|
Introducción
- Tratamos de ver las instrucción que permitan aportar valores al programa.
- Todos los lenguajes de programación tienen primitivas o incluso instrucciones propias para este cometido
- Un programa necesita interactuar con el usuario.
Para ello debemos tener dos tipos de instrucciones como podemos ver en la imagen
- Leer valores del teclado
- Mostrar resultados en pantalla
- En el caso de PHP, hemos visto alguna primitiva para mostrar valores por pantalla (En realidad lo que hace es escribirlas al fichero html que entrega al cliente).
- Estas instrucciones son echo y print.
- Ambos dos son son instrucciones del lenguaje, como ya hemos visto en el tema anterior
Cómo leer datos de usuario
- Nos falta ver cómo podemos hacer que el cliente (a través del navegador) aporte valores al programa escribiéndolos por el teclado.
- Hay que partir de la situación en la que estamos desarrollando nuestra aplicación Aplicación web.
El script lo ejecuta el servidor
(en nuestro caso el programa apache ejecutándose en un ordenador)
cuando un cliente (un navegador en un equipo) solicita una página o recurso que tiene código php.
- No puedo detener el programa esperando que el usuario aporte un valor. Esto no es posible en una programación web.
Tip: Típico ejemplo que el programa me pide un nombre, y su ejecución espera a que introduzca el nombre y presione intro para continuar
- Lo que la programación web nos va a permitir es enviar junto con la solicitud de la página, valores,(o parejas variable, valor) que aporte el usuario, mediante un formulario.
- De alguna manera enviaremos parejas variable, valor.
- El formulario será parte de la página del cliente, código html.
- Leyendo del usuario
- En el formulario tendremos elementos gráficos de entradas de valores (input) donde, en el navegador, el usuario podrá escribir contenido(text, ...), o de alguna forma aportarlo (radio, select, ...)
- En los diferentes elementos de entrada de un formulario , como una texto, el usuario podrá escribir valores.
Tip: Existen diferentes tipos de inputs: text, puedo escribir, radio, select, checkbox, son para seleccionar
|
El proceso será el siguiente
- Presionando el elemento submit( botón por lo general) (submit del formulario), dichos valores irán al servidor para ser leídos y usados en un script;
- Viajan del cliente al servidor, como si fuera un tren y cada elemento va a ser un vagón
- En el servidor podremos acceder a ellos. El nombre de ese tren serán $_POST o bien $_GET.
- Cada vagón tendrá un nombre que le habremos puesto en el atributo name del input.
|
Creando un formulario
- Esta parte la veis en el módulo de diseño de interfaces , no obstante comentaremos lo que aquí vamos a utilizar.
- Un formulario se establece con la etiqueta form.
- Etiqueta form
Formularios vistos desde el servidor
|
Para la programación servidor, entendemos por formulario:
Una sección del código html que va a poder contener,( además de otros elementos)
varios objetos gráficos con los que el usuario va a poder interactuar
insertando valores para que éstos lleguen al servidor
|
Atributos de la etiqueta
- Etiqueta form con una serie de atributos, de los que ahora nos interesan dos principalmente:
- action: especifica el fichero que se invocará al servidor. Este fichero contendrá el código php que queremos que se ejecute.
- method: especifica el modo en el que se van a pasar los parámetros (valores introducidos a los diferentes objetos del formulario, o que tengan asignados por defecto).
El action
Valor de action
Establece el nombre del recurso, script o página
que se va a solictar al servidor
cuando realicemos un click en el submit del formulario
|
- Ejemplo
Haciendo un pin-pon
|
Haz un proyecto que contenga dos páginas ping.php y pon.php
- Ambas tendrán un botón de tipo submit
<input type=submit value='Ir a ...'>
- La página pin me llevaré a pon py la página pon me ha de llevar a pin
| posible solución |
|---|
<!--PIN.PHP-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="pon.php">
<input type="submit" value="Ir a pon">
</form>
</body>
</html>
<!-- PON.php -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="pin.php">
<input type="submit" value="Ir a pin">
</form>
</body>
</html> |
|
El method: GET o POST
Valor de method
Establece la manera en la que van a enviar los datos al servidor
Se enviarán todas las parejas variable-valor que haya en el formulario
Estos datos se pueden enviar:
en la cabecera (método GET)
en el cuerpo del mensaje (método POST)
|
<form action="datos.php" method="POST"
......
</form> <form action="datos.php" method="GET"
......
</form>
- Este parámetro es opcional, si no se especifica por defecto toma el valor GET
- Cuando el método es GET las parejas se viaulizan en el URL, apareciendo como parte de él, separado por el signo interrogación con parejas variable=valor, y separadas entre ellas, si hubiera varias, con el &
|
|
Ejemplo
|
|
|
- Método GET
- HTML en el cliente:
- Vemos dos input de type text y con dos atributos asignados: name y value:
- 1.- name es el que vamos a utilizar para recuperar el contenido del input en el servidor.
Tip: El name es al servidor lo mismo que el id es al cliente, con id podéis acceder a los valores de los elementos con javascript, con el name lo haremos en php
- 2.- value es el valor. Este valor se sustituye por el contenido del input del formulario.
<form action="datos.php" method="GET">
Nombre
<input type=text name = 'nombre' value='maría'>
Apellido
<input type=text name = 'apellido' value='Ruiz'>
<br />
<input type=submit value=enviar>
</form>
- Al visualizar en el navegador aparecerá la páginas siguiente
Dos cajas de texto y el botón submit

- Al presionar submit si observamos el url va el signo ? y luego las parejas variable=valor separadas entre ellas por &.
- Observamos como aparece el texto después de la url:

|
- Atributos
- En este caso estamos indicando que cuando se envíe el formulario, se solicita al servidor un fichero (página, recurso o script) llamado datos.php.
- La ubicación del fichero, en este caso, como no se especifica, se busca en la misma ubicación donde está el fichero que actualmente está viendo el cliente.
- No obstante se puede especificar una ruta absoluta en lugar de relativa
<form action="http://localhost/pruebas/datos.php" method="GET">
.... Tip: Tienes claro la diferencia entre ruta relativa y ruta absoluta?
- También se especifica que los valores enviados con el formulario; irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? como sucede si se especificara GET.
|
Tan inseguro es usar GET como POST. si queremos garantizar seguridad debemos usar https en lugar de http
- En el caso de GET
<form action="http://localhost/pruebas/datos.php" method="GET">
.... 
- En el caso de post
<form action="http://localhost/pruebas/datos.php" method="POST">
.... Si vamos a las herramientas de diseño en el navegador, en la solapa de red o network, podemos ver:

|
- Por supuesto hay más atributos, el id es importante para poder acceder a ese elemento con javascript.
- Tanto method como action son necesarios para la programación web.
- Hay mas atributos, es importante el atributo enctype que permite usar algún tipo de cifrado para enmascarar la información que se envía, y poder especificar también si en el formulario se van a enviar grandes cantidades de bytes, como imágenes u otro tipo de ficheros.
Tip: Usar https si se quiere confidencialidad con un nivel aceptable de seguridad.
- Este atributo es importante cuando en lugar de input de tipo texto <input type=text> enviemos ficheros <input type=file> u otros contenidos diferentes.
Elementos dentro del formulario
- Dentro del formulario debemos poder recoger información que el cliente nos facilite.
- Al menos deberíamos de conocer dos elementos input y button o bien submit.
- El input representa una caja de texto.
- El submit es un botón que tiene automatizada la acción de enviar el formulario al hacer click sobre él.
Creando formularios
Es interesante ojear esta página que te informa de cómo hacer formularios usando html5.
https://developer.mozilla.org/es/docs/Learn/Forms
- Elemento input
- Como ya hemos comentado, es un elemento de entrada de texto que se rellena en la página web que tiene el cliente, y se envía al servidor donde se puede recuperar esta información para el script a ejecutar (se recuperará durante la ejecución).
- Atributos importantes de un <input type=text>
- type
- Indicaremos el tipo de elemento de entrada (text, password, email, checkbox...).
- Aquí podemos ver una lista de posibles valores, tened en cuenta que con html5 se introdujeron 13 nuevos tipos.
http://www.w3schools.com/tags/att_input_type.asp
...)
- atributo type=hidden.
- También es interesante el valor hidden para el type de un input(especialmente usado para pasar valores del cliente al servidor de forma transparente para el usuario).
- name
- El valor de este atributo especifica el nombre asociado a este input.
- Es este valor el que necesitamos para recuperar la información del input en el servidor.
- value
- Es el valor que tiene el input. Si queremos que por defecto tenga un valor.
- Este valor es sustituido por el contenido del input cuando se envía al servidor.
- Dentro del form necesitaremos al menos un input y un submit.
- Veamos el siguiente ejemplo. En el cliente tenemos el siguiente formulario
<!DOCTYPE html>
<html>
<head>
<title>Tabla de multiplacar</title>
</head>
<body>
<form action="tabla.php" method="GET">
Inserta un numero <br>
<input type="text" name="numero"/>
<br/>
<input TYPE="submit" VALUE="Enviar"/>
</form>
</body>
</html>
- Y obtenemos la siguiente imagen

- Al presionar el botón de enviar se envía la página al servidor.
- La página o script la especificamos en el atributo action del elemento form; la gestiona tabla.php en este caso.
- En el servidor para recuperar el valor utilizaremos la variable supergobal(Lo veremos más adelante).
- Esta superglobal puede ser $_GET $_POST' o $_REQUEST.
- Una tabla es una estructura indexada por índices.
- Leeremos el índice nombre de variable de esta estructura superglobal.
- $_GET o $_POST dependiendo de el método de envío, o $_REQUEST sirve para ambas (no recomendado).
Valor numérico introducido: <?php echo $_GET['numero'] ?>
Obtener datos de un formulario
- Una vez que estamos en el servidor, los datos son pasados del cliente al servidor usando las variables superglobales o matrices $_POST $_GET, $_REQUEST.
- Dependerá del modo en el que pasemos los datos del formularios desde el cliente
atributo method del form
- Para leer el datos indexaremos la matriz por el valor del atributo name de input correspondiente.
- Por ejemplo en el cliente tenemos
....
<form method=POST action ="resuelve.php">
....
<input type=text name=nombre>
...
</form>
- En el servidor el servidor el fichero resuelve.php
....
$nombre = $_POST['nombre'];
....
//También podríamos $_REQUEST['nombre'];
Tip: No se recomienda por temas de seguridad leer de la superglobal $_REQUEST
( : :
Nota:
Las variables en $_REQUEST se proporcionan al script a través de los mecanismos
de entrada GET, POST, y COOKIE y por lo tanto pueden ser manipulados por el usuario
remoto y no debe confiar en el contenido...)
- Verificando si una variable existe
- Este tema es muy interesante en php.
- Observar que el hecho de que aparezca una variable no implica que la variable exista.
- Esto en php puede crear una confusión por su naturaleza dinámica.
- Si en el código aparece esta línea
Pregunta
|
¿A partir de esa línea la variable existe?
- La respuesta es que existe pero tiene un valor null
¿A partir de esa línea la variable ha sido declarada?
- En realidad la respuesta es si, como null
¿Tiene algún valor?
- La respuesta es que tiene el valor null
|
- Esto puede crear confusiones que debemos aclarar. null, cuando una variable tiene valor null vamos a considerar que no tiene valor, o que no ha sido delcarada.
- Para comprobar probamos el siguiente código
<?php
$variable; //Declaramos una variable de tipo null
if (isset($variable))
echo "OK isset -$variable- <br />";
else
echo "NO OK isset -$variable- <br />";
if (empty($variable))
echo "OK empty La variable -$variable- <br />";
else
echo "NO OK empty La variable -$variable- <br />";
if (is_null($variable))
echo "OK is_null La variable -$variable- <br />";
else
echo "NO OK is_null La variable -$variable- <br />";
?>
- Probemos a modificar el valor de $variable por los siguientes valores
- A partir de ello podemos concluir y entender lo que hacen las funciones
//isset — Determina si una variable está definida y no es NULL
isset($var):bool
//is_null — Comprueba si una variable es NULL
is_null($var):boll
empty()
- hay que tener cuidado con el concepto de una variable vacía
- En php los siguientes valores asignados a una variable se considerarán valores vacíos
- "" //Una cadena vacía
- 0 //El valor 0 como entero o como float
- 0.0
- "0"//La cadena de caracteres formada por el carácter 0
- NULL //El valor null
- FALSE //El valor booleano false
Probando el valor leído de un formulario
- Realiza una aplicación que leas el valor introducido en una caja de texto
- Has de informar si no ha insertado ningún valor que lo inserte
- Si lo ha insertado lo visualizarás
| Posible solución |
|---|
<?php
if (isset($_POST['enviar'])) {
$valor = $_POST['valor'];
if ((empty($valor)) && ($valor != "0"))
$msj = "Debes de aportar un valor válido<br />";
else
$msj = "Has insertado el valor -$valor-<br />";
}
//Otra manera más sencillo de escribir lo mismo
/*
if (isset($_POST['enviar'])) {
$valor = $_POST['valor'];
if ($valor=="")
$msj .= "Debes de aportar un valor válido<br />";
else
$msj .= "Has insertado el valor -$valor-<br />";
}
*/
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<?php echo $msj ?>
<fieldset>
<form action="form1.php" method="POST">
<legend>Inserta Datos</legend>
<input type="text" name="valor" id="">
<input type="submit" name="enviar" value="Enviar">
</form>
</fieldset>
</body>
</html> |
|
- Podemos revisar el siguiente código como corlario
<?php
echo "<h3>Probamos la función is_null</h3>";
echo "<hr />";
$a;
echo is_null($a)? "SI. <b>\$a </b>, es nulo <br>\n": "NO <b>\$a</b> no es nulo<br>\n"; //SI
$a=null;
echo is_null($a)? "SI. <b>\$a=null</b>, \$a es nulo <br>\n": "NO <b>\$a=null \$a</b> no es nulo<br>\n";//SI
$a=5;
echo is_null($a)? "SI. <b>\$a=5</b>, \$a es nulo <br>\n": "NO <b>\$a=5</b> \$a no es nulo<br>\n";//NO
$a="";
echo is_null($a)? "SI. <b>\$a=\"\"</b>, \$a es nulo <br>\n": "NO <b>\$a=\"\"</b> \$a no es nulo<br>\n";//NO
$a=false;
echo is_null($a)? "SI. <b>\$a=false</b>, \$a es nulo <br>\n": "NO <b>\$a=false</b> \$a no es nulo<br>\n";//NO
$a=0;
echo is_null($a)? "SI. <b>\$a=0</b>, \$a es nulo <br>\n": "NO <b>\$a=0</b> \$a no es nulo<br>\n";//NO
unset($a); //Eliminamos la variable
echo "<h3>Probamos la función isset</h3>";
echo "<hr />";
$a;
echo isset($a)? "SI <b>\$a</b> está definido <br>\n": "NO <b>\$a</b> no está definido<br>\n"; //NO
$a=null;
echo isset($a)? "SI <b>\$a=null</b> \$a está definido<br>\n": "NO <b>\$a=null</b> \$a no está definido<br>\n";//NO
$a=5;
echo isset($a)? "SI <b>\$a=5</b> \$a está definido<br>\n": "NO <b>\$a=5</b> \$a no está definido<br>\n";//SI
$a="";
echo isset($a)? "SI <b>\$a=\"\"</b> \$a está definido<br>\n": "NO <b>\$a=\"\"</b> \$a no está definido<br>\n";//SI
$a=false;
echo isset($a)? "SI <b>\$a=false</b> \$a está definido<br>\n": "NO <b>\$a=false</b> \$a no está definido<br>\n";//SI
$a=0;
echo isset($a)? "SI <b>\$a=0</b> \$a está definido <br>\n": "NO <b>\$a=0</b> \$a no está definido<br>\n";//SI
unset($a); //Eliminamos la variable
echo "<h3>Probamos la función empty</h3>";
echo "<hr />";
$a;
echo empty($a)? "SI <b>\$a</b> está vacío <br>\n": "NO \$a</b> no es nulo<br>\n"; //SI
$a=null;
echo empty($a)? "SI <b>\$a=null</b> \$a está vacío<br>\n": "NO <b> \$a=null</b> \$a no está vacío<br>\n";//SI
$a=5;
echo empty($a)? "SI <b>\$a=5</b> \$a está vacío<br>\n": "NO <b>\$a=5</b> \$a no está vacío<br>\n";//NO
$a="";
echo empty($a)? "SI <b>\$a=\"\"</b> \$a está vacío<br>\n": "NO <b>\$a=\"\"</b> \$a no está vacío<br>\n";//SI
$a=false;
echo empty($a)? "SI <b>\$a=false</b> \$a está vacío<br>\n": "NO <b>\$a=false</b> \$a no está vacío<br>\n";//SI
$a=0;
echo empty($a)? "SI <b>\$a=0</b> \$a está vacío<br>\n": "NO <b>\$a=0</b> \$a no está vacío<br>\n";//SI
- Podemos observar la siguiente salida

isset($variable) emtpy($variable) is_null($variable)
isset($variable)
Esta función devuelve true si $variable existe y no tiene valor null
is_null($variable)
Esta función devuelve true si $variable tiene valor null o no existe
Tip: isset y is_null son complementarias.
empty($variable)
Esta función devuelve true si $variable tiene un valor vacío Tip: Cuidado con los valores siguientes.
- El string "",
- El entero 0
- El booleano false
se consideran valores vacíos en esta función.
|
Validando valores en el servidor
- Indistintamente de que se validen valores en el cliente, es muy importante validarlos en el servidor
- En php tenemos funciones para validar el tipo de un valor
- Para ello podemos ir al repertorio dónde tenemos todas las funciones para manipular variables
http://php.net/manual/es/ref.var.php
- Cuando leemos un valor de un formulario, siempre lo vamos a leer como una cadena de caracteres, pero podremos verificar algunos valores por conversión implícita
|
|
Algunas conversiones
|
|
|
- "754" y miramos a ver si es un número, nos va a decir que sí
- "false" o "true" si miramos a ver si es booleano, nos va a decir que no
- "754" y miramos a ver si es un string, nos va a decir que sí
|
Validando valores
- Haz un programa que podamos ver si un número es entero, float o string
|
Actividad
|
Haz un formulario en el que insertemos un número y el servidor web nos visualice la tabla de multiplicar
- Comprobaremos previamente que la variable exista y tenga un valor numérico
- isset($variable) , Para ver que exista la variable y no tiene un valor nul
- is_null($variable) Puedes usarla en lugar de la anterior, recuerda que son complementarias
isset($variable) es igual a !is_null($variable)
is_null($variable) es igual a !isset($variable)
- is_numeric($variable) me dice si el valor de la variable es numércio
|
$nombre = ""; //nombre tendrá el valor nulo pero es de tipo null
if ($nombre==null) //Me dará verdad
......
if (is_null($nombre)) //Me dará falso
- A continuación vamos a ver como usar y leer datos de un formulario.
Formulario
|
Realiza un formulario donde pidamos al usuario datos para confeccionar una ficha
- Nombre
- Apellidos
- Dirección
- Fecha de nacimiento
- Edad
- Idiomas que habla de entre 4 idiomas (Checkbox)
- Si es hombre, mujer o no quiere informar de ello (radio)
- Dirección de correo electrónico.
- Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO (select)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<fieldset style="width:60%">
<legend>Datos personales</legend>
<form action="datos.php" method="POST">
<label for="">Nombre</label>
<input type="text" name="nombre" id="">
<label for="">Apellido</label>
<input type="text" name="apellido" id="">
<br />
<label for="">Direccion</label>
<input type="text" name="direccion" id="">
<br>
<label for="">
Fecha Nacimiento
</label><input type="date" name="fNac" id="">
<br>
<label for="">Edad</label>
<input type="text" name="edad" id="">
<br />
<b>Idiomas</b><br />
<input type="checkbox" name="idiomas[]" value="castellano" id="">
<label for="">Castellano</label>
<br>
<input type="checkbox" name="idiomas[]" value="rumano" id="">
<label for="">Rumano</label>
<br>
<input type="checkbox" name="idiomas[]" value="inglés" id="">
<label for="">Inglés</label>
<br>
<input type="checkbox" name="idiomas[]" value="francés" id="">
<label for="">Francés</label>
<br>
<b>Género</b><br />
<input type="radio" name="genero" value="masculino" id="">Masculino<br />
<input type="radio" name="genero" value="femenino" id="">Femenino<br />
<input type="radio" name="genero" value="no_aporta" id="">No quiero aportar<br />
<label for="">Dirección de correo</label>
<input type="email" name="email" id=""><br /><br />
Estudios
<select name="estudios">
<option value="eso">ESO</option><br />
<option value="bach" >BACH</option><br />
<option value="cicloFormativo">Ciclo Formativo</option><br />
<option value="gradoUniversitario">Grado Universitario</option><br />
</select>
<hr />
<input type="submit" value="Enviar">
</form>
</fieldset>
</body>
</html>
|
- Observa las diferentes forma de poder leer valores filtrando y evitando o no ataques XSS
| Posible solución: datos.php |
|---|
<?php
//Primero leemos las variables
$n3 = filter_input(INPUT_POST, 'nombre');
$n1 = htmlspecialchars($_POST['nombre']);
$n2 = strip_tags($_POST['nombre'], "<b>");
$n4 = $_POST['nombre'];
$idiomas1 = $_POST['idiomas'];
var_dump($idiomas1);
$nombre = filter_input(INPUT_POST, 'nombre', FILTER_SANITIZE_STRING);
$apellidos = filter_input(INPUT_POST, 'apellido', FILTER_SANITIZE_STRING);
$edad = filter_input(INPUT_POST, 'edad', FILTER_VALIDATE_INT);
$direccion = filter_input(INPUT_POST, 'direccion', FILTER_SANITIZE_STRING);
$fNac = filter_input(INPUT_POST, 'fNac', FILTER_SANITIZE_STRING);
$idiomas = filter_input(INPUT_POST, 'idiomas', FILTER_DEFAULT, FILTER_REQUIRE_ARRAY);
$genero = filter_input(INPUT_POST, 'genero');
$email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL);
$estudios = filter_input(INPUT_POST, 'estudios');
//
$mis_idiomas = print_r($idiomas, true);
//Mostramos los valores como una ficha
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Datos personales de ficha</h1>
<hr />
<fieldset style="width:60%; background: azure">
<h3>Nombre con htmlspecialchar<span style="color:red"><?= $n1 ?></span></h3>
<h3>Nombre con strip_tag<span style="color:red"><?= $n2 ?></span></h3>
<h3>Nombre <span style="color:red"><?= $nombre ?></span></h3>
<h3>Nombre con filter sin sanitizar<span style="color:red"><?= $n3 ?></span></h3>
<h3>Nombre directo de $_POSt<span style="color:red"><?= $n3 ?></span></h3>
<h3>Apellidos <span style="color:red"><?= $apellidos ?></span></h3>
<h3>Edad <span style="color:red"><?= $edad ?></span></h3>
<h3>Fecha de nacimiento <span style="color:red"><?= $fNac ?></span></h3>
<h3>Idioma <span style="color:red"><?= $mis_idiomas ?></span></h3>
<h3>Género <span style="color:red"><?= $genero ?></span></h3>
<h3>Correo <span style="color:red"><?= $email ?></span></h3>
<h3>Estudios <span style="color:red"><?= $estudios ?></span></h3>
</fieldset>
</body>
</html> |
- Filtrando valores
- Independientemente de que el se validen/verifiquen valores en el cliente, es obligatorio verificarlo siempre en el servidor.
- En otro capítulo veremos temas de seguridad en los datos, pero para ver lo peligroso que puede ser, podría ser que el usuario escribiera un script en una caja de texto. Esto en principio no deberíamos de permitirlo.
- miramos el siguiente código sencillo
<?php
$nombre =$_GET['nombre'];
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action="seguridad1.php">
<input type="text" name="nombre" id="">
<input type="submit" name="enviar" id="">
<?php echo $nombre ?>
</form>
</body>
</html>
- Ahora observamos lo que ocurre ejecutando esto en chrome y firefox escribiendo en la caja de texto
<script>alert "Cudado!!! esto podría ser peor!!!</source>
- Escribimos en chrome
-

- Vemos como chrome corta lo que considera un posible ataque xss
-

- Escribimos el código en firefox

- Vemos como en firefox sí que se puede ejecutar XSS

Tip:
Cross Site-Scripting XSS Ataques que consisten en ejecutar código de script en el cliente.
- El Objetivo es obtener valores de cookies, variables de sesión o redireccionar a otras url
Tenemos la opción de filtar_var() y filter_input().
- filter_var($variable, $filtro)
- $variable . Es la variable a filtar. Correspondería al valor del name del input que queremos recuperar.
- $filtro. Es el tipo de filtro que se quiere aplicar. Para ver los tipos de filtros, consultamos a la página web http://php.net/manual/es/filter.filters.validate.php.
- filter_input($tipo_entrada. $variable, $filtro)
- $tipo_entrada: Uno de los siguientes: INPUT_GET, INPUT_POST, INPUT_COOKIE, INPUT_SERVER o INPUT_ENV.
- $variable: como en el caso anterior.
- $filtro: como en el caso anterior.
- Ambas funciones retornan el valor de la variable requerida, o false si el filtro falla o null, si la variable no tenía valor.
Redirigiendo páginas
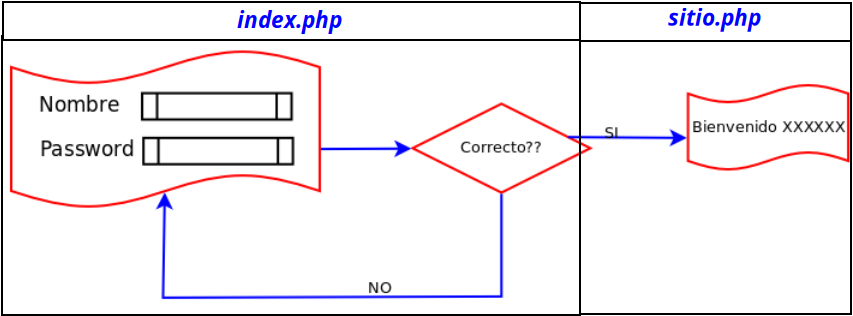
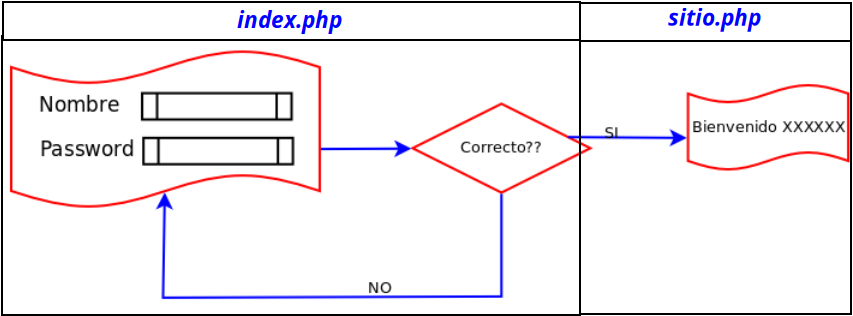
- Imaginemos que queremos crear una página donde pidamos al usuario nombre y password.
- El password correcto será 12345. Si el password es válido, redirigiremos al usuario a otra página para darle la bienvenida con el nombre que introdujo.
- Ahora, pensemos cómo podemos pasar ese nombre al script o página que lo necesita.

- Analizando las opciones
- Antes de explorar las diferentes formas de pasar datos entre páginas, revisemos una función clave que nos permitirá redirigir al usuario según nuestra lógica.
- header() se utiliza para enviar encabezados HTTP al navegador.
- Es una función muy útil que permite, entre otras cosas, redirigir a los usuarios a otra página o recurso.
- La usaremos en muchas ocasiones, y sirve para entregar en un momento dado otra página o recurso al usuario
- En este caso, podemos usarla para invocar una URL específica, lo que nos permitirá cargar la página deseada.
Ejemplo básico:
<?php
// Verificar si el password es correcto
if ($_POST['password'] === '12345') {
// Redirigir a la página de bienvenida
header("Location: bienvenida.php?nombre=" . urlencode($_POST['nombre']));
exit; // Importante: Detener la ejecución del script actual
} else {
// Redirigir a una página de error
header("Location: error.php");
exit;
}
?>
- header() debe llamarse antes de enviar cualquier salida al navegador. Esto incluye espacios en blanco fuera de las etiquetas PHP.
- La redirección con `header("Location: ...");` es común para controlar flujos de acceso basados en lógica (e.g., validar datos de formularios).
- En el ejemplo, usamos `exit;` para asegurarnos de que no se ejecute código adicional después de la redirección.
|
- Aquí se puede acceder a la referencia oficial.
http://es.php.net/manual/es/function.header.php
Redirigiendo páginas
- Imaginemos que queremos hacer una página donde pidamos al usuario nombre y password.
- El password va a ser 12345. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo.
- Pensemos en cómo podemos pasar ese nombre a la página o script que necesita recibirlo.

- Por ahora la usaremos de dos maneras para un mismo cometido
- Cargar una página inmediatamente
header("Location:URL_de_la_página");
- Cargar una página con un tiempo de demora (por ejemplo para leer un mensaje)
header ("Refresh:5; url=URL_de_la_pagina");
- Ahora estamos en condiciones de probarlas con el ejemplo anterior.
- Como siempre recuerdo que es muy importante entender las acciones que se van haciendo.
- Después de ejecutar la función header con redirección, no tiene sentido que se ejecute el resto del script, por lo que es aconsejable y útil poner la función de finalización de script exist().
| Solución del ejercicio anterior |
|---|
- index.php
<?php
$error = $_GET['error'] ?? null;
//El código anterior se llama operador de fusión
//y es lo mismo que hacer los siguiente
/*
if (isset($_GET['error']))
$error = $_GET['error'];
else
$error = null;
*/
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
Aquí mostramos el contenido de la variable error si existe
Si no se mostrará null
-->
<?= "<span style='color:red'>$error</span>" ?>
<form action="valida.php" method="POSt">
Nombre <input type="text" name="nombre" id="">
Passord <input type="text" name="pass" id="">
<input type="submit" value="Enviar">
</form>
</body>
</html>
- valida.php
<?php
//Leemos los valores que vienen por POST del index
$nombre = filter_input(INPUT_POST, 'nombre');
$pass = filter_input(INPUT_POST, 'pass');
if ($pass == "12345") {
header("Location:sitio.php?nombre=$nombre&pass=$pass");
exit();
} else {
header("Location:index.php?error=Pass incorrecta");
exit();
}
?>
- sitio.php
<?php
$nombre = filter_input(INPUT_GET, 'nombre');
$pass = filter_input(INPUT_GET, 'pass');
/*Esta forma de acceder es igual que esta otra
* En la anterior podemos pasar filtros, en esta nó
* Asegúrate de verlo claro
$nombre = $_GET['nombre'];
$pass = $_GET['pass'];
*
*/
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Bienvenido <strong><?= $nombre ?></strong>
</body>
</html> |
Referenciando la propia página
- A veces puede ser que en la propia página tengamos el código que queremos que se ejecute cuando hacemos un click en el botón submit.
- Esto simplifica el número de páginas que tenemos en nuestro desarrollo.
- En el desarrollo web, hay una tendencia llamada SPA Simple Page Application
https://juanda.gitbooks.io/webapps/content/spa/arquitectura_de_un_spa.html
- Esta sería la forma de conseguirlo desde el desarrollo php.
- En este caso tenemos la siguiente situación:

- En la imagen vemos una forma de proceder
- Creamos una página web con un formulario, donde el atributo action tiene como valor el nombre de la página actual. Este valor lo podemos escribir explícitamente o bien usar el valor de $_SERVER['PHP_SELF'] que contiene el nombre del archivo de script ejecutándose actualmente, relativa al directorio raíz de documentos del servidor.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action=""<?PHP echo $_SERVER['PHP_SELF']?> method="POST">
<input type="submit" value="enviar" name="enviar">
</form>
</body>
</html>o bien poner el nombre del fichero o script, en este caso suponemos index.php.
<form action="index.php" method="POST">
- En el caso de index.php se puede poner un punto, por lo que se podría sustituir la etiqueta del form.
<form action="." method="POST">
<source>
*Dentro de la ejecución del script, tenemos que ver si es la primera vez que se carga la página o no.
*Es decir puede ser que esté cagando la página por que he escrito en la url la página o porque he realizado un click sobre el botón submit del formulario correspondiente.
*Dentro del código, esto lo podemos saber interrogando si existe la variable del formulario que corresponde al submit '''''$_POST['enviar']'''''
<source lang=php>
<?php
if isset($_POST['enviar']){
//En este caso estamos cargando este fichero
//por que hemos hecho click en el botón submit
}else{
//Lo que queramos que se ejecute si no hemos hecho click
//o nada si no queremos contemplar esta situación
}
*/?>
<!doctype html>
.........
Actividad
Haz una página de bienvenida que muestre los datos de usuario y pass al acceder al sistema
- Se tiene que hacer en una única página
- La condición es que el nombre y el password coincida para considerar datos correctos
| Posible solución datos_acceso.php |
|---|
;index.php
<source lang=php>
<?php
if (isset($_POST['submit'])) {
$nombre= filter_input(INPUT_POST,"nombre", FILTER_SANITIZE_STRING);
$pass= filter_input(INPUT_POST,"pass", FILTER_SANITIZE_STRING);
if ($nombre == $pass) { //Supongo credenciales OK
header ("Location:sitio.php?nombre=$nombre");
exit();
}else {
$error="Datos incorrectos, vuelve a intentarlo";
}
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<span style="color: red"><?php
echo $error ?? "No hay error"
?></span>
<form action="index.php" method="POST">
Nombre
<input type="text" name="nombre" value="nombre_por_defecto"><br />
Password
<input type="text" name="pass"><br />
<input type="submit" value="Enviar" name="submit">
</form>
</body>
</html>
- sitio.php
<?php
$nombre = filter_input(INPUT_GET, "nombre");
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Wellcome to this webside<span style="color: brown"><?=$nombre?></span> </h1>
<form action="index.php">
<input type="submit" value="Volver al index">
</form>
</body>
</html |
|
- Formulario de acceso

- Una vez dado el botón enviar
 }}
}}
Pasando información de una página a otra
- Partimos de dos puntos básicos e importantes:
- La programación web está basada en el protocolo http
- El protocolo http es un protocolo sin estado
|
- Cada vez que cargamos una página web, hay una solicitud ante la cual, el servidor web si se cumplen todas las condiciones, entrega al cliente la página solicitada.
- En caso de que la página ejecutada tenga código php (extensión del fichero), el servidor web ejecuta dicho código y entrega como parte de la página el resultado de la ejecución.
- El servidor no tiene en cuenta a quién entrega la página, no sabe si es la primera vez que te entrega la página o la enésima vez que lo hace.
- Si quiere mantener información entre diferentes páginas, se ha de gestionar por programación.
- Una manera ya le hemos visto usando la función de cabecera header
header (Location:url?variable1=valor&variable2=valor)
- Usando campos ocultos
- Otra manera es usando campos ocultos
- Veamos su funcionamiento
- Hay situaciones donde queremos recopilar además de la información que el usuario rellena, algún dato más.
- Supongamos que queremos saber las veces que una página se invoca a sí mismo
- Cualquiera pensaría en crear una variable, y cada vez que llamemos a la página incrementar en una unidad.

- Cada vez que llamemos a la página siempre que el usuario se haya identificado vamos a especificar las veces que ha invocado a la página.
- Para ello necesitamos enviar a la página del servidor la información de las veces que se ha invocado a la página.
- La idea es que en campo oculto contenga ese valor, el servidor lea este valor, lo incremente y lo vuelva almacenar en el campo oculto.
<input type="hidden" name="valorOcultoaRescatar" value="$variable">
Actividad
| Implementa el programa anterior y verifica su funcionamiento
|
- etiqueta form
- atributos method y action
- elementos input
- donde el usuario puede escribir información
|