|
|
| Línea 13: |
Línea 13: |
| | <div class="slides layout-regular template-default"> | | <div class="slides layout-regular template-default"> |
| | <!--1 --> | | <!--1 --> |
| − | <div class="slide">
| + | {{PHP/FormulariosConceptosGenerales}} |
| − | ===Introducción===
| + | |
| − | *Todos los lenguajes de programación tienen primitivas o incluso instrucciones propias
| + | |
| − | *Ya vimos que un programa necesita interactuar con el usuario
| + | |
| − | #Leer valores del teclado
| + | |
| − | #Mostrar resultados en pantalla
| + | |
| − | [[Archivo:InteracutandoPrograma.png|300px]]
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--2 -->
| + | |
| − | <div class="slide">
| + | |
| − | *En el caso de PHP, hemos visto alguna primitiva para mostrar valores por pantalla (En realidad lo que hace es escribirlas al fichero html que entrega al cliente), como son '''''echo''''' y '''''print'''''
| + | |
| − | *Ambos dos son son instrucciones del lenguaje, ver la diferencia
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | {{MRM_Actividad |Completa el siguiente programa | + | |
| − | <source lang=php>
| + | |
| − | <?php
| + | |
| − | $n1=1;
| + | |
| − | $n2=2;
| + | |
| − | | + | |
| − | //Usando echo con múltiples parámetros | + | |
| − | //Visualiza la suma, la resta, y la multiplicacion
| + | |
| − | //Al ser varios parámetros usa las comas para separar uno de otro
| + | |
| − | echo "Usando echo <br/>";
| + | |
| − | | + | |
| − | //???????
| + | |
| − | //Usando print, solo puedo usar un parámetro, así que tenemos que concatenar (operador .)
| + | |
| − | //Recupera el valor que retorna print y visualizalo
| + | |
| − | echo "<br/> usuando print<br/>";
| + | |
| − | | + | |
| − | ????????
| + | |
| − | ?>
| + | |
| − | </source>
| + | |
| − | }} | + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ===Cómo leer datos de usuario===
| + | |
| − | *Nos falta ver como podemos hacer que el cliente aporte valores al programa escribiéndolos por el teclado
| + | |
| − | *Para leer datos lo hacemos mediante un formulario (hay más métodos, como leer un fichero ,bases de datos, ...)
| + | |
| − | *El formulario será parte de la página del cliente.
| + | |
| − | [[image:formularioPHP.png]]
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ;Leyendo del usuario
| + | |
| − | *En él tendremos cajas de texto donde el cliente podrá escribir contenido
| + | |
| − | *En la caja de texto el usuario escribirá el valor
| + | |
| − | *Al darle el botón enviar dicho valor irá al servidor, en seguida veremos como leerlo en el servidor
| + | |
| − | *A continuación vamos a ver de modo básico como crear formularios en el cliente y a continuación que es lo que nos interesa, como leerlos
| + | |
| − | </div>
| + | |
| − | <div class="slide">
| + | |
| − | ===Creando un formulario===
| + | |
| − | *Esta parte la veis con Juanda, no obstante comentaremos lo que aquí vamos a utilizar
| + | |
| − | ;Etiqueta form
| + | |
| − | Esta etiqueta establece un formularios.
| + | |
| − | {{MRM_Definicion|
| + | |
| − | Para la programación servidor entendemos por formulario una sección del código html que va a poder contener, además de otros elementos varios objetos gráficos con los que el usuario va a poder interactuar e insertar valores para que éstos lleguen al servidor}}
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ===Atributos de la etiqueta===
| + | |
| − | *Etiqueta form con una serie de atributos de los que nos interesan dos principalmente
| + | |
| − | #action especifica el fichero que se ejecutará cuando se envíe el formulario
| + | |
| − | #method especifica el modo en el que se van a pasar los parámetros (valores introducidos a los difernetes objetos del formulario, o que tengan asignados por defecto).
| + | |
| − | <source lang=html4strict>
| + | |
| − | <form action="mifichero.php" method="POST"
| + | |
| − | ......
| + | |
| − | </form>
| + | |
| − | </source>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ;Atributos
| + | |
| − | *En este caso estamos indicando que cuando se envíe el formulario, se intentará ejecutar un fichero llamado '''''mifichero.php'''''. La ubiación del fichero como no se especifica se supone en el mismo sitio donde estaba el fichero que actualmente está viendo el cliente.
| + | |
| − | *También se especifica que los valores enviados con el formulario irán en el cuerpo de documento usando el protocolo http, y no en el URI con el signo ? cono ocurre si se especificara GET
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | {{MRM_Puntos clave|
| + | |
| − | Tan inseguro es usar GET como POST. si queremos garantizar seguridad debemos usar https y no http}}
| + | |
| − | *Por supuesto hay más atributos, el id es importante para poder acceder a ese elemento con javascript; estos son los que nosotros debemos conocer para usar
| + | |
| − | *También es interesante el atributo enctype que permite usar algún tipo de cifrado para enmascarar la información que se envía, pero insisto en
| + | |
| − | usar https si se quiere confidencialidad con un nivel aceptable de seguridad.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ====Elementos dentro del formulario====
| + | |
| − | *Dentro del forumulario debemos poder recoger información que el cliente nos facilite
| + | |
| − | *Al menos deberíamos de conocer dos elementos '''''input''''' y '''''button''''' o bien '''''submit'''''
| + | |
| − | *El input representa una caja de texto
| + | |
| − | *El submit es un botón que tiene automatizada la acción de enviar el formulario al hacer click sobre él.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | :Creando formularios
| + | |
| − | Es interesante ojear esta sencilla página que te informa de como hacer formularios
| + | |
| − | http://www.aulaclic.es/html/t_8_1.htm
| + | |
| − | *Elemento input, en él especifiaremos los siguientes atributos
| + | |
| − | ;type
| + | |
| − | :indicaremos el tipo de elemento de entrada (text, password, email, checkbox...)
| + | |
| − | :Aquí podemos ver una lista de posibles valores, tened en cuenta que con html5 se introdujeron 13 nuevos tipos.
| + | |
| − | http://www.w3schools.com/tags/att_input_type.asp
| + | |
| − | ...)
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ;Atributos
| + | |
| − | :También es interesante el tipo hidden (especialmente usado para pasar valores del cliente al servidor de forma transparente para el usuario.
| + | |
| − | ;name
| + | |
| − | :indicaremos el nombre asociado a este input.
| + | |
| − | :Con este identificador podremos en el servidor recuperar la información.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ;value
| + | |
| − | :Es el valor que tiene el input. Si queremos que por defecto tenga un valor
| + | |
| − | *Dentro del form necesitaremos al menos un input y un submit
| + | |
| − | *EJ. en el emisor tenemos
| + | |
| − | | + | |
| − | <source lang=html4strict>
| + | |
| − | <!DOCTYPE html>
| + | |
| − | <html>
| + | |
| − | <head>
| + | |
| − | <title>Tabla de multiplacar</title>
| + | |
| − | </head>
| + | |
| − | <body>
| + | |
| − | <form action="tabla.php" method="GET">
| + | |
| − | Inserta un numero <br>
| + | |
| − | <input type="text" name="numero"/>
| + | |
| − | <br/>
| + | |
| − | <input TYPE="submit" VALUE="Enviar"/>
| + | |
| − | </form>
| + | |
| − | </body>
| + | |
| − | </html>
| + | |
| − | </source>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | *Y obtenemos la siguiente imagen
| + | |
| − | [[imagen:formulario.png]]
| + | |
| − | #Al presionar el botón de enviar se envía la página al servidor
| + | |
| − | #La página que especificamos en el botón action la gestiona ''tabla.php'' en este caso
| + | |
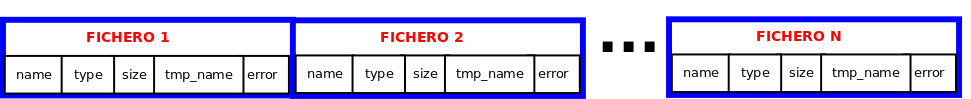
| − | #En el servidor para recuperar el valor utilizaremos la tabla supergobal
| + | |
| − | #una tabla es una estructura indexada por índices
| + | |
| − | #leeremos el índice nombre de variable de la tabla
| + | |
| − | #$_GET o $_POST dependiendo de el método de envío
| + | |
| − | <source lang=php>
| + | |
| − | Valor numérico introducido: <?php echo $_GET['numero'] ?>
| + | |
| − | </source>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ===Obtener datos de un formulario===
| + | |
| − | *Una vez que estamos en el servidor, los datos son pasados del cliente al servidor usando las variables superglobales o matrices $_POST $_GET, $REQUEST
| + | |
| − | *Dependerá del modo en el que pasemos los datos del formularios desde el cliente
| + | |
| − | atributo '''''method''''' del '''form'''
| + | |
| − | *Para leer el datos indexaremos la matriz por el valor del atributo '''''name''''' de '''''input''''' correspondiente
| + | |
| − | *Por ejemplo en el cliente tenemos
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | <source lang=php>
| + | |
| − | ....
| + | |
| − | <form method=POST action ="resuelve.php">
| + | |
| − | ....
| + | |
| − | <input type=text name=nombre>
| + | |
| − | ...
| + | |
| − | </form>
| + | |
| − | </source>
| + | |
| − | *En el servidor el servidor el fichero '''''resuelve.php'''''
| + | |
| − | <source lang=php>
| + | |
| − | ....
| + | |
| − | $nombre = $_POST['nombre'];
| + | |
| − | ....
| + | |
| − | //También podríamos $_REQUEST['nombre'];
| + | |
| − | </source>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ;Verficando si una variable existe (aunque tenga valor null).
| + | |
| − | *Es especialmente importante en muchas ocasiones ver si una variable tiene o no valor
| + | |
| − | *No sabemos si el usuario a insertado o no valor en el campo de texto
| + | |
| − | *Para ello usaremos la función ya conocida '''''isset($variable)''''', donde $variable es la variable que queremos ver si tiene valor
| + | |
| − | </source>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | *A continuación vamos a realizar una serie de prácticas con formularios
| + | |
| − | {{MRM_Actividad|
| + | |
| − | Haz un formulario en el que insertemos un número y el servidor web nos visualice la tabla de multiplicar
| + | |
| − | *Comprobaremos previamente que la variable exista y tenga un valor numérico
| + | |
| − | #'''''isset($variable)''''' , Para ver que exista la variable
| + | |
| − | #'''''is_null($variable)''''' me dice si la variable es nula ojo puede tener el valor null y no ser nula
| + | |
| − | #'''''is_numeric($variable)''''' me dice si el valor de la variable es numércio}}
| + | |
| − | <source lang=php>
| + | |
| − | $nombre = ""; //nombre tendrá el valor nulo pero es de tipo null
| + | |
| − | if ($nombre==null) //Me dará verdad
| + | |
| − | ......
| + | |
| − | if (is_null($nombre)) //Me dará falso
| + | |
| − | </source>
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | *A continuación vamos a ver como usar y leer datos de un formulario.
| + | |
| − | {{MRM_Actividad|Title = Formulario|
| + | |
| − | Realiza un formulario donde pidamos al usuario datos para confeccionar una ficha
| + | |
| − | *Nombre
| + | |
| − | *Apellidos
| + | |
| − | *Dirrección
| + | |
| − | *Fecha de nacimiento
| + | |
| − | *Edad
| + | |
| − | *Idiomas que habla de entre 4 idiomas (Checkbox)
| + | |
| − | *Si es hombre, mujer o no quiere informar de ello (radio)
| + | |
| − | *Dirección de correo electrónico.
| + | |
| − | *Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO (select)
| + | |
| − | }}
| + | |
| − | </div>
| + | |
| − | {{MRM_Actividad|Title=Juego de adivinar números|
| + | |
| − | *Haz un programa que tu piensas un número de 0 al 1024 y el programa te lo adivina
| + | |
| − | *El programa te prebuntará si es mayor menor o acertado
| + | |
| − | *Deberá de adivinarlo en un máximo de 10 intentos}}
| + | |
| − | <source lang=php>
| + | |
| − | <!DOCTYPE html>
| + | |
| − | <!--
| + | |
| − | To change this license header, choose License Headers in Project Properties.
| + | |
| − | To change this template file, choose Tools | Templates
| + | |
| − | and open the template in the editor.
| + | |
| − | -->
| + | |
| − | <html>
| + | |
| − | <head>
| + | |
| − | <meta charset="UTF-8">
| + | |
| − | <title></title>
| + | |
| − | </head>
| + | |
| − | <body>
| + | |
| − | <h1>Juego de adivinar un número </h1>
| + | |
| − | <h3>Tú piensas un número de 1 al 1024 y yo lo adivino en 10 intentos .... (o menos)</h3>
| + | |
| − | <hr />
| + | |
| − | <?php if (!isset($_POST[empezar])): ?>
| + | |
| − | <form action ="." method="POST">
| + | |
| − | <b>Haz click para empezar</b>
| + | |
| − | <input type=submit name ="empezar" value="empezar" />
| + | |
| − | </form>
| + | |
| − | | + | |
| − | <?php
| + | |
| − | else:
| + | |
| − | echo "<form action ='.' method='POST'>";
| + | |
| − | $intento = $_POST['intento'];
| + | |
| − | $intento++;
| + | |
| − | $min = is_null($_POST['min']) ? 0 : $_POST['min'];
| + | |
| − | $max = is_null($_POST['max']) ? 1024 : $_POST['max'];
| + | |
| − | $estado = $_POST['valor'];
| + | |
| − | $num = $min+ round(($max - $min ) / 2);
| + | |
| − | switch ($estado) {
| + | |
| − | case 'mayor':
| + | |
| − | $min = $num + 1;
| + | |
| − | break;
| + | |
| − | case 'menor':
| + | |
| − | $max = $num - 1;
| + | |
| − | break;
| + | |
| − | case 'acertado':
| + | |
| − | break;
| + | |
| − | }
| + | |
| − | $num = $min+round(($max - $min ) / 2);
| + | |
| − | echo "Intento número $intento, El número es $num <br />";
| + | |
| − | echo "<input type='hidden' name='intento' value =$intento />";
| + | |
| − | echo "<input type='hidden' name='min' value =$min />";
| + | |
| − | echo "<input type='hidden' name='max' value =$max />";
| + | |
| − | ?>
| + | |
| − | <input type="radio" name="valor" value = mayor>Mayor <br />
| + | |
| − | <input type="radio" name="valor" value = menor>Menor <br />
| + | |
| − | <input type="radio" name="valor" value = igual>Acertaste <br />
| + | |
| − | <br />
| + | |
| − | <input type=submit name ="empezar" value="Evaluar" />
| + | |
| − | | + | |
| − | </form>
| + | |
| − | <?php endif ?>
| + | |
| − | | + | |
| − | | + | |
| − | </body>
| + | |
| − | </html>
| + | |
| − | | + | |
| − | </source>
| + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | ;Filtrando valores
| + | |
| − | *Independientemente de que el se validen/verifiquen valores en el cliente, conviente verificarlo siempre en el servidor
| + | |
| − | *Para ello podemos usar la función filter http://php.net/manual/es/function.filter-var.php.
| + | |
| − | Tenemos la opción de filtar_var() y filter_input().
| + | |
| − | ;filter_var($variable, $filtro)
| + | |
| − | #$variable . Es la variable a filtar
| + | |
| − | #$filtro. Es el tipo de filtro que se quiere aplicar. Para ver los tipos de filtros, consultamos a la página web http://php.net/manual/es/filter.filters.validate.php
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | ;filter_input($tipo_entrada. $variable, $filtro)
| + | |
| − | #$tipo_entrada: Uno de los siguientes: INPUT_GET, INPUT_POST, INPUT_COOKIE, INPUT_SERVER o INPUT_ENV.
| + | |
| − | #$variable: como en el caso anterior
| + | |
| − | #$filtro: como en el caso anterior
| + | |
| − | *Ambas funciones retornan el valor de la variable requerida, o false si el filtro falla o null, si la variable no tenía valor.
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| − | {{MRM_Actividad|
| + | |
| − | Filtra los valores en un formulario y verifica el tipo de la variable introducido}}
| + | |
| − | | + | |
| − | *Hagamos los siguientes ejercicios
| + | |
| − | http://www.tecn.upf.es/~ocelma/cpom/practicas/
| + | |
| − | </div>
| + | |
| − | | + | |
| − | <!--3 -->
| + | |
| − | <div class="slide">
| + | |
| − | | + | |
| | ===Redirigiendo páginas=== | | ===Redirigiendo páginas=== |
| | *Imagninemos que queremos hacer una página donde pidamos al usuario nombre y password | | *Imagninemos que queremos hacer una página donde pidamos al usuario nombre y password |