plantilla]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 5: Diseño parametrizado de una plantilla| | ||
*Realiza un programa en php que solicite al usuario una serie de parámetros | *Realiza un programa en php que solicite al usuario una serie de parámetros | ||
*Con esos parámetros se construirá una página web según se especifica | *Con esos parámetros se construirá una página web según se especifica | ||
| Línea 67: | Línea 109: | ||
}} | }} | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio6|Ejercicio 6: Mostrar formulario o datos de acceso ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title= Ejercicio 6: Mostrar formulario o datos de acceso| | ||
| + | *Realiza un programa que se muestre o bien el formulario o | ||
| + | *bien un mensaje de bienvenida con los datos del usuario | ||
| + | *El usuario y password han de coincidir | ||
| + | *En caso de que no coincidan se mostrar junto con el formulario un msj de error | ||
| + | }} | ||
| + | <br /> | ||
| − | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio7|Ejercicio 7: Cuenta clicks]]=== | |
| − | {{ | + | <br /> |
| + | {{MRM_Actividad|Title= Ejercicio 7: Cuenta clicks| | ||
*Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros) | *Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros) | ||
| − | Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión}} | + | Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión |
| + | }} | ||
<!-- | <!-- | ||
<font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio1 | Solución]]</font> | <font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio1 | Solución]]</font> | ||
--> | --> | ||
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio7|Ejercicio 7: Cuenta clicks]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title= Ejercicio 7: Cuenta clicks| | ||
| + | *Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros) | ||
| + | Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión | ||
| + | {{plegable|hide|posible condigo| | ||
| + | |||
| + | <source lang=php> | ||
| + | <?php | ||
| + | error_reporting(E_ALL); | ||
| + | ini_set('display_errors', 1); | ||
| + | |||
| + | //He realizado un click en el submit del formulario | ||
| + | if (isset($_POST['submit'])) { | ||
| + | $clicks = $_POST['clicks']; | ||
| + | $clicks++; | ||
| + | $msj = "Actualmente has realizado $clicks clciks"; | ||
| + | } else { | ||
| + | $clicks=0; | ||
| + | $msj = "Empieza a hacer clikcs"; | ||
| + | } | ||
| + | |||
| + | |||
| + | ?> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1><?= $msj ?></h1> | ||
| + | <fieldset> | ||
| + | <legend>Haz click</legend> | ||
| + | <form action="index.php" method="post"> | ||
| + | <input type="hidden" name="clicks" value="<?= $clicks ?>"> | ||
| + | <input type="submit" value="Haz click" name="submit"> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | }} | ||
<!-- | <!-- | ||
| − | < | + | <font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio1 | Solución]]</font> |
| − | === | + | --> |
| − | + | <br /> | |
| − | {{ | + | |
| − | ; | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio8|Ejercicio 8: Idiomas]]=== |
| − | + | <br /> | |
| − | + | {{MRM_Actividad|Title= Ejercicio 8: Idiomas| | |
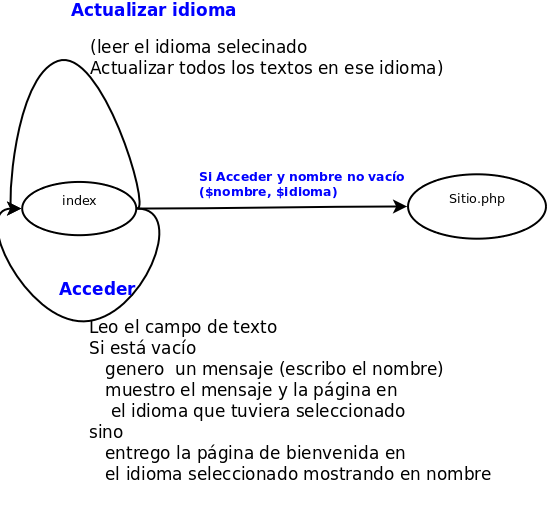
| − | + | ;Realiza un diseño web con las siguientes características: | |
| − | + | *El usuario puede seleccionar un idioma de entre tres (Inglés, Francés, Castellano) | |
| − | + | *Se le pide su nombe en una caja de texto | |
| + | *Todos los textos mostrados se adpatarán al idioma que tendrá efecto una vez seleccionado y presionado el botón input correspondiente a seleccionar idioma | ||
| + | *Si accedemos al sitio (botón sumbit debalo del input del nombre, iremos a sitio.php con un mensaje de bienvenida en el idoma seleccionado y el nombre establecido | ||
| + | *En caso de no haber nombre nos quedaremos en la misma página en el idioma en el que estemos | ||
| + | *El idioma selecionado será el último que seleccionamos | ||
| + | {{plegable|hide|diagrama de navegación de este programa| | ||
| + | [[Archivo:diagrama_navegacion_idiomas.png]] | ||
| + | |||
| + | }} | ||
}} | }} | ||
| − | <font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/ | + | <!-- |
| + | <font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio1 | Solución]]</font> | ||
--> | --> | ||
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio9|Ejercicio 9: Multi Submit]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title= Ejercicio 9: Multi submit| | ||
| + | ;Reliza un formulario que tenga diferentes submit | ||
| + | *Todos los submit deben tener el mismo name (por ejemplo submit) | ||
| + | *Al presionar sobre él, cargaré la misma página mostrando el valor del submit presionado | ||
| + | *Las opciones serán | ||
| + | ;Acceder Insertar Borrar Buscar Actualizar Salir | ||
| + | {{plegable|hide|Posible solución| | ||
| + | ;index.php | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | error_reporting(E_ALL); | ||
| + | ini_set('display_errors', 1); | ||
| + | |||
| + | //Aplico el operador de resolución de nulos | ||
| + | $opcion = $_POST['submit'] ?? null; | ||
| + | |||
| + | //según la opción, genero un mensaje u otro | ||
| + | switch ($opcion) { | ||
| + | case "Acceder": | ||
| + | $msj = "Vamos a Acceder a la base de datos"; | ||
| + | break; | ||
| + | case "Insertar": | ||
| + | $msj = "Vamos a Insertar un registro"; | ||
| + | break; | ||
| + | case "Borrar": | ||
| + | $msj = "Se borrará el registro seleccionado"; | ||
| + | break; | ||
| + | case "Buscar": | ||
| + | $msj = "Realizarmos una búsquea"; | ||
| + | break; | ||
| + | case "Actualizar": | ||
| + | $msj = "Vamos a Actualizar el registro"; | ||
| + | break; | ||
| + | case "Salir": | ||
| + | $msj = "Salimos y cerramos la base datos"; | ||
| + | break; | ||
| + | default: | ||
| + | $msj = "Selecciona una opción"; | ||
| + | } | ||
| + | |||
| + | |||
| + | ?> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | <link rel="stylesheet" href="estilo.css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Esta es una página de opciones con ruteo</h1> | ||
| + | |||
| + | <!--Aquí muestro el mensaje previamente generado--> | ||
| + | <h1><?= $msj ?></h1> | ||
| + | <?php | ||
| + | $opcion = $_POST['submit'] ?? null; | ||
| + | ?> | ||
| + | |||
| + | <form action="index.php" method="POST"> | ||
| + | <fieldset> | ||
| + | <legend>Opciones Form 1</legend> | ||
| + | <input type="submit" value="Acceder" name="submit"> | ||
| + | <input type="submit" value="Insertar" name="submit"> | ||
| + | <input type="submit" value="Borrar" name="submit"> | ||
| + | <input type="submit" value="Buscar" name="submit"> | ||
| + | <input type="submit" value="Actualizar" name="submit"> | ||
| + | <input type="submit" value="Salir" name="submit"> | ||
| + | </fieldset> | ||
| + | </form> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | ;Aportamos un estilo genérico | ||
| + | <source lang=css> | ||
| + | fieldset{ | ||
| + | background: azure; | ||
| + | margin-left:100px; | ||
| + | margin-top:10px; | ||
| + | width: 60%; | ||
| + | } | ||
| + | legend{ | ||
| + | font-size:2em; | ||
| + | color:blue; | ||
| + | } | ||
| + | input[type=submit], | ||
| + | input[type=reset]{ | ||
| + | color:darkblue; | ||
| + | font-size:1.4em; | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | }} | ||
| − | |||
<!-- | <!-- | ||
| − | < | + | <font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio1 | Solución]]</font> |
| − | {{MRM_Actividad|Title= | + | --> |
| + | <br /> | ||
| + | |||
| + | <!-- | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio10|Ejercicio 10: Adivinar un número que el usuario piensa]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 10: Adivinar un número que el usuario piensa | | ||
*Haz un programa que tu piensas un número de 0 al 1024 y el programa te lo adivina | *Haz un programa que tu piensas un número de 0 al 1024 y el programa te lo adivina | ||
*El programa te preguntará si es mayor menor o acertado | *El programa te preguntará si es mayor menor o acertado | ||
| − | *Deberá de adivinarlo en un máximo de 10 intentos}} | + | *Deberá de adivinarlo en un máximo de 10 intentos |
| + | }} | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio11|Ejercicio 11: Adivinar un número que el usuario piensa]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 11: Adivinar un número que la aplicación genera | | ||
| + | *En esta caso, has de modificar el ejercicio anterior haciendo que sea la aplicación quien genera el número y el usuario quien tiene que adivinarlo | ||
| + | }} | ||
<!-- | <!-- | ||
<font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio3 | Solución]]</font> | <font size=4 color=red>[[Usuario:ManuelRomero/NewPHP/formularios/Ejercicios/Ejercicio3 | Solución]]</font> | ||
--> | --> | ||
<hr /> | <hr /> | ||
Última revisión de 17:39 22 dic 2022
Ejercicio 1: Tabla de multiplicar
Ejercicio 2: Conversor numérico
Ejercicio 3: Rellenar una ficha de datos
|
Ejercicio 10: Operaciones aritméticas
Ejercicio 4: Leer diferentes inputs
| checkbox | color | date | datetime | datetime-local | |
| hidden | month | number | password | radio | |
| range | search | tel | text | time | |
| url | week |
Ejercicio 5: Diseño parametrizado de una plantilla
<div style=heigth:A>TITULO DE LA CABECERA</div>
<div style=heigth:B> esto es el contenido (menú y contenido)</div>
<div style=width:C>TITULO DE LA CABECERA</div>
<div style=width:D>TITULO DE LA CABECERA</div>
|
Ejercicio 6: Mostrar formulario o datos de acceso
Ejercicio 7: Cuenta clicks
Ejercicio 7: Cuenta clicks
Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión
|
Ejercicio 8: Idiomas
|
Ejercicio 9: Multi Submit
|