Uso de formularios para leer datos del cliente
Formularios: Pasando información del cliente al servidor
PHP Un lenguaje de script al lado del servidor
Contenido
- 1 Introducción
- 2 Cómo leer datos de usuario
- 3 Creando un formulario
- 4 Atributos de la etiqueta
- 5 Obtener datos de un formulario
- 6 Juego de adivinar números
|
|
Introducción
- Todos los lenguajes de programación tienen primitivas o incluso instrucciones propias
- Ya vimos que un programa necesita interactuar con el usuario
- Leer valores del teclado
- Mostrar resultados en pantalla
- En el caso de PHP, hemos visto alguna primitiva para mostrar valores por pantalla (En realidad lo que hace es escribirlas al fichero html que entrega al cliente), como son echo y print
- Ambos dos son son instrucciones del lenguaje, ver la diferencia
Completa el siguiente programa
<?php $n1=1; $n2=2; //Usando echo con múltiples parámetros //Visualiza la suma, la resta, y la multiplicacion //Al ser varios parámetros usa las comas para separar uno de otro echo "Usando echo <br/>"; //??????? //Usando print, solo puedo usar un parámetro, así que tenemos que concatenar (operador .) //Recupera el valor que retorna print y visualizalo echo "<br/> usuando print<br/>"; ???????? ?>
|
Cómo leer datos de usuario
- Nos falta ver como podemos hacer que el cliente aporte valores al programa escribiéndolos por el teclado
- Para leer datos lo hacemos mediante un formulario (hay más métodos, como leer un fichero ,bases de datos, ...)
- El formulario será parte de la página del cliente.
- Leyendo del usuario
- En él tendremos cajas de texto donde el cliente podrá escribir contenido
- En la caja de texto el usuario escribirá el valor
- Al darle el botón enviar dicho valor irá al servidor, en seguida veremos como leerlo en el servidor
- A continuación vamos a ver de modo básico como crear formularios en el cliente y a continuación que es lo que nos interesa, como leerlos
Creando un formulario
- Esta parte la veis con Juanda, no obstante comentaremos lo que aquí vamos a utilizar
- Etiqueta form
Esta etiqueta establece un formularios.
|
Para la programación servidor entendemos por formulario una sección del código html que va a poder contener, además de otros elementos varios objetos gráficos con los que el usuario va a poder interactuar e insertar valores para que éstos lleguen al servidor |
Atributos de la etiqueta
- Etiqueta form con una serie de atributos de los que nos interesan dos principalmente
- action especifica el fichero que se ejecutará cuando se envíe el formulario
- method especifica el modo en el que se van a pasar los parámetros (valores introducidos a los difernetes objetos del formulario, o que tengan asignados por defecto).
<form action="mifichero.php" method="POST" ...... </form>
- Atributos
- En este caso estamos indicando que cuando se envíe el formulario, se intentará ejecutar un fichero llamado mifichero.php. La ubiación del fichero como no se especifica se supone en el mismo sitio donde estaba el fichero que actualmente está viendo el cliente.
- También se especifica que los valores enviados con el formulario irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? cono ocurre si se especificara GET
|
Tan inseguro es usar GET como POST. si queremos garantizar seguridad debemos usar https y no http |
- Por supuesto hay más atributos, el id es importante para poder acceder a ese elemento con javascript; estos son los que nosotros debemos conocer para usar
- También es interesante el atributo enctype que permite usar algún tipo de cifrado para enmascarar la información que se envía, pero insisto en
usar https si se quiere confidencialidad con un nivel aceptable de seguridad.
Elementos dentro del formulario
- Dentro del forumulario debemos poder recoger información que el cliente nos facilite
- Al menos deberíamos de conocer dos elementos input y button o bien submit
- El input representa una caja de texto
- El submit es un botón que tiene automatizada la acción de enviar el formulario al hacer click sobre él.
- Creando formularios
Es interesante ojear esta sencilla página que te informa de como hacer formularios
http://www.aulaclic.es/html/t_8_1.htm
- Elemento input, en él especifiaremos los siguientes atributos
- type
- indicaremos el tipo de elemento de entrada (text, password, email, checkbox...)
- Aquí podemos ver una lista de posibles valores, tened en cuenta que con html5 se introdujeron 13 nuevos tipos.
http://www.w3schools.com/tags/att_input_type.asp ...)
- Atributos
- También es interesante el tipo hidden (especialmente usado para pasar valores del cliente al servidor de forma transparente para el usuario.
- name
- indicaremos el nombre asociado a este input.
- Con este identificador podremos en el servidor recuperar la información.
- value
- Es el valor que tiene el input. Si queremos que por defecto tenga un valor
- Dentro del form necesitaremos al menos un input y un submit
- EJ. en el emisor tenemos
<!DOCTYPE html> <html> <head> <title>Tabla de multiplacar</title> </head> <body> <form action="tabla.php" method="GET"> Inserta un numero <br> <input type="text" name="numero"/> <br/> <input TYPE="submit" VALUE="Enviar"/> </form> </body> </html>
- Y obtenemos la siguiente imagen
- Al presionar el botón de enviar se envía la página al servidor
- La página que especificamos en el botón action la gestiona tabla.php en este caso
- En el servidor para recuperar el valor utilizaremos la tabla supergobal
- una tabla es una estructura indexada por índices
- leeremos el índice nombre de variable de la tabla
- $_GET o $_POST dependiendo de el método de envío
Valor numérico introducido: <?php echo $_GET['numero'] ?>
Obtener datos de un formulario
- Una vez que estamos en el servidor, los datos son pasados del cliente al servidor usando las variables superglobales o matrices $_POST $_GET, $REQUEST
- Dependerá del modo en el que pasemos los datos del formularios desde el cliente
atributo method del form
- Para leer el datos indexaremos la matriz por el valor del atributo name de input correspondiente
- Por ejemplo en el cliente tenemos
.... <form method=POST action ="resuelve.php"> .... <input type=text name=nombre> ... </form>
- En el servidor el servidor el fichero resuelve.php
.... $nombre = $_POST['nombre']; .... //También podríamos $_REQUEST['nombre'];
- Verficando si una variable existe (aunque tenga valor null).
- Es especialmente importante en muchas ocasiones ver si una variable tiene o no valor
- No sabemos si el usuario a insertado o no valor en el campo de texto
- Para ello usaremos la función ya conocida isset($variable), donde $variable es la variable que queremos ver si tiene valor
</source>
- A continuación vamos a realizar una serie de prácticas con formularios
|
Haz un formulario en el que insertemos un número y el servidor web nos visualice la tabla de multiplicar
|
$nombre = ""; //nombre tendrá el valor nulo pero es de tipo null if ($nombre==null) //Me dará verdad ...... if (is_null($nombre)) //Me dará falso
- A continuación vamos a ver como usar y leer datos de un formulario.
|
Realiza un formulario donde pidamos al usuario datos para confeccionar una ficha
|
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>Juego de adivinar un número </h1>
<h3>Tú piensas un número de 1 al 1024 y yo lo adivino en 10 intentos .... (o menos)</h3>
<hr />
<?php if (!isset($_POST[empezar])): ?>
<form action ="." method="POST">
<b>Haz click para empezar</b>
<input type=submit name ="empezar" value="empezar" />
</form>
<?php
else:
echo "<form action ='.' method='POST'>";
$intento = $_POST['intento'];
$intento++;
$min = is_null($_POST['min']) ? 0 : $_POST['min'];
$max = is_null($_POST['max']) ? 1024 : $_POST['max'];
$estado = $_POST['valor'];
$num = $min+ round(($max - $min ) / 2);
switch ($estado) {
case 'mayor':
$min = $num + 1;
break;
case 'menor':
$max = $num - 1;
break;
case 'acertado':
break;
}
$num = $min+round(($max - $min ) / 2);
echo "Intento número $intento, El número es $num <br />";
echo "<input type='hidden' name='intento' value =$intento />";
echo "<input type='hidden' name='min' value =$min />";
echo "<input type='hidden' name='max' value =$max />";
?>
<input type="radio" name="valor" value = mayor>Mayor <br />
<input type="radio" name="valor" value = menor>Menor <br />
<input type="radio" name="valor" value = igual>Acertaste <br />
<br />
<input type=submit name ="empezar" value="Evaluar" />
</form>
<?php endif ?>
</body>
</html>- Filtrando valores
- Independientemente de que el se validen/verifiquen valores en el cliente, conviente verificarlo siempre en el servidor
- Para ello podemos usar la función filter http://php.net/manual/es/function.filter-var.php.
Tenemos la opción de filtar_var() y filter_input().
- filter_var($variable, $filtro)
- $variable . Es la variable a filtar
- $filtro. Es el tipo de filtro que se quiere aplicar. Para ver los tipos de filtros, consultamos a la página web http://php.net/manual/es/filter.filters.validate.php
- filter_input($tipo_entrada. $variable, $filtro)
- $tipo_entrada: Uno de los siguientes: INPUT_GET, INPUT_POST, INPUT_COOKIE, INPUT_SERVER o INPUT_ENV.
- $variable: como en el caso anterior
- $filtro: como en el caso anterior
- Ambas funciones retornan el valor de la variable requerida, o false si el filtro falla o null, si la variable no tenía valor.
- Hagamos los siguientes ejercicios
Redirigiendo páginas
- Imagninemos que queremos hacer una página donde pidamos al usuario nombre y password
- El password va a ser 12345. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo
- Pensemos en como podemos pasar ese nombre a la página
- Analicemos las maneras de hacerlo, pero previamente veamos una muy interesante función
- La usaremos mucho mucho, y sirve para invocar a otras páginas en un momento dado
- header(....);
header() se usa enviar encabezados HTTP sin formato. En esas cabeceras es cuando invocamos a una determinada url que qeremos cargar, así que es ahí donde podemos hacer referencia a la página que queremos ver.
- Es muy importante saber que header() debe ser llamado antes de mostrar nada por pantalla
- Aquí se puede acceder a la referencia oficial.
http://es.php.net/manual/es/function.header.php
- Por ahora la usaremos de dos maneras para un mismo cometido
- Cargar una página inmediatamente
header("Location:URL_de_la_página");
- Cargar una página con un tiempo de demora (por ejemplo para leer un mensaje)
header ("Refresh:5; url=URL_de_la_pagina");
- Ahora estamos en condiciones de probarlas con el ejemplo anterior.
- Es muy importante entender las acciones que se van haciendo
Referenciando la propia página
- A veces puede ser que en la propia página tengamos el código que queremos que se ejecute cuando hacemos un click en el botón submit.
- Esto simplifica el número de páginas que tenemos en nuestro desarrollo
- En este caso tenemos la siguiente situación
- En la imagen vemos una forma de proceder
- Creamos una página web
- Dentro de la página tenemos que ver si es la primera vez que se carga la página o no
- Otra forma de verlo es si se ha cargado la página porque hemos puesto el url en el navegador, o porque hemos hecho click en el botón submit del formulario
- Dentro del código esto lo podemos saber interrogando si existe la variable $_POST['enviar']
Pasando información de una página a otra
- La programación web utiliza el protocolo http para la transferecina de los datos
- http es un protocolo sin estado
- Cada vez que cargamos una página o hay una solicitud el servidor web entrega al cliente la página ejecutada
- En caso de que la página ejecutada tenga código php (extensión del fichero), el servidor web ejecuta dicho código y entrega como parte de la página el resultado de la ejecución
- El servidor no tiene en cuenta a quién entrega la página, no sabe si es la primera vez que te entrega la página o la enésima vez que lo hace
- Si quiere mantener informaciónentre diferentes páginas, he de gestionarlo en programación
- Una manera ya le hemos visto usando la función de cabecera
header (Location:url?variable1=valor&variable2=valor)
- Usando campos ocultos
- Otra manera es usando campos ocultos
- Veamos su funcionamiento
- Hay situaciones donde queremos recopilar además de la información que el usuario rellena, algún dato más.
- Supongamos que queremos saber las veces que una página se invoca a sí mismo
- Cualquiera pensaría en crear una variable, y cada vez que llamemos a la página incrementar en una unidad
- Cada vez que llamemos a la página siempre que el usuario se haya identificado vamos a especificar las veces que ha invocado a la página.
- Para ello necesitamos enviar a la página del servidor la información de las veces que se ha invocado a la página
<input type="hidden" name="valorocultoarescatar" value="$variable">
Transfiriendo ficheros entre cliente y servidor
- Es muy sencillo y frecuente subir ficheros entre cliente y servidor
- Cuando vamos a subir ficheros hay que conocer acciones a indicar tanto en la parte de cliente como en la de servidor.
Acciones en el Cliente
- input type=file
- Debemos especificar un elemento input con de type file en un formulario.
- Como todo input debe tener asignado un name para acceder a él en el servidor.
<input type=file name=fichero>- form method=POST enctype="multipart/form-data
- El formulario donde esté el input ha de tener especificado el atributo enctype establecido con el valor mutipart/form-data.
- Cuando no especificamos valor a este atributo, se asume por defecto el valor application/x-www-form-urlencoded.
- Este valor implica que enviamos texto plano y lo podremos enviar tanto por GET como por POST.
- No obstante si vamos a transferir un fichero no necesariamente de texto debemos especificarlo estableciendo el valor de enctype a mutipart/form-data.
- Este valor se emplea para transferir gran cantidad de texto u otros formatos de fichero entre cliente y servidor.
|
https://www.w3.org/TR/1999/REC-html401-19991224/interact/forms.html#form-content-type |
enctype es un atributo necesario para especificar el tipo de contenio usado para enviar la información del formulario al servidor.
- Necesariamente hemos de usar el método POST para este cometido.
<form action="index.php" method="POST" entype='multipart/form-data'> .... </form>
- Establecer tamaño en el cliente
- El tamaño de bytes que vamos a enviar también puede quedar establecido en el cliente, de modo que si el fichero tiene un tamaña mayor, no se envía.
- Para esto se establece antes del input file, un input hidden con name a MAX_SIZE_FILE y value el valor del tamaño máximo en bytes.
.... <form action="index.php" method="POST" entype='multipart/form-data'> <input type=hidden name ="MAX_SIZE_FILE" value=10000000> <input type=file name=fichero> .... </form>
- Este mecanismo no envía nada al servidor, dejará de enviar el fichero al servidor .
- En el servidor se recibirá un error de valor 2 o constante UPLOAD_ERR_FORM_SIZE, (Ver código de errores más abajo o en http://php.net/manual/es/features.file-upload.errors.php
- Con todo lo dicho, la especificación en el cliente quedaría
<form action="descarga.php" method="POST" enctype="multipart/form-data"> <input type="hidden" name="MAX_FILE_SIZE" value="10000000"> <h3>Selecciona fichero </h3> <input type="file" name="fichero" id="" > <br /> <input type="submit" value="Acceder" name="descarga"> </form>
Acciones en el Servidor: $_FILES
- La forma de acceder al input del tipo file que viene del cliente en la solicitud al servidor es a través de la superglobal $_FILES.
- Lo primero que deberemos hacer es acceder a este elemento con el nombre del input.
$fichero = $_FILES['nombre_input_file']
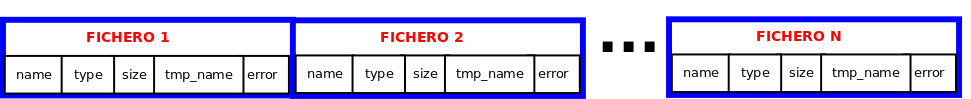
- $_FILES es un array asociativo con tantos elementos con input de tipo file como vengan del formulario cuyo submit ha generado una solicitud al servidor.
- Cada posición a su vez contiene un array asociativo con información de ese fichero almacenada en 5 componentes:
- name Nombre del fichero en el cliente
- type Tupo de fichero subido
- size Tamaño en bytes del fichero
- tpm_name Nombre asignado de forma temporal en el servidor
- error Error que se haya podido producir o 0 si no ha habido ninguno (Ver tabla más abajo)
Con el fichero que viene del cliente, en el servidor podemos hacer una serie de acciones:
- Capturar el fichero y dejarlo en un directorio concreto.
- Ver si se ha producido algún error especificando el código de error mediante una constante numérica.
- Ver el tamaño del fichero.
- Analizar el tipo de fichero para poder, por ejemplo, aceptarlo o descartarlo, o decidir en qué carpeta dejarlo en función del tipo. (Tener en cuenta que haya permisos de escritura para el usuario de apache (www-data) en la carpeta donde queramos dejar el fichero)
Copiando el fichero a una carpeta
- La primera acción será copiarnos el fichero en una ubicación concreta dentro de nuestro servidor
- Lógicamente primero deberemos crear esa carpeta y asegurarnos que tenga permisos de escritura en ella el usuario apache (normalmente www-data)
- En el servidor tenemos el fichero disponible de forma temporal en la capeta /tmp. Podemos acceder a esta información en el elemento $_FILES['tmp_name']
- Para copiarlo usaremos la función move_uploaded_file($origen, $destino);, dónde $origen es el fichero que queremos copiar con ubicación y $destino es la ubicación y nombre de fichero donde queremos dejarlo.
- Lo más habitual es dejar el fichero con el mismo nombre que tenía en el cliente, esta información la tenemos disponible en el atributo $_FILES['name']
- La función move_upload(..) retorna un booleano que indica el éxito o fracaso de la acción. http://php.net/manual/es/function.move-uploaded-file.php.
- A continuación un resumen de estas acciones
//Suponemos en el cliente //... <input type=file name= fichero> // //Accedemos al fichero que está de forma temporal en el servidor $origen = $_FILES['fichero']['tmp_name']; /Accedemos al nombre del fichero con el que el cliente lo subió $nombreFichero = $_FILES['fichero']['name']; //Establecemos la ruta donde queremos dejar el fichero //En este caso en la carpeta del proyecto tenemos una carpeta llamada descargas con permiso de escritura para www-data $destino ="./descargas/".$nombreFichero //Ahora procedemos a copiar y ver el éxito o fracaso if (move_uploaded_file($origen, $destino)) echo ("El fichero $nombreFichero se ha subido correctamente"); else echo ("Error subiendo el fichero $nombreFichero");
Comprobando errores
- $_FILES[error] contiene información del error que se ha podido producir al subir el fichero
- La siguiente tabla es la lista de los posibles valores que va a haber en este elemento del array superglobal $_FILES
| Valor entero | Constante | Descripción |
|---|---|---|
| 0 | UPLOAD_ERR_OK | Fichero subido exitosamente |
| 1 | UPLOAD_ERR_INI_SIZE | Tamaño excedido según directiva upload_max_filesize de php.ini. |
| 2 | UPLOAD_ERR_FORM_SIZE | El fichero subido excede la directiva MAX_FILE_SIZE especificada en el formulario HTML. |
| 3 | UPLOAD_ERR_PARTIAL | El fichero fue sólo parcialmente subido. |
| 4 | UPLOAD_ERR_NO_FILE | No se subió ningún fichero. |
| 6 | UPLOAD_ERR_NO_TMP_DIR | Falta la carpeta temporal. |
| 7 | UPLOAD_ERR_CANT_WRITE | No se pudo escribir el fichero en el disco. |
| 8 | UPLOAD_ERR_EXTENSION | Una extensión de PHP detuvo la subida de ficheros. |
- Un posible código para obtener esta información
//Suponemos en el cliente //... <input type=file name= fichero> $fichero = $_FILES['fichero']; ..... $error = $fichero['error'] //Esto es igual que hacer $error = $_FILES['fichero']['error'] $error = $_FILES['error']; switch ($error){ case 0: echo "ERROR. Fichero subido de forma correcta. <br />"; break; case 1: echo "ERROR. Tamaño de fichero superior al establecido en el servidor <br />"; break; case 2: echo "ERROR. Tamaño de fichero superior al establecido en cliente<br />"; echo "El tamaño se estableció en el input MAX_FILE_SIZE<br/>"; echo "Tamaño establecido ".$_POST['MAX_FILE_SIZE']."<br/>"; break; case 3: echo "ERROR. EL fichero sólo se subió parcialmente <br/>"; break; case 4: echo "ERROR. No se subió ningún fichero <br/>"; break; case 6: echo "ERROR. No se encuentra la carpeta temporal <br/>"; break; case 7: echo "ERROR. No se pudo escribir en disco. revisa permisos <br/>"; break; case 8: echo "ERROR. Una extensión de php detuvo la subida del fichero <br/>"; break; default: echo "Valor de error desconocido"; }
Ver tamaño del fichero y otras directivas en php.ini
- El tamaño de fichero queda definido en el servidor por la directiva de php.ini'
upload_max_filesize=
- Otras directivas relacionadas con la descargas de ficheros están establecidas en php.ini
- A continuación se detallan con sus valores por defecto. (Ver el fichero php.ini)
;;;;;;;;;;;;;;;; ; File Uploads ; ;;;;;;;;;;;;;;;; ; Whether to allow HTTP file uploads. ; http://php.net/file-uploads ;Comentario: Permite la descarga de ficheros file_uploads = On ; Temporary directory for HTTP uploaded files (will use system default if not ; specified). ; http://php.net/upload-tmp-dir ;;Comentario : Establece el directorio temporal en el servidor donde se deja temporalmente el fichero subido ;;Si no se especifica se tomará /tmp en linux, o el directorio por defecto que use el SO de forma temporal ;upload_tmp_dir = ; Maximum allowed size for uploaded files. ; http://php.net/upload-max-filesize ;;Comentario : Tamaño máximo del fichero permitido en el servidor ;;Se puede usar los múltiplos K M G T upload_max_filesize = 20M ; Maximum number of files that can be uploaded via a single request ;;Número máximo de ficheros que se pueden descargar en una sola solicitud httlp max_file_uploads = 20
- Podemos ver el tamaño exacto del fichero subido mediante el elemento size del array
//Suponemos en el cliente //... <input type=file name= fichero> .... $size = $_FILES['fichero']['size']; ....
- Entre otras cosas puede servir para descartar un fichero de menos de un tamaño concreto.
Tipo de fichero
- Este es un atributo importante
- Analizar el tipo de fichero para poder por ejemplo aceptarlo o descartarlo o decidir en qué carpeta dejarlo en función del tipo
- Para ver el tipo podemos observar la extensión del fichero.
- O bien analizar el tipo MIME que nos viene en $_FILES['type']
- Por ejemplo suponemos que queremos distribuir los ficheros en tres carpetas
- Los ficheros que contengan imágenes a la carpeta ./descargas/imagenes/
- Los ficheros que contengan música a la carpeta ./descargas/musica/
- El resto de ficheros a la carpeta ./descargas/otros/
- En el tipo mime separa el tipo general del fichero con una barra.
- Así los de tipo música o audio sería audio/....'
- Así los de tipo imagen image/....'
.....
- Un posible código sería
//Suponemos en el cliente //... <input type=file name= fichero> ..... $origen = $_FILES['fichero']['tmp_name']; $nombreFichero = $_FILES['fichero']['name']; $tipo = $_FILES['fichero']['type']; $tipo_fichero = explode('/', $tipo); switch ($tipo_fichero[0]) { case 'audio': $dir_destino = "/var/www/descargas/uploads/musica"; break; case 'image': $dir_destino = "/var/www/descargas/uploads/imagenes"; break; default: $dir_destino = "/var/www/descargas/uploads/otros"; } $destino = $dir_destino . '/' . basename($nombreFichero); move_uploaded_file($origen, $destino);
Esta función rompe una cadena de caracteres en diferentes campos de un array indexado cada vez que encuentre un determinado carácter. Tango el carácter, como la cadena son argumentos pasados a la función. http://php.net/manual/es/function.explode.php
Generando un pdf
Generar pdf desde php
- Este tema trata de cómo generar docuemntos con php
- Existen muchas clases ya creadas para este cometido
- La idea es obtener documentos en formato PDF de forma dinámica
- Posteriormente podremos imprimirlos o descargarlo usando las opciones del navegador para ell
- Una clase con una documentación clara y en castellano es FPDF .
http://www.fpdf.org/
- Dado que está toda la documentación seguiremos en la propia web de la clase su uso y funcionamiento