Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T1/formularios/practica»
De WikiEducator
| Línea 22: | Línea 22: | ||
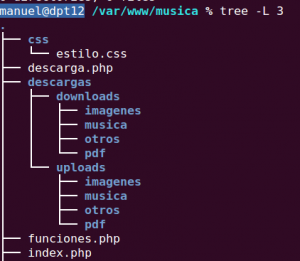
[[imagen:musica_estructura_directorios1.png|center|300px]] | [[imagen:musica_estructura_directorios1.png|center|300px]] | ||
| − | *Vemos un directorio descargas con dos subdirectorios '''uploads''' '''downloads''' | + | *Vemos un directorio ''descargas'' con dos subdirectorios: '''uploads''' y '''downloads''', |
| − | *Dentro de cada subdirectorio tenemos un directorio por cada tipo de ficheros que queremos almacenar | + | *Dentro de cada ''subdirectorio'' tenemos un ''directorio'' por cada tipo de ficheros que queremos almacenar. |
| − | *El funcionamiento es el siguiente | + | *El funcionamiento es el siguiente: |
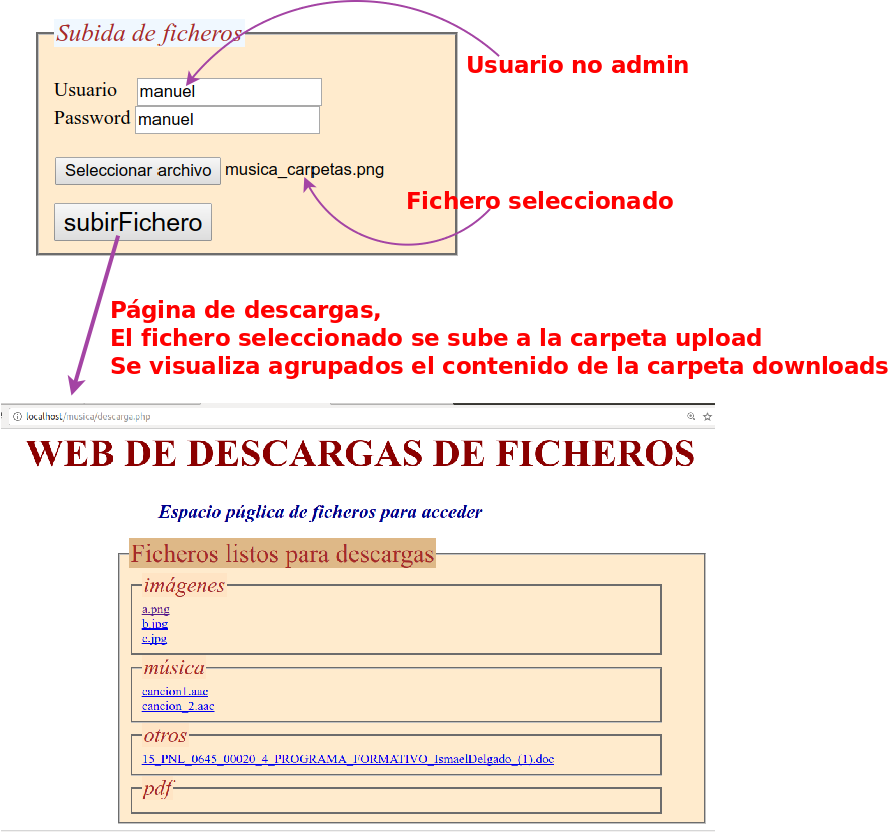
#Cuando un usuario sube un fichero, éste es almacenado en su carpeta correspondiente en el directorio '''''uploads'''''. | #Cuando un usuario sube un fichero, éste es almacenado en su carpeta correspondiente en el directorio '''''uploads'''''. | ||
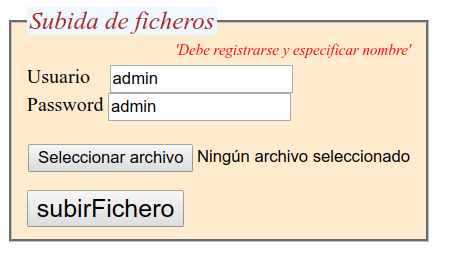
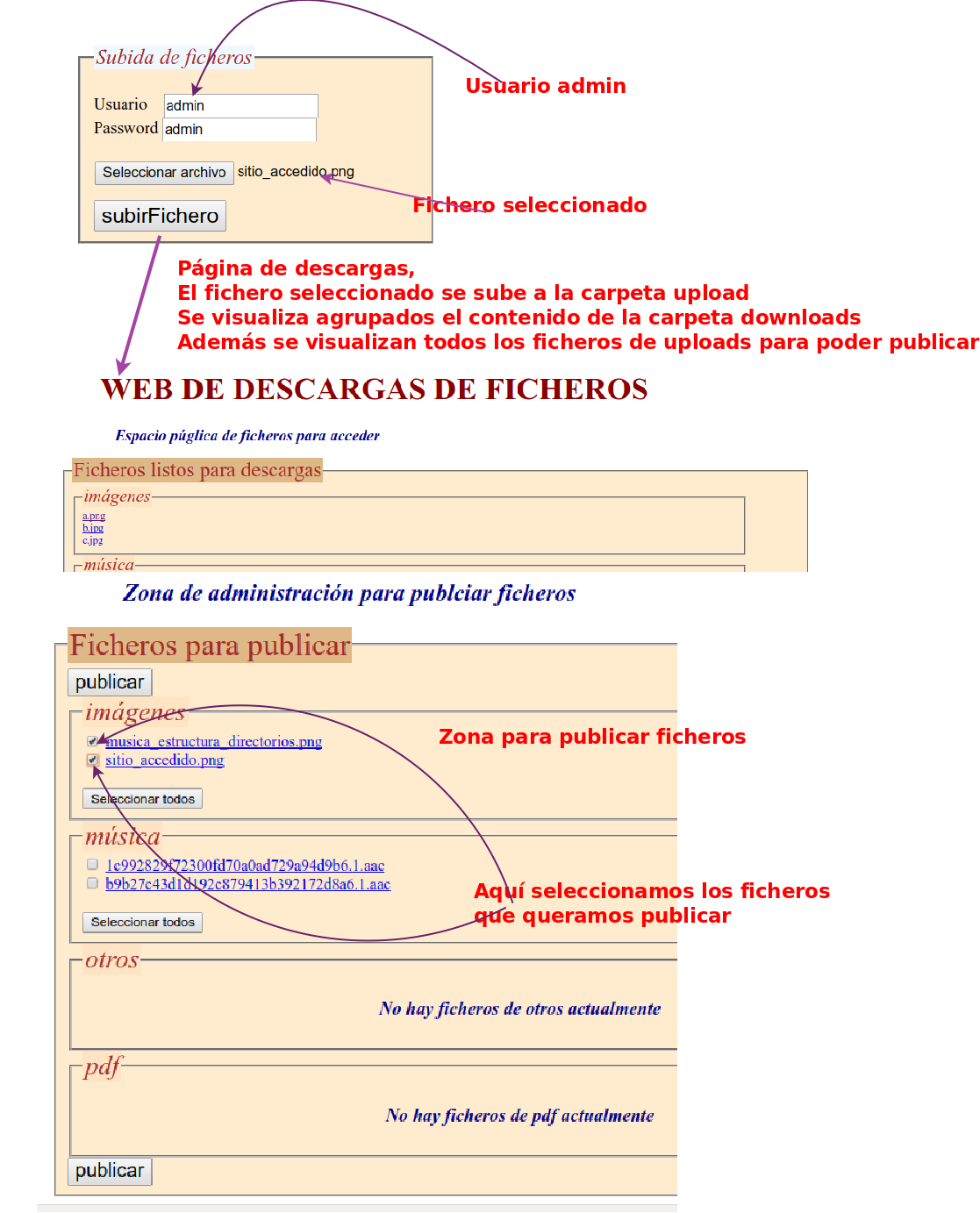
#Cuando el usuario es admin, se mostrará todos los ficheros de la carpeta uploads, | #Cuando el usuario es admin, se mostrará todos los ficheros de la carpeta uploads, | ||
#Cada fichero tiene un checkbox, que nos permite seleccionarlo | #Cada fichero tiene un checkbox, que nos permite seleccionarlo | ||
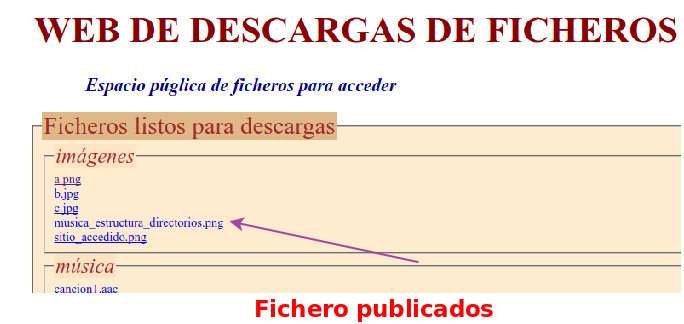
| − | #Al presionar publicar, los ficheros seleccionados '''''se moverán''''' a la carpeta correspondiente ( | + | #Al presionar publicar, los ficheros seleccionados '''''se moverán''''' a la carpeta correspondiente (música, imagenes, ....) de la carpeta downloads. |
*Mostramos el funcionamiento con imágenes, | *Mostramos el funcionamiento con imágenes, | ||
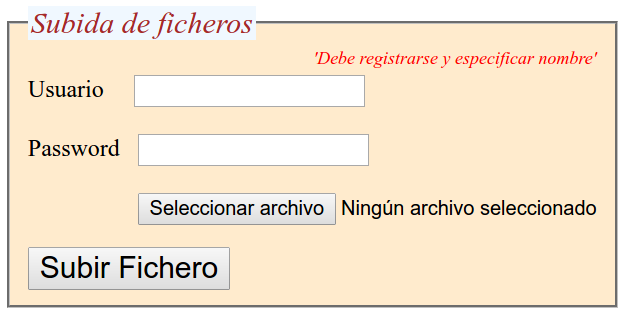
;usuario no admin | ;usuario no admin | ||
| Línea 37: | Línea 37: | ||
[[imagen:casos_uso_2a.png]] | [[imagen:casos_uso_2a.png]] | ||
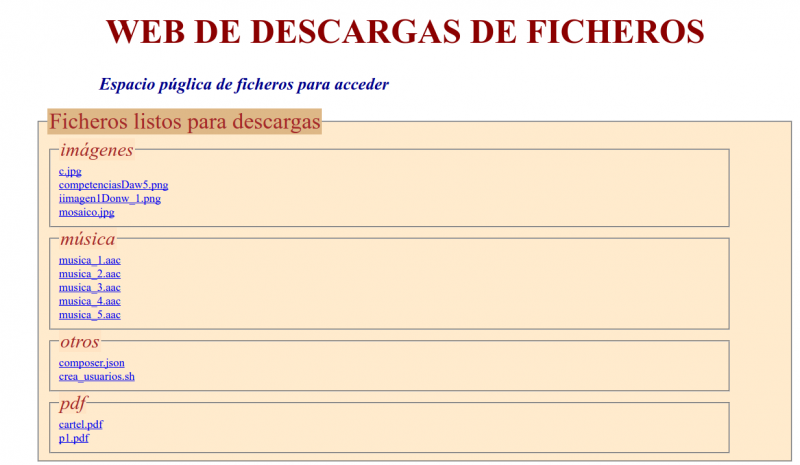
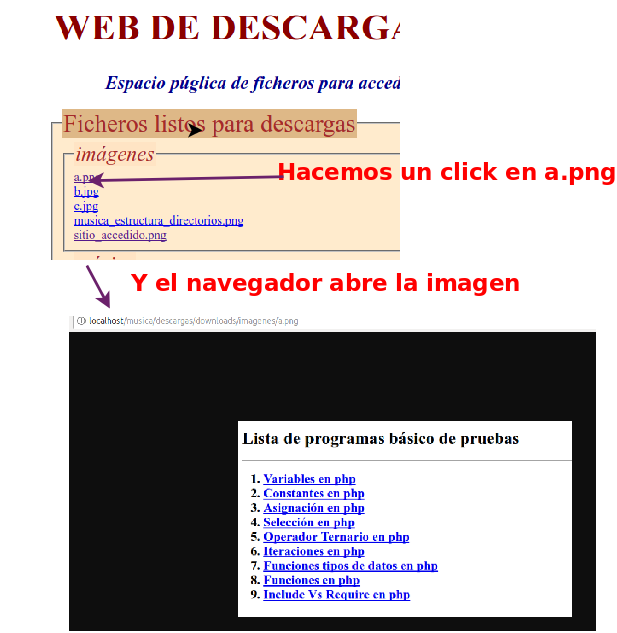
| − | *Los ficheros descargados estarán sensibles a hacer un click sobre ellos, de forma que el navegador intente abrirlos si puede | + | *Los ficheros descargados estarán sensibles a hacer un '''''click''''' sobre ellos, de forma que el navegador intente abrirlos si puede. |
(Mostrar imágenes o pdf, o reproducir música) | (Mostrar imágenes o pdf, o reproducir música) | ||
[[Imagen:caso_uso_3.png]] | [[Imagen:caso_uso_3.png]] | ||
| − | + | *El fichero debe de estar limitado en el cliente y en el servidor con un tamaño máximo de 10 Megas y en el servidor los ficheros de un peso inferior a 10K serán descartados. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
}} | }} | ||
Revisión de 23:28 27 nov 2017