Uso de formularios para leer datos del cliente
Formularios: Pasando información del cliente al servidor
PHP Un lenguaje de script al lado del servidor
Contenido
- 1 Introducción
- 2 Cómo leer datos de usuario
- 3 Creando un formulario
- 4 Atributos de la etiqueta
- 5 Creando formularios
- 6 Obtener datos de un formulario
- 7 Validando valores en el servidor
- 8 Redirigiendo páginas
- 9 Referenciando la propia página
- 10 Pasando información de una página a otra
- 11 Transfiriendo ficheros entre cliente y servidor
- 12 Generando un pdf
- 13 Generar pdf desde php
|
|
Introducción
- Tratamos de ver las instrucción que permitan aportar valores al programa.
- Todos los lenguajes de programación tienen primitivas o incluso instrucciones propias para este cometido
- Un programa necesita interactuar con el usuario.
Para ello debemos tener dos tipos de instrucciones como podemos ver en la imagen
- Leer valores del teclado
- Mostrar resultados en pantalla
- En el caso de PHP, hemos visto alguna primitiva para mostrar valores por pantalla (En realidad lo que hace es escribirlas al fichero html que entrega al cliente).
- Estas instrucciones son echo y print.
- Ambos dos son son instrucciones del lenguaje, como ya hemos visto en el tema anterior
Cómo leer datos de usuario
- Nos falta ver cómo podemos hacer que el cliente (a través del navegador) aporte valores al programa escribiéndolos por el teclado.
- Hay que partir de la situación en la que estamos desarrollando nuestra aplicación Aplicación web.
El script lo ejecuta el servidor (en nuestro caso el programa apache ejecutándose en un ordenador) cuando un cliente (un navegador en un equipo) solicita una página o recurso que tiene código php.
- No puedo detener el programa esperando que el usuario aporte un valor. Esto no es posible en una programación web.
- Lo que la programación web nos va a permitir es enviar junto con la solicitud de la página, valores,(o parejas variable, valor) que aporte el usuario, mediante un formulario.
- De alguna manera enviaremos parejas variable, valor.
- El formulario será parte de la página del cliente, código html.
- Leyendo del usuario
- En el formulario tendremos elementos gráficos de entradas de valores (input) donde, en el navegador, el usuario podrá escribir contenido(text, ...), o de alguna forma aportarlo (radio, select, ...)
- En los diferentes elementos de entrada de un formulario , como una texto, el usuario podrá escribir valores.
- Al darle el botón enviar (u otro elemento submit) (submit del formulario), dichos valores irán al servidor para ser leídos y usados en un script;
- Porteriormetne veremos cómo leerlos en el servidor.
- Repasemos cómo crear formularios en el cliente y lo que más nos interesa, cómo leerlos en el servidor.
Creando un formulario
- Esta parte la veis en el módulo de diseño de interfaces , no obstante comentaremos lo que aquí vamos a utilizar.
- Un formulario se establece con la etiqueta form.
- Etiqueta form
|
Para la programación servidor, entendemos por formulario: Una sección del código html que va a poder contener,( además de otros elementos) varios objetos gráficos con los que el usuario va a poder interactuar insertando valores para que éstos lleguen al servidor |
Atributos de la etiqueta
- Etiqueta form con una serie de atributos, de los que ahora nos interesan dos principalmente:
- action: especifica el fichero que se invocará al servidor. Este fichero contendrá el código php que queremos que se ejecute.
- method: especifica el modo en el que se van a pasar los parámetros (valores introducidos a los diferentes objetos del formulario, o que tengan asignados por defecto).
El action
Establece el nombre del recurso, script o página que se va a solictar al servidor cuando realicemos un click en el submit del formulario |
- Ejemplo
|
Haz un proyecto que contenga dos páginas ping.php y pon.php
<input type=submit value='Ir a ...'>
|
El method: GET o POST
Establece la manera en la que van a enviar los datos al servidor Se enviarán todas las parejas variable-valor que haya en el formulario Estos datos se pueden enviar: en la cabecera (método GET) en el cuerpo del mensaje (método POST) |
<form action="datos.php" method="POST" ...... </form>
<form action="datos.php" method="GET" ...... </form>
- Este parámetro es opcional, si no se especifica por defecto toma el valor GET
- Cuando el método es GET las parejas se viaulizan en el URL, apareciendo como parte de él, separado por el signo interrogación con parejas variable=valor, y separadas entre ellas, si hubiera varias, con el &
Ejemplo
| |
Tip: El name es al servidor lo mismo que el id es al cliente, con id podéis acceder a los valores de los elementos con javascript, con el name lo haremos en php
<form action="datos.php" method="GET"> Nombre <input type=text name = 'nombre' value='maría'> Apellido <input type=text name = 'apellido' value='Ruiz'> <br /> <input type=submit value=enviar> </form>
Dos cajas de texto y el botón submit
|
- Atributos
- En este caso estamos indicando que cuando se envíe el formulario, se solicita al servidor un fichero (página, recurso o script) llamado datos.php.
- La ubicación del fichero, en este caso, como no se especifica, se busca en la misma ubicación donde está el fichero que actualmente está viendo el cliente.
- No obstante se puede especificar una ruta absoluta en lugar de relativa
<form action="http://localhost/pruebas/datos.php" method="GET">
....
- También se especifica que los valores enviados con el formulario; irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? como sucede si se especificara GET.
- Por supuesto hay más atributos, el id es importante para poder acceder a ese elemento con javascript.
- Tanto method como action son necesarios para la programación web.
- Hay mas atributos, es importante el atributo enctype que permite usar algún tipo de cifrado para enmascarar la información que se envía, y poder especificar también si en el formulario se van a enviar grandes cantidades de bytes, como imágenes u otro tipo de ficheros.
- Este atributo es importante cuando en lugar de input de tipo texto <input type=text> enviemos ficheros <input type=file> u otros contenidos diferentes.
Elementos dentro del formulario
- Dentro del formulario debemos poder recoger información que el cliente nos facilite.
- Al menos deberíamos de conocer dos elementos input y button o bien submit.
- El input representa una caja de texto.
- El submit es un botón que tiene automatizada la acción de enviar el formulario al hacer click sobre él.
Creando formularios
Es interesante ojear esta página que te informa de cómo hacer formularios usando html5.
https://developer.mozilla.org/es/docs/Learn/Forms
- Elemento input
- Como ya hemos comentado, es un elemento de entrada de texto que se rellena en la página web que tiene el cliente, y se envía al servidor donde se puede recuperar esta información para el script a ejecutar (se recuperará durante la ejecución).
- Atributos importantes de un <input type=text>
- type
- Indicaremos el tipo de elemento de entrada (text, password, email, checkbox...).
- Aquí podemos ver una lista de posibles valores, tened en cuenta que con html5 se introdujeron 13 nuevos tipos.
http://www.w3schools.com/tags/att_input_type.asp ...)
- atributo type=hidden.
- También es interesante el valor hidden para el type de un input(especialmente usado para pasar valores del cliente al servidor de forma transparente para el usuario).
- name
- El valor de este atributo especifica el nombre asociado a este input.
- Es este valor el que necesitamos para recuperar la información del input en el servidor.
- value
- Es el valor que tiene el input. Si queremos que por defecto tenga un valor.
- Este valor es sustituido por el contenido del input cuando se envía al servidor.
- Dentro del form necesitaremos al menos un input y un submit.
- Veamos el siguiente ejemplo. En el cliente tenemos el siguiente formulario
<!DOCTYPE html> <html> <head> <title>Tabla de multiplacar</title> </head> <body> <form action="tabla.php" method="GET"> Inserta un numero <br> <input type="text" name="numero"/> <br/> <input TYPE="submit" VALUE="Enviar"/> </form> </body> </html>
- Y obtenemos la siguiente imagen
- Al presionar el botón de enviar se envía la página al servidor.
- La página o script la especificamos en el atributo action del elemento form; la gestiona tabla.php en este caso.
- En el servidor para recuperar el valor utilizaremos la variable supergobal(Lo veremos más adelante).
- Esta superglobal puede ser $_GET $_POST' o $_REQUEST.
- Una tabla es una estructura indexada por índices.
- Leeremos el índice nombre de variable de esta estructura superglobal.
- $_GET o $_POST dependiendo de el método de envío, o $_REQUEST sirve para ambas (no recomendado).
Valor numérico introducido: <?php echo $_GET['numero'] ?>
Obtener datos de un formulario
- Una vez que estamos en el servidor, los datos son pasados del cliente al servidor usando las variables superglobales o matrices $_POST $_GET, $_REQUEST.
- Dependerá del modo en el que pasemos los datos del formularios desde el cliente
atributo method del form
- Para leer el datos indexaremos la matriz por el valor del atributo name de input correspondiente.
- Por ejemplo en el cliente tenemos
.... <form method=POST action ="resuelve.php"> .... <input type=text name=nombre> ... </form>
- En el servidor el servidor el fichero resuelve.php
.... $nombre = $_POST['nombre']; .... //También podríamos $_REQUEST['nombre'];
Nota: Las variables en $_REQUEST se proporcionan al script a través de los mecanismos de entrada GET, POST, y COOKIE y por lo tanto pueden ser manipulados por el usuario remoto y no debe confiar en el contenido...)
- Verificando si una variable existe
- Este tema es muy interesante en php.
- Observar que el hecho de que aparezca una variable no implica que la variable exista.
- Esto en php puede crear una confusión por su naturaleza dinámica.
- Si en el código aparece esta línea
$edad;
- Esto puede crear confusiones que debemos aclarar. null, cuando una variable tiene valor null vamos a considerar que no tiene valor, o que no ha sido delcarada.
- Para comprobar probamos el siguiente código
<?php $variable; //Declaramos una variable de tipo null if (isset($variable)) echo "OK isset -$variable- <br />"; else echo "NO OK isset -$variable- <br />"; if (empty($variable)) echo "OK empty La variable -$variable- <br />"; else echo "NO OK empty La variable -$variable- <br />"; if (is_null($variable)) echo "OK is_null La variable -$variable- <br />"; else echo "NO OK is_null La variable -$variable- <br />"; ?>
- Probemos a modificar el valor de $variable por los siguientes valores
$varialbe = null;
$varialbe ="";
$varialbe =0;
$varialbe = true;
$varialbe = false;
- A partir de ello podemos concluir y entender lo que hacen las funciones
//isset — Determina si una variable está definida y no es NULL isset($var):bool //is_null — Comprueba si una variable es NULL is_null($var):boll empty()
- hay que tener cuidado con el concepto de una variable vacía
- En php los siguientes valores asignados a una variable se considerarán valores vacíos
- "" //Una cadena vacía
- 0 //El valor 0 como entero o como float
- 0.0
- "0"//La cadena de caracteres formada por el carácter 0
- NULL //El valor null
- FALSE //El valor booleano false
|
- Podemos revisar el siguiente código como corlario
<?php echo "<h3>Probamos la función is_null</h3>"; echo "<hr />"; $a; echo is_null($a)? "SI. <b>\$a </b>, es nulo <br>\n": "NO <b>\$a</b> no es nulo<br>\n"; //SI $a=null; echo is_null($a)? "SI. <b>\$a=null</b>, \$a es nulo <br>\n": "NO <b>\$a=null \$a</b> no es nulo<br>\n";//SI $a=5; echo is_null($a)? "SI. <b>\$a=5</b>, \$a es nulo <br>\n": "NO <b>\$a=5</b> \$a no es nulo<br>\n";//NO $a=""; echo is_null($a)? "SI. <b>\$a=\"\"</b>, \$a es nulo <br>\n": "NO <b>\$a=\"\"</b> \$a no es nulo<br>\n";//NO $a=false; echo is_null($a)? "SI. <b>\$a=false</b>, \$a es nulo <br>\n": "NO <b>\$a=false</b> \$a no es nulo<br>\n";//NO $a=0; echo is_null($a)? "SI. <b>\$a=0</b>, \$a es nulo <br>\n": "NO <b>\$a=0</b> \$a no es nulo<br>\n";//NO unset($a); //Eliminamos la variable echo "<h3>Probamos la función isset</h3>"; echo "<hr />"; $a; echo isset($a)? "SI <b>\$a</b> está definido <br>\n": "NO <b>\$a</b> no está definido<br>\n"; //NO $a=null; echo isset($a)? "SI <b>\$a=null</b> \$a está definido<br>\n": "NO <b>\$a=null</b> \$a no está definido<br>\n";//NO $a=5; echo isset($a)? "SI <b>\$a=5</b> \$a está definido<br>\n": "NO <b>\$a=5</b> \$a no está definido<br>\n";//SI $a=""; echo isset($a)? "SI <b>\$a=\"\"</b> \$a está definido<br>\n": "NO <b>\$a=\"\"</b> \$a no está definido<br>\n";//SI $a=false; echo isset($a)? "SI <b>\$a=false</b> \$a está definido<br>\n": "NO <b>\$a=false</b> \$a no está definido<br>\n";//SI $a=0; echo isset($a)? "SI <b>\$a=0</b> \$a está definido <br>\n": "NO <b>\$a=0</b> \$a no está definido<br>\n";//SI unset($a); //Eliminamos la variable echo "<h3>Probamos la función empty</h3>"; echo "<hr />"; $a; echo empty($a)? "SI <b>\$a</b> está vacío <br>\n": "NO \$a</b> no es nulo<br>\n"; //SI $a=null; echo empty($a)? "SI <b>\$a=null</b> \$a está vacío<br>\n": "NO <b> \$a=null</b> \$a no está vacío<br>\n";//SI $a=5; echo empty($a)? "SI <b>\$a=5</b> \$a está vacío<br>\n": "NO <b>\$a=5</b> \$a no está vacío<br>\n";//NO $a=""; echo empty($a)? "SI <b>\$a=\"\"</b> \$a está vacío<br>\n": "NO <b>\$a=\"\"</b> \$a no está vacío<br>\n";//SI $a=false; echo empty($a)? "SI <b>\$a=false</b> \$a está vacío<br>\n": "NO <b>\$a=false</b> \$a no está vacío<br>\n";//SI $a=0; echo empty($a)? "SI <b>\$a=0</b> \$a está vacío<br>\n": "NO <b>\$a=0</b> \$a no está vacío<br>\n";//SI
- Podemos observar la siguiente salida
isset($variable) Esta función devuelve true si $variable existe y no tiene valor null is_null($variable) Esta función devuelve true si $variable tiene valor null o no existe Tip: isset y is_null son complementarias.
empty($variable) Esta función devuelve true si $variable tiene un valor vacío Tip: Cuidado con los valores siguientes.
se consideran valores vacíos en esta función.
|
Validando valores en el servidor
- Indistintamente de que se validen valores en el cliente, es muy importante validarlos en el servidor
- En php tenemos funciones para validar el tipo de un valor
- Para ello podemos ir al repertorio dónde tenemos todas las funciones para manipular variables
http://php.net/manual/es/ref.var.php
- Cuando leemos un valor de un formulario, siempre lo vamos a leer como una cadena de caracteres, pero podremos verificar algunos valores por conversión implícita
Algunas conversiones
| |
|
|
Haz un formulario en el que insertemos un número y el servidor web nos visualice la tabla de multiplicar
isset($variable) es igual a !is_null($variable) is_null($variable) es igual a !isset($variable)
|
$nombre = ""; //nombre tendrá el valor nulo pero es de tipo null if ($nombre==null) //Me dará verdad ...... if (is_null($nombre)) //Me dará falso
- A continuación vamos a ver como usar y leer datos de un formulario.
|
Realiza un formulario donde pidamos al usuario datos para confeccionar una ficha
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <fieldset style="width:60%"> <legend>Datos personales</legend> <form action="datos.php" method="POST"> <label for="">Nombre</label> <input type="text" name="nombre" id=""> <label for="">Apellido</label> <input type="text" name="apellido" id=""> <br /> <label for="">Direccion</label> <input type="text" name="direccion" id=""> <br> <label for=""> Fecha Nacimiento </label><input type="date" name="fNac" id=""> <br> <label for="">Edad</label> <input type="text" name="edad" id=""> <br /> <b>Idiomas</b><br /> <input type="checkbox" name="idiomas[]" value="castellano" id=""> <label for="">Castellano</label> <br> <input type="checkbox" name="idiomas[]" value="rumano" id=""> <label for="">Rumano</label> <br> <input type="checkbox" name="idiomas[]" value="inglés" id=""> <label for="">Inglés</label> <br> <input type="checkbox" name="idiomas[]" value="francés" id=""> <label for="">Francés</label> <br> <b>Género</b><br /> <input type="radio" name="genero" value="masculino" id="">Masculino<br /> <input type="radio" name="genero" value="femenino" id="">Femenino<br /> <input type="radio" name="genero" value="no_aporta" id="">No quiero aportar<br /> <label for="">Dirección de correo</label> <input type="email" name="email" id=""><br /><br /> Estudios <select name="estudios"> <option value="eso">ESO</option><br /> <option value="bach" >BACH</option><br /> <option value="cicloFormativo">Ciclo Formativo</option><br /> <option value="gradoUniversitario">Grado Universitario</option><br /> </select> <hr /> <input type="submit" value="Enviar"> </form> </fieldset> </body> </html>
|
- Observa las diferentes forma de poder leer valores filtrando y evitando o no ataques XSS
| Posible solución: datos.php |
|---|
<?php //Primero leemos las variables $n3 = filter_input(INPUT_POST, 'nombre'); $n1 = htmlspecialchars($_POST['nombre']); $n2 = strip_tags($_POST['nombre'], "<b>"); $n4 = $_POST['nombre']; $idiomas1 = $_POST['idiomas']; var_dump($idiomas1); $nombre = filter_input(INPUT_POST, 'nombre', FILTER_SANITIZE_STRING); $apellidos = filter_input(INPUT_POST, 'apellido', FILTER_SANITIZE_STRING); $edad = filter_input(INPUT_POST, 'edad', FILTER_VALIDATE_INT); $direccion = filter_input(INPUT_POST, 'direccion', FILTER_SANITIZE_STRING); $fNac = filter_input(INPUT_POST, 'fNac', FILTER_SANITIZE_STRING); $idiomas = filter_input(INPUT_POST, 'idiomas', FILTER_DEFAULT, FILTER_REQUIRE_ARRAY); $genero = filter_input(INPUT_POST, 'genero'); $email = filter_input(INPUT_POST, 'email', FILTER_VALIDATE_EMAIL); $estudios = filter_input(INPUT_POST, 'estudios'); // $mis_idiomas = print_r($idiomas, true); //Mostramos los valores como una ficha ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>Datos personales de ficha</h1> <hr /> <fieldset style="width:60%; background: azure"> <h3>Nombre con htmlspecialchar<span style="color:red"><?= $n1 ?></span></h3> <h3>Nombre con strip_tag<span style="color:red"><?= $n2 ?></span></h3> <h3>Nombre <span style="color:red"><?= $nombre ?></span></h3> <h3>Nombre con filter sin sanitizar<span style="color:red"><?= $n3 ?></span></h3> <h3>Nombre directo de $_POSt<span style="color:red"><?= $n3 ?></span></h3> <h3>Apellidos <span style="color:red"><?= $apellidos ?></span></h3> <h3>Edad <span style="color:red"><?= $edad ?></span></h3> <h3>Fecha de nacimiento <span style="color:red"><?= $fNac ?></span></h3> <h3>Idioma <span style="color:red"><?= $mis_idiomas ?></span></h3> <h3>Género <span style="color:red"><?= $genero ?></span></h3> <h3>Correo <span style="color:red"><?= $email ?></span></h3> <h3>Estudios <span style="color:red"><?= $estudios ?></span></h3> </fieldset> </body> </html> |
- Filtrando valores
- Independientemente de que el se validen/verifiquen valores en el cliente, es obligatorio verificarlo siempre en el servidor.
- En otro capítulo veremos temas de seguridad en los datos, pero para ver lo peligroso que puede ser, podría ser que el usuario escribiera un script en una caja de texto. Esto en principio no deberíamos de permitirlo.
- miramos el siguiente código sencillo
<?php $nombre =$_GET['nombre']; ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="seguridad1.php"> <input type="text" name="nombre" id=""> <input type="submit" name="enviar" id=""> <?php echo $nombre ?> </form> </body> </html>
- Ahora observamos lo que ocurre ejecutando esto en chrome y firefox escribiendo en la caja de texto
<script>alert "Cudado!!! esto podría ser peor!!!</source>
- Escribimos en chrome
- Vemos como chrome corta lo que considera un posible ataque xss
- Escribimos el código en firefox
- Vemos como en firefox sí que se puede ejecutar XSS
Cross Site-Scripting XSS Ataques que consisten en ejecutar código de script en el cliente.
- El Objetivo es obtener valores de cookies, variables de sesión o redireccionar a otras url
- Hay mucha formas de evitar esto, como htmlpurifier http://htmlpurifier.org/ que analizaremos cuando veamos seguridad en la web.
- De momento nos limitaremos (que ya es una buena forma de garantizar contenido correcto y evitar problemas)a usar funcions del tipo filter http://php.net/manual/es/function.filter-var.php.
Tenemos la opción de filtar_var() y filter_input().
- filter_var($variable, $filtro)
- $variable . Es la variable a filtar. Correspondería al valor del name del input que queremos recuperar.
- $filtro. Es el tipo de filtro que se quiere aplicar. Para ver los tipos de filtros, consultamos a la página web http://php.net/manual/es/filter.filters.validate.php.
- filter_input($tipo_entrada. $variable, $filtro)
- $tipo_entrada: Uno de los siguientes: INPUT_GET, INPUT_POST, INPUT_COOKIE, INPUT_SERVER o INPUT_ENV.
- $variable: como en el caso anterior.
- $filtro: como en el caso anterior.
- Ambas funciones retornan el valor de la variable requerida, o false si el filtro falla o null, si la variable no tenía valor.
- Podemos buscar ejercicios de formularios en la lista ya dada en el tema anterior:
http://www.tecn.upf.es/~ocelma/cpom/practicas/
Redirigiendo páginas
- Imagninemos que queremos hacer una página donde pidamos al usuario nombre y password
- El password va a ser 12345. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo
- Pensemos en como podemos pasar ese nombre a la página
- Analicemos las maneras de hacerlo, pero previamente veamos una muy interesante función
- La usaremos mucho mucho, y sirve para invocar a otras páginas en un momento dado
- header(....);
header() se usa enviar encabezados HTTP sin formato. En esas cabeceras es cuando invocamos a una determinada url que qeremos cargar, así que es ahí donde podemos hacer referencia a la página que queremos ver.
- Es muy importante saber que header() debe ser llamado antes de mostrar nada por pantalla
- Aquí se puede acceder a la referencia oficial.
http://es.php.net/manual/es/function.header.php
- Por ahora la usaremos de dos maneras para un mismo cometido
- Cargar una página inmediatamente
header("Location:URL_de_la_página");
- Cargar una página con un tiempo de demora (por ejemplo para leer un mensaje)
header ("Refresh:5; url=URL_de_la_pagina");
- Ahora estamos en condiciones de probarlas con el ejemplo anterior.
- Es muy importante entender las acciones que se van haciendo
Referenciando la propia página
- A veces puede ser que en la propia página tengamos el código que queremos que se ejecute cuando hacemos un click en el botón submit.
- Esto simplifica el número de páginas que tenemos en nuestro desarrollo
- En este caso tenemos la siguiente situación
- En la imagen vemos una forma de proceder
- Creamos una página web
- Dentro de la página tenemos que ver si es la primera vez que se carga la página o no
- Otra forma de verlo es si se ha cargado la página porque hemos puesto el url en el navegador, o porque hemos hecho click en el botón submit del formulario
- Dentro del código esto lo podemos saber interrogando si existe la variable $_POST['enviar']
Pasando información de una página a otra
- La programación web utiliza el protocolo http para la transferecina de los datos
- http es un protocolo sin estado
- Cada vez que cargamos una página o hay una solicitud el servidor web entrega al cliente la página ejecutada
- En caso de que la página ejecutada tenga código php (extensión del fichero), el servidor web ejecuta dicho código y entrega como parte de la página el resultado de la ejecución
- El servidor no tiene en cuenta a quién entrega la página, no sabe si es la primera vez que te entrega la página o la enésima vez que lo hace
- Si quiere mantener informaciónentre diferentes páginas, he de gestionarlo en programación
- Una manera ya le hemos visto usando la función de cabecera
header (Location:url?variable1=valor&variable2=valor)
- Usando campos ocultos
- Otra manera es usando campos ocultos
- Veamos su funcionamiento
- Hay situaciones donde queremos recopilar además de la información que el usuario rellena, algún dato más.
- Supongamos que queremos saber las veces que una página se invoca a sí mismo
- Cualquiera pensaría en crear una variable, y cada vez que llamemos a la página incrementar en una unidad
- Cada vez que llamemos a la página siempre que el usuario se haya identificado vamos a especificar las veces que ha invocado a la página.
- Para ello necesitamos enviar a la página del servidor la información de las veces que se ha invocado a la página
<input type="hidden" name="valorocultoarescatar" value="$variable">
Transfiriendo ficheros entre cliente y servidor
- Es muy sencillo y frecuente subir ficheros entre cliente y servidor
- Cuando vamos a subir ficheros hay que conocer acciones a indicar tanto en la parte de cliente como en la de servidor.
Acciones en el Cliente
- input type=file
- Debemos especificar un elemento input con de type file en un formulario.
- Como todo input debe tener asignado un name para acceder a él en el servidor.
<input type=file name=fichero>- form method=POST enctype="multipart/form-data
- El formulario donde esté el input ha de tener especificado el atributo enctype establecido con el valor mutipart/form-data.
- Cuando no especificamos valor a este atributo, se asume por defecto el valor application/x-www-form-urlencoded.
- Este valor implica que enviamos texto plano y lo podremos enviar tanto por GET como por POST.
- No obstante si vamos a transferir un fichero no necesariamente de texto debemos especificarlo estableciendo el valor de enctype a mutipart/form-data.
- Este valor se emplea para transferir gran cantidad de texto u otros formatos de fichero entre cliente y servidor.
|
https://www.w3.org/TR/1999/REC-html401-19991224/interact/forms.html#form-content-type |
enctype es un atributo necesario para especificar el tipo de contenio usado para enviar la información del formulario al servidor.
- Necesariamente hemos de usar el método POST para este cometido.
<form action="index.php" method="POST" entype='multipart/form-data'> .... </form>
- Establecer tamaño en el cliente
- El tamaño de bytes que vamos a enviar también puede quedar establecido en el cliente, de modo que si el fichero tiene un tamaña mayor, no se envía.
- Para esto se establece antes del input file, un input hidden con name a MAX_SIZE_FILE y value el valor del tamaño máximo en bytes.
.... <form action="index.php" method="POST" entype='multipart/form-data'> <input type=hidden name ="MAX_SIZE_FILE" value=10000000> <input type=file name=fichero> .... </form>
- Este mecanismo no envía nada al servidor, dejará de enviar el fichero al servidor .
- En el servidor se recibirá un error de valor 2 o constante UPLOAD_ERR_FORM_SIZE, (Ver código de errores más abajo o en http://php.net/manual/es/features.file-upload.errors.php
- Con todo lo dicho, la especificación en el cliente quedaría
<form action="descarga.php" method="POST" enctype="multipart/form-data"> <input type="hidden" name="MAX_FILE_SIZE" value="10000000"> <h3>Selecciona fichero </h3> <input type="file" name="fichero" id="" > <br /> <input type="submit" value="Acceder" name="descarga"> </form>
Acciones en el Servidor: $_FILES
- La forma de acceder al input del tipo file que viene del cliente en la solicitud al servidor es a través de la superglobal $_FILES.
- Lo primero que deberemos hacer es acceder a este elemento con el nombre del input.
$fichero = $_FILES['nombre_input_file']
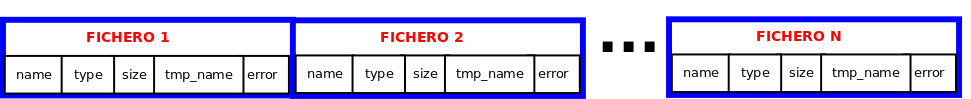
- $_FILES es un array asociativo con tantos elementos con input de tipo file como vengan del formulario cuyo submit ha generado una solicitud al servidor.
- Cada posición a su vez contiene un array asociativo con información de ese fichero almacenada en 5 componentes:
- name Nombre del fichero en el cliente
- type Tupo de fichero subido
- size Tamaño en bytes del fichero
- tpm_name Nombre asignado de forma temporal en el servidor
- error Error que se haya podido producir o 0 si no ha habido ninguno (Ver tabla más abajo)
Con el fichero que viene del cliente, en el servidor podemos hacer una serie de acciones:
- Capturar el fichero y dejarlo en un directorio concreto.
- Ver si se ha producido algún error especificando el código de error mediante una constante numérica.
- Ver el tamaño del fichero.
- Analizar el tipo de fichero para poder, por ejemplo, aceptarlo o descartarlo, o decidir en qué carpeta dejarlo en función del tipo. (Tener en cuenta que haya permisos de escritura para el usuario de apache (www-data) en la carpeta donde queramos dejar el fichero)
Copiando el fichero a una carpeta
- La primera acción será copiarnos el fichero en una ubicación concreta dentro de nuestro servidor
- Lógicamente primero deberemos crear esa carpeta y asegurarnos que tenga permisos de escritura en ella el usuario apache (normalmente www-data)
- En el servidor tenemos el fichero disponible de forma temporal en la capeta /tmp. Podemos acceder a esta información en el elemento $_FILES['tmp_name']
- Para copiarlo usaremos la función move_uploaded_file($origen, $destino);, dónde $origen es el fichero que queremos copiar con ubicación y $destino es la ubicación y nombre de fichero donde queremos dejarlo.
- Lo más habitual es dejar el fichero con el mismo nombre que tenía en el cliente, esta información la tenemos disponible en el atributo $_FILES['name']
- La función move_upload(..) retorna un booleano que indica el éxito o fracaso de la acción. http://php.net/manual/es/function.move-uploaded-file.php.
- A continuación un resumen de estas acciones
//Suponemos en el cliente //... <input type=file name= fichero> // //Accedemos al fichero que está de forma temporal en el servidor $origen = $_FILES['fichero']['tmp_name']; /Accedemos al nombre del fichero con el que el cliente lo subió $nombreFichero = $_FILES['fichero']['name']; //Establecemos la ruta donde queremos dejar el fichero //En este caso en la carpeta del proyecto tenemos una carpeta llamada descargas con permiso de escritura para www-data $destino ="./descargas/".$nombreFichero //Ahora procedemos a copiar y ver el éxito o fracaso if (move_uploaded_file($origen, $destino)) echo ("El fichero $nombreFichero se ha subido correctamente"); else echo ("Error subiendo el fichero $nombreFichero");
Comprobando errores
- $_FILES[error] contiene información del error que se ha podido producir al subir el fichero
- La siguiente tabla es la lista de los posibles valores que va a haber en este elemento del array superglobal $_FILES
| Valor entero | Constante | Descripción |
|---|---|---|
| 0 | UPLOAD_ERR_OK | Fichero subido exitosamente |
| 1 | UPLOAD_ERR_INI_SIZE | Tamaño excedido según directiva upload_max_filesize de php.ini. |
| 2 | UPLOAD_ERR_FORM_SIZE | El fichero subido excede la directiva MAX_FILE_SIZE especificada en el formulario HTML. |
| 3 | UPLOAD_ERR_PARTIAL | El fichero fue sólo parcialmente subido. |
| 4 | UPLOAD_ERR_NO_FILE | No se subió ningún fichero. |
| 6 | UPLOAD_ERR_NO_TMP_DIR | Falta la carpeta temporal. |
| 7 | UPLOAD_ERR_CANT_WRITE | No se pudo escribir el fichero en el disco. |
| 8 | UPLOAD_ERR_EXTENSION | Una extensión de PHP detuvo la subida de ficheros. |
- Un posible código para obtener esta información
//Suponemos en el cliente //... <input type=file name= fichero> $fichero = $_FILES['fichero']; ..... $error = $fichero['error'] //Esto es igual que hacer $error = $_FILES['fichero']['error'] $error = $_FILES['error']; switch ($error){ case 0: echo "ERROR. Fichero subido de forma correcta. <br />"; break; case 1: echo "ERROR. Tamaño de fichero superior al establecido en el servidor <br />"; break; case 2: echo "ERROR. Tamaño de fichero superior al establecido en cliente<br />"; echo "El tamaño se estableció en el input MAX_FILE_SIZE<br/>"; echo "Tamaño establecido ".$_POST['MAX_FILE_SIZE']."<br/>"; break; case 3: echo "ERROR. EL fichero sólo se subió parcialmente <br/>"; break; case 4: echo "ERROR. No se subió ningún fichero <br/>"; break; case 6: echo "ERROR. No se encuentra la carpeta temporal <br/>"; break; case 7: echo "ERROR. No se pudo escribir en disco. revisa permisos <br/>"; break; case 8: echo "ERROR. Una extensión de php detuvo la subida del fichero <br/>"; break; default: echo "Valor de error desconocido"; }
Ver tamaño del fichero y otras directivas en php.ini
- El tamaño de fichero queda definido en el servidor por la directiva de php.ini'
upload_max_filesize=
- Otras directivas relacionadas con la descargas de ficheros están establecidas en php.ini
- A continuación se detallan con sus valores por defecto. (Ver el fichero php.ini)
;;;;;;;;;;;;;;;; ; File Uploads ; ;;;;;;;;;;;;;;;; ; Whether to allow HTTP file uploads. ; http://php.net/file-uploads ;Comentario: Permite la descarga de ficheros file_uploads = On ; Temporary directory for HTTP uploaded files (will use system default if not ; specified). ; http://php.net/upload-tmp-dir ;;Comentario : Establece el directorio temporal en el servidor donde se deja temporalmente el fichero subido ;;Si no se especifica se tomará /tmp en linux, o el directorio por defecto que use el SO de forma temporal ;upload_tmp_dir = ; Maximum allowed size for uploaded files. ; http://php.net/upload-max-filesize ;;Comentario : Tamaño máximo del fichero permitido en el servidor ;;Se puede usar los múltiplos K M G T upload_max_filesize = 20M ; Maximum number of files that can be uploaded via a single request ;;Número máximo de ficheros que se pueden descargar en una sola solicitud httlp max_file_uploads = 20
- Podemos ver el tamaño exacto del fichero subido mediante el elemento size del array
//Suponemos en el cliente //... <input type=file name= fichero> .... $size = $_FILES['fichero']['size']; ....
- Entre otras cosas puede servir para descartar un fichero de menos de un tamaño concreto.
Tipo de fichero
- Este es un atributo importante
- Analizar el tipo de fichero para poder por ejemplo aceptarlo o descartarlo o decidir en qué carpeta dejarlo en función del tipo
- Para ver el tipo podemos observar la extensión del fichero.
- O bien analizar el tipo MIME que nos viene en $_FILES['type']
- Por ejemplo suponemos que queremos distribuir los ficheros en tres carpetas
- Los ficheros que contengan imágenes a la carpeta ./descargas/imagenes/
- Los ficheros que contengan música a la carpeta ./descargas/musica/
- El resto de ficheros a la carpeta ./descargas/otros/
- En el tipo mime separa el tipo general del fichero con una barra.
- Así los de tipo música o audio sería audio/....'
- Así los de tipo imagen image/....'
.....
- Un posible código sería
//Suponemos en el cliente //... <input type=file name= fichero> ..... $origen = $_FILES['fichero']['tmp_name']; $nombreFichero = $_FILES['fichero']['name']; $tipo = $_FILES['fichero']['type']; $tipo_fichero = explode('/', $tipo); switch ($tipo_fichero[0]) { case 'audio': $dir_destino = "/var/www/descargas/uploads/musica"; break; case 'image': $dir_destino = "/var/www/descargas/uploads/imagenes"; break; default: $dir_destino = "/var/www/descargas/uploads/otros"; } $destino = $dir_destino . '/' . basename($nombreFichero); move_uploaded_file($origen, $destino);
Esta función rompe una cadena de caracteres en diferentes campos de un array indexado cada vez que encuentre un determinado carácter. Tango el carácter, como la cadena son argumentos pasados a la función. http://php.net/manual/es/function.explode.php
Generando un pdf
Generar pdf desde php
- Este tema trata de cómo generar docuemntos con php
- Existen muchas clases ya creadas para este cometido
- La idea es obtener documentos en formato PDF de forma dinámica
- Posteriormente podremos imprimirlos o descargarlo usando las opciones del navegador para ell
- Una clase con una documentación clara y en castellano es FPDF .
http://www.fpdf.org/
- Dado que está toda la documentación seguiremos en la propia web de la clase su uso y funcionamiento