Plantilla:AplicacionesWeb
De WikiEducator
Saltar a: navegación, buscar
La Web : WWW
WWW Word Wide Web
Definición
Sistema de documentos de hipertexto (html) enlazados entre sí (hipertexto e hipervínculos ) A ellos se puede acceder por medio de Internet (red de tipo Tcp/Ip). Los Navegadores son un software con el cual los usuarios visualizar diversos sitios web con contenidos de texto, imágenes, vídeos y otros contenidos multimedia) y navegan a través de ellos mediante los hipervínculos (Pasando de forma transparente para ellos de una página a otra). Lee todo en: Qué significa WWW - Definición, Qué es y Concepto http://definicion.de/www/#ixzz4LCeMtP5L |
Peculiaridades del desarrollo web
|
- La web y html
- El hipertexto e hipervínculo
- Uno de los principales motivos del éxito de la web es la posibilidad que tienen los usuarios de pasar de una página a otra con un simple click en los enlaces tanto en texto como en otros elementos multimedia, sin ser consciente que están cargando páginas ubicadas posiblemente en difernetes sitios del mundo
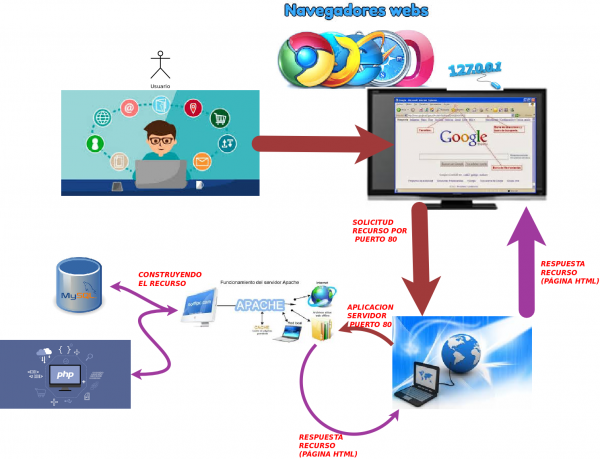
- En la imagen vemos una serie de elementos de diferentes:
- Un entorno de cliente.
- Un entorno de servidor.
- Una parte de comunicaciones y protocolos, que incluyen elementos software y hardware.
- Entornos en una aplicación web
- En realidad cada un de estas partes se estudia en sus respectivos módulos en este ciclo.
- La parte de cliente la cubren los módulos de Diseño de interfaces y Desarrollo de aplicaciones web en entorno cliente
- La parte de comunicaciones y protocolo y algo de aplicaciones del servidor en el entorno del servidor se cubre en el módulo de despliegue web.
- La parte del entorno servidor la cubrimos en este módulo: Desarrollo de aplicaciones web en entorno servidor.
- Lógicamente una aplicación web a de tener cada una de esas partes
- Nosotros vamos a trabajar la parte del entorno servidor; necesitaremos usar html y configuración de apache.
- Por lo tanto usaremos conceptos que veréis en otros módulos.
- Funcionamos con un cliente que solicita y un servidor que entrega
- El cliente es el navegador (una aplicación ejecutándose en una máquina con una ip) que solicita un recurso (generalmente una página web)
- El servidor es una aplicación (puede ser apache) ejecutándose en una máquina que atiende a las solicitudes que entran por un puerto y entregan el recurso solicitado.
- Las aplicaciones Web usan una arquitectura Cliente/Servidor
- Está basada en la idea del servicio
- El servidor es un software ejecutándose en una máquina escuchando a que le soliciten un servicio
- El cliente inicia el proceso solicitando un servicio a un servidor
- Posteriormente veremos la arquitectura web desde el punto de vista de la construcción
- El cliente en el proceso de ejecución de una aplicación web
- Es el usuario final el que empieza el proceso.
- También se conoce como agente.
- En el cliente necesitamos tener una serie de elementos
- Elementos del cliente
- Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación).
- El inicio también lo puede hacer un robot también conocidos como spiders, crawlers, arañas, bots o Indexadores.
- Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS)
- Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador).
- Elementos del cliente
- Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan.
- Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html.
Contenido
[ocultar]Especificando el recurso
- El cliente hace una petición de una página web
- Para ello escribe la URI en el navegador indicando máquina dónde está.
- También nombre de la página que solicita, protocolo usado y puerto por el que realiza la solicitud.
- En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo http 80, https 443
- También se puede incluir lo que se llama solicitud y fragmento.
- La solicitud son parejas variabla=valor que se pasan en la solicitud
- El fragmento representa una parte concreta de la página que se solicita,
- Para el fragmento se utiliza el método GET dentro del protocolo http.
- Ejemplo de direcciones
- Usando fragmento
protcolo://maquina/ruta/recurso/fragmento http://www.unizar.es/deiss/notas.html#primerCurso
- Usando solicitud
protcolo://maquina/ruta/recurso/solicitud http://www.unizar.es/deiss/notas.htmll?nombre="Manuel"&modulo="DWES"
- Ejemplo de direcciones
- Usando el puerto
protcolo://maquina/ruta/recurso:puerto/
- Si se elude alguna parte se toma el valor por defecto o lo que establezca el servidor web
Cómo son los programas que permiten que una red funcione
- Una comunicación entre dos equipos no es el resultado de ejecutar un sólo programa (solución monolítica), sino que son varios programas que interactúan
- Podemos ver como hay una serie de programas divididos en niveles, siendo cada nivel, una parte del proceso de comunicaciones entre dos partes.
Qué es la ip
- Dentro del nivel de red tenemos el protocolo IP
- Su función principal es localizar la red donde está el equipo destino
- En su configuración aparece el número IP que es el identificador único que tienen un nodo dentro de la red de tipo TCP/IP o red de Internet
Qué es el puerto
- En el nivel de transporte tenemos los protocolos UDP y TCP
- Su función principal es localizar la aplicación a la cual va a ir destinada la comunicación o datos
- Se hace a través de un número que se conoce como el nombre puerto
Algunos comandos importantes
- ifconfig (ipconfig en windows) para saber la ip que tengo asignada
- ping para enviar un saludo a algún nodo con el objetivo de saber si está conectado
- route para conocer mis rutas y la ip de mi router más próximo (mi gateway que enruta)
- tracert para conocer la traza de rutas o ip's que sigue un paquete en una transmisión
Los medios físicos y lógicos del proceso web
- Aparte de la comunicación física necesitamos unos protocolos
- Protocolos de la familia tcp/ip.
El servidor en el proceso de ejecución de una aplicación web
- Servidor Web
- Recibe e interpreta la solicitud del cliente
- Accede a bases de datos según necesidades
- Ejecuta código en el servidor, generando como resultado una página html que es lo que da al cliente
- (El cliente no ve el código del servidor).
Actividad
|
Servidor web
- Un servidor web es una aplicación que se ejecuta en una máquina como un servicio y se mantiene escuchando por un determinado puerto
- Los más populares son :
- Apache HTTP Server
- Microsoft IIS (Internet Information Services)
- NGINX
- Lighttpd
- Sun Java System Web Server