Usuario:ManuelRomero/PHPBasico/formularios/Practica
De WikiEducator
Enunciado
Objetivo
| Se trata de hacer un sitio web donde haya algo de las tecnologías vistas
CSS, Html, javascript y php |
Enunciado
Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido

Requisitos de javascript en el index
- Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta
- Los requisitos que de deben de cumplir son
- nombre Alfanumérico de entre 4 y 10 caracteres
- Password una longitud de 6 a 8 carcacteres.
- Validar estos campos, se debe de hacer cuando demos al botón acceder (solo cuando demos a acceder).
- A continuación vamos a ver como usar y leer datos de un formulario.
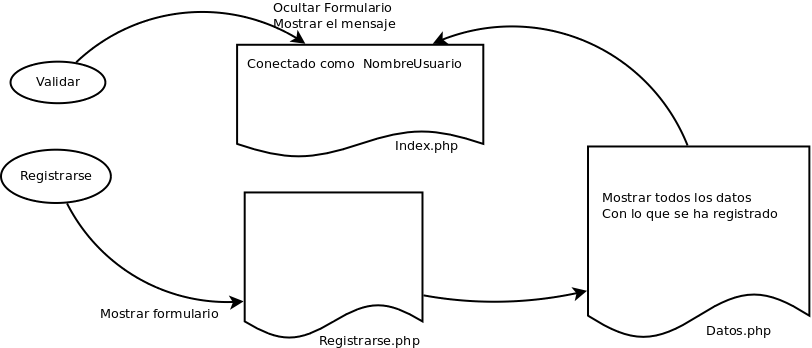
Descripción de la funcionalidad
- La siguiente imagen describe la funcionalidad de la aplicación
Formulario de registro
|
Los datos del formulario son los siguientes
|
</div>