Diferencia entre revisiones de «Plantilla:AplicacionesWeb»
De WikiEducator
| Línea 93: | Línea 93: | ||
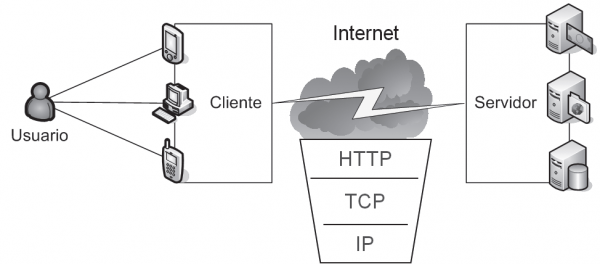
3.- '''''El servidor responde''''' enviando uno o más flujos de datos al cliente}} | 3.- '''''El servidor responde''''' enviando uno o más flujos de datos al cliente}} | ||
*En el cliente necesitamos tener una serie de elementos | *En el cliente necesitamos tener una serie de elementos | ||
| − | [[Imagen:arquitecturaClienteServidor.png| | + | [[Imagen:arquitecturaClienteServidor.png|600px]] |
</div> | </div> | ||
| Línea 122: | Línea 122: | ||
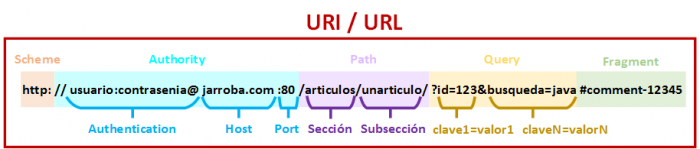
*(En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo | *(En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo | ||
*http 80, https 443 | *http 80, https 443 | ||
| − | [[Imagen:urlUriDWES.png|center| | + | [[Imagen:urlUriDWES.png|center|700px]] |
</div> | </div> | ||
| Línea 130: | Línea 130: | ||
*También se puede incluir lo que se llama solicitud y fragmento. | *También se puede incluir lo que se llama solicitud y fragmento. | ||
*'''''La solicitud''''' son parejas variabla=valor que se pasan en la solicitud | *'''''La solicitud''''' son parejas variabla=valor que se pasan en la solicitud | ||
| − | *'''''El | + | *'''''El fragmento''''' representa una parte concreta de la página que se solicita, |
*Para el fragmento se utiliza el método GET dentro del protocolo http. | *Para el fragmento se utiliza el método GET dentro del protocolo http. | ||
</div> | </div> | ||
| Línea 162: | Línea 162: | ||
*Aparte de la comunicación física necesitamos unos protocolos | *Aparte de la comunicación física necesitamos unos protocolos | ||
*Protocolos de la familia tcp/ip. | *Protocolos de la familia tcp/ip. | ||
| − | |||
[[Imagen:protocoloTcpIpDWES.jpg]] | [[Imagen:protocoloTcpIpDWES.jpg]] | ||
</div> | </div> | ||
Revisión de 08:01 27 sep 2016