Diferencia entre revisiones de «Usuario:ManuelRomero/PHPBasico/formularios/Practica»
De WikiEducator
(Página creada con «{{Usuario:ManuelRomero/PHPBasico/formularios/nav}} __NOTOC__ ===Enunciado=== {{Objetivo |Se trata de hacer un sitio web donde haya algo de las tecnologías vistas CSS, Html...») |
(→Requisitos de javascript en el index) |
||
| (2 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 7: | Línea 7: | ||
===Enunciado=== | ===Enunciado=== | ||
Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido | Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido | ||
| − | [[Archivo: | + | <br /> |
| + | [[Archivo:webIndex.png]] | ||
| + | <br /> | ||
| + | |||
===Requisitos de javascript en el index=== | ===Requisitos de javascript en el index=== | ||
*Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta | *Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta | ||
| − | *Los requisitos que de deben de cumplir son | + | *Los requisitos que de deben de cumplir son |
| − | '''''nombre''''' Alfanumérico de entre 4 y 10 caracteres | + | #'''''nombre''''' Alfanumérico de entre 4 y 10 caracteres |
| − | '''''Password''''' una longitud de 6 a 8 carcacteres. | + | #'''''Password''''' una longitud de 6 a 8 carcacteres. |
*Validar estos campos, se debe de hacer cuando demos al botón acceder (solo cuando demos a acceder). | *Validar estos campos, se debe de hacer cuando demos al botón acceder (solo cuando demos a acceder). | ||
*A continuación vamos a ver como usar y leer datos de un formulario. | *A continuación vamos a ver como usar y leer datos de un formulario. | ||
| + | ===Descripción de la funcionalidad=== | ||
| + | *La siguiente imagen describe la funcionalidad de la aplicación | ||
| + | [[Archivo:webLogica.png]] | ||
| + | |||
| + | |||
{{Actividad| | {{Actividad| | ||
| − | + | Title=Formulario de registro | |
| − | *Nombre | + | | |
| − | *Apellidos | + | Los datos del formulario son los siguientes |
| − | *dirrección | + | *Nombre (caracteres alfabéticos de longitud entre 3 a 12 ) |
| − | *Idiomas que habla de entre 4 idiomas | + | *Apellidos (caracteres alfabéticos de longitud entre 3 a 12 ) |
| − | *Si es hombre, mujer o no quiere informar de ello | + | *dirrección (caracteres de longitud entre 3 a 12 ) |
| − | *Dirección de correo electrónico. | + | *Idiomas que habla de entre 4 idiomas (ESPAÑOL RUMANO FRANCÉS INGLÉS) |
| − | *Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO | + | *Si es hombre, mujer o no quiere informar de ello (sólo puede seleccionar uno de ellos) |
| + | *Dirección de correo electrónico. (tipo mail) | ||
| + | *Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO | ||
| + | *Campo de observaciones (un text área de hasta 200 caracteres). | ||
*Al final, usando la función mail prueba a enviar un mensaje al usuario indicando que se ha procedido a registrar sus datos | *Al final, usando la función mail prueba a enviar un mensaje al usuario indicando que se ha procedido a registrar sus datos | ||
}} | }} | ||
</div> | </div> | ||
Última revisión de 01:42 22 abr 2016
Enunciado
| Se trata de hacer un sitio web donde haya algo de las tecnologías vistas
CSS, Html, javascript y php |
Enunciado
Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido

Requisitos de javascript en el index
- Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta
- Los requisitos que de deben de cumplir son
- nombre Alfanumérico de entre 4 y 10 caracteres
- Password una longitud de 6 a 8 carcacteres.
- Validar estos campos, se debe de hacer cuando demos al botón acceder (solo cuando demos a acceder).
- A continuación vamos a ver como usar y leer datos de un formulario.
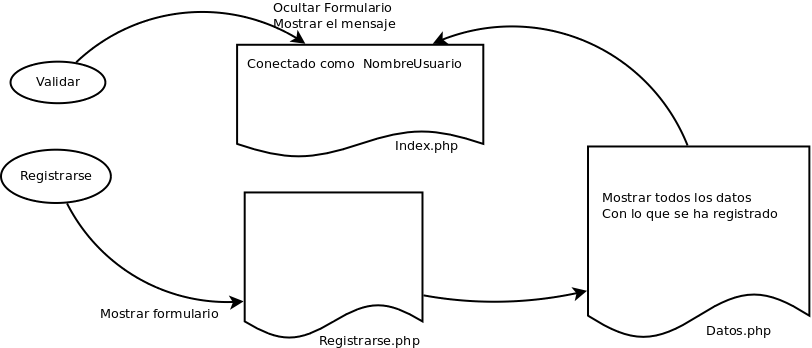
Descripción de la funcionalidad
- La siguiente imagen describe la funcionalidad de la aplicación
|
Los datos del formulario son los siguientes
|
</div>