Formularios: Pasando información del cliente al servidor
¡Los formularios como entrada de datos a nuestros script
PHP Un lenguaje de script al lado del servidor
Ejercicio 1 : Tabla de multiplicar
- Un programa en el que introduzca un número
- Me mostrará la tabla de multiplicar de ese número
- En caso de que no sea número me lo indicará y me mostrará la tabla del 0
|
Ejercicio 2: Conversor numérico
- Un programa en el que introduzca un número
- El número lo lee en decimal
- Me mostrará la conversión a hexadecimal, octal y binario
- Los mostrará en una tabla
- En caso de que no sea número me lo indicará y me mostrará 0 en todos los valores
|
Ejercicio 3: Rellena una ficha de datos
- Aparece un formulario para soliciatar datos
- Se rellenan los datos
- Se leen los datos en el servidor
- Se muestran los datos de usuario
- Los datos que se han de pedir son:
- Nombre
- Apellidos
- Dirección
- Fecha de nacimiento (date)
- Edad
- Idiomas que habla de entre 4 idiomas (checkbox)
- Si es hombre, mujer o no quiere informar de ello (radio)
- Dirección de correo electrónico.
- Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO (select)
|
Ejercicio 10: Operacionesa artiméticas
- Realiza un formulario con dos cajas de texto para los operadores y un desplegable para la operación aritmética.
( : Te puedes plantear hacer todo en la misma págian e intentar que se queden los últimos operadores en la pantalla despúes de realizar la operación) : Te puedes plantear hacer todo en la misma págian e intentar que se queden los últimos operadores en la pantalla despúes de realizar la operación)
|
Ejercicio 4: Leer diferentes inputs
- Realiza un formulario con los siguientes tipos de inputs, y en el servidor visualiza los valores que el usuario haya introducido
|
| checkbox
|
color
|
date
|
datetime
|
datetime-local
|
| email
|
hidden
|
month
|
number
|
password
|
radio
|
| range
|
search
|
tel
|
text
|
time
|
| url
|
week
|
Ejercicio 5: Diseño parametrizado de una plantilla
- Realiza un programa en php que solicite al usuario una serie de parámetros
- Con esos parámetros se construirá una página web según se especifica

- Donde
- A: altura de la cabecera
<div style=heigth:A>TITULO DE LA CABECERA</div> <div style=heigth:B> esto es el contenido (menú y contenido)</div>
- C: ancho de la parte derecha del contenido
<div style=width:C>TITULO DE LA CABECERA</div>
- D: ancho de la parte izquierda del menu
<div style=width:D>TITULO DE LA CABECERA</div>
|
Ejercicio 6: Mostrar formulario o datos de acceso
- Realiza un programa que se muestre o bien el formulario o
- bien un mensaje de bienvenida con los datos del usuario
- El usuario y password han de coincidir
- En caso de que no coincidan se mostrar junto con el formulario un msj de error
|
Ejercicio 7: Cuenta clicks
- Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros)
Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión
|
Ejercicio 7: Cuenta clicks
- Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros)
Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión
| posible condigo |
|---|
<?php
error_reporting(E_ALL);
ini_set('display_errors', 1);
//He realizado un click en el submit del formulario
if (isset($_POST['submit'])) {
$clicks = $_POST['clicks'];
$clicks++;
$msj = "Actualmente has realizado $clicks clciks";
} else {
$clicks=0;
$msj = "Empieza a hacer clikcs";
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1><?= $msj ?></h1>
<fieldset>
<legend>Haz click</legend>
<form action="index.php" method="post">
<input type="hidden" name="clicks" value="<?= $clicks ?>">
<input type="submit" value="Haz click" name="submit">
</form>
</fieldset>
</body>
</html> |
|
Ejercicio 8: Idiomas
- Realiza un diseño web con las siguientes características
-
- El usuario puede seleccionar un idioma de entre tres (Inglés, Francés, Castellano)
- Se le pide su nombe en una caja de texto
- Todos los textos mostrados se adpatarán al idioma que tendrá efecto una vez seleccionado y presionado el botón input correspondiente a seleccionar idioma
- Si accedemos al sitio (botón sumbit debalo del input del nombre, iremos a sitio.php con un mensaje de bienvenida en el idoma seleccionado y el nombre establecido
- En caso de no haber nombre nos quedaremos en la misma página en el idioma en el que estemos
- El idioma selecionado será el último que seleccionamos
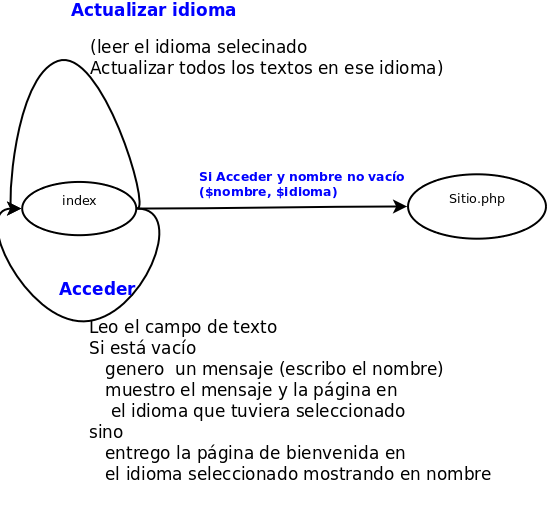
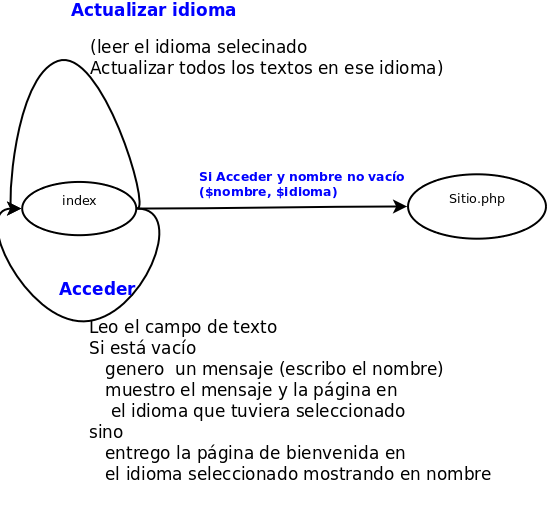
| diagrama de navegación de este programa |
|---|
|

|
|
Ejercicio 9: Multi submit
- Reliza un formulario que tenga diferentes submit
- Todos los submit deben tener el mismo name (por ejemplo submit)
- Al presionar sobre él, cargaré la misma página mostrando el valor del submit presionado
- Las opciones serán
- Acceder Insertar Borrar Buscar Actualizar Salir
| Posible solución |
|---|
- index.php
<?php
error_reporting(E_ALL);
ini_set('display_errors', 1);
//Aplico el operador de resolución de nulos
$opcion = $_POST['submit'] ?? null;
//según la opción, genero un mensaje u otro
switch ($opcion) {
case "Acceder":
$msj = "Vamos a Acceder a la base de datos";
break;
case "Insertar":
$msj = "Vamos a Insertar un registro";
break;
case "Borrar":
$msj = "Se borrará el registro seleccionado";
break;
case "Buscar":
$msj = "Realizarmos una búsquea";
break;
case "Actualizar":
$msj = "Vamos a Actualizar el registro";
break;
case "Salir":
$msj = "Salimos y cerramos la base datos";
break;
default:
$msj = "Selecciona una opción";
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="estilo.css">
</head>
<body>
<h1>Esta es una página de opciones con ruteo</h1>
<!--Aquí muestro el mensaje previamente generado-->
<h1><?= $msj ?></h1>
<?php
$opcion = $_POST['submit'] ?? null;
?>
<form action="index.php" method="POST">
<fieldset>
<legend>Opciones Form 1</legend>
<input type="submit" value="Acceder" name="submit">
<input type="submit" value="Insertar" name="submit">
<input type="submit" value="Borrar" name="submit">
<input type="submit" value="Buscar" name="submit">
<input type="submit" value="Actualizar" name="submit">
<input type="submit" value="Salir" name="submit">
</fieldset>
</form>
</body>
</html>
- Aportamos un estilo genérico
fieldset{
background: azure;
margin-left:100px;
margin-top:10px;
width: 60%;
}
legend{
font-size:2em;
color:blue;
}
input[type=submit],
input[type=reset]{
color:darkblue;
font-size:1.4em;
} |
|