|
|
| Línea 80: |
Línea 80: |
| | <div class="slide"> | | <div class="slide"> |
| | #Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación). | | #Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación). |
| | + | ##El inicio también lo puede hacer un robot también conocidos como '''''spiders''''', '''''crawlers''''', '''''arañas''''', '''''bots''''' o '''''Indexadores'''''. |
| | #Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS) | | #Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS) |
| | #Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador). | | #Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador). |
| | #Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan. | | #Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan. |
| | + | #Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html. |
| | </div> | | </div> |
| | | | |
Revisión de 09:40 26 sep 2016
- La Web
WWW Word Wide Web
Definición
Sistema de documentos de hipertexto (html) que se encuentran enlazados entre sí (hipertexto e hipervíncules
A ellos se puede acceder por medio de Internet (red de tipo Tcp/Ip).
Los Navegadores son un software con el cual los usuarios pueden visualizar diversos sitios web (los cuales contienen texto, imágenes, videos y otros contenidos multimedia) y navegar a través de ellos mediante los hipervínculos (Pasando de forma transparente para ellos de una página a otra)
Lee todo en: Qué significa WWW - Definición, Qué es y Concepto http://definicion.de/www/#ixzz4LCeMtP5L
|
- La web y html
- El hipertexto e hipervínculo
- Uno de los principales motivos del éxito de la web es la posibilidad que tienen los usuarios de pasar de una página a otra con un simple click en los enlaces tanto en texto como en otros elementos multimedia, sin ser consciente que están cargando páginas ubicadas posiblemente en difernetes sitios del mundo

Pregunta
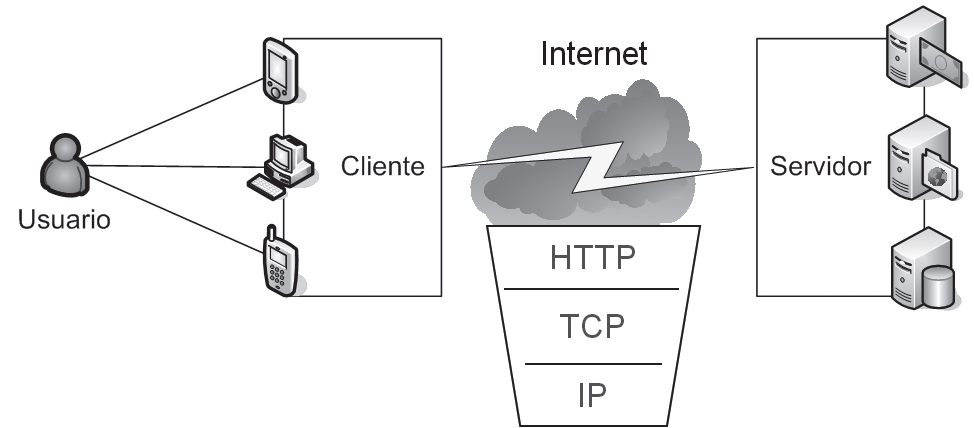
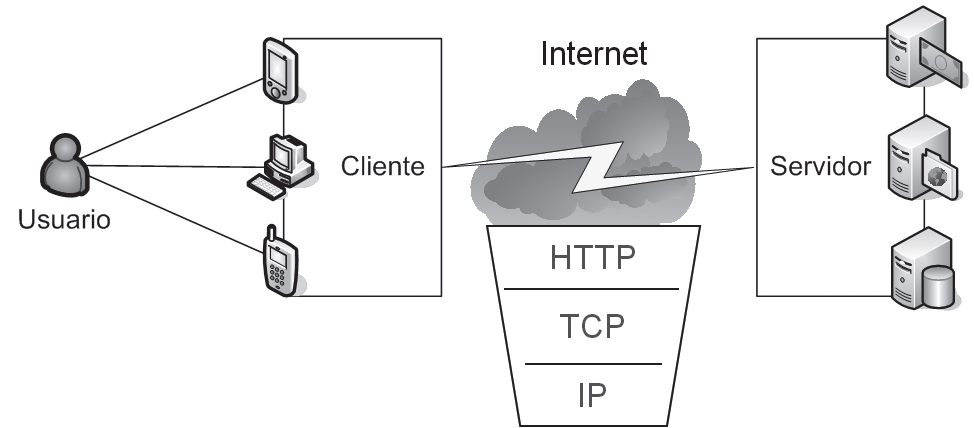
| Qué carácterísticas tiene una apliación web
|

- En la imagen vemos una serie de elementos de diferentes:
- Un entorno de cliente.
- Un entorno de servidor.
- Una parte de comunicaciones y protocolos, que incluyen elemntos software y hardware.
- Entornos en una aplicación web
- En realidad cada un de estas partes se estudia en sus respectivos módulos en este ciclo.
- La parte de cliente la cubren los módulos de Diseño de interfaces y Desarrollo de aplicaciones en entorno cliente
- La parte de comunicaciones y protocolo y algo de aplicaciones del servidor en el entorno del servidor se cubre en el módulo de depliegue web.
- La parte del entorno servidor la cubrimos en este módulo: Desarrollo de aplicaciones en entorno servidor.
- Lógicamente una aplicación web a de tener cada una de esas partes
- Nosotros vamos a trabajar la parte del entorno servidor, pero usaremos html y usaremos configuración de apache necesariamente.
- Por lo tanto usaremos conceptos que veréis en otros módulos. Si hace falta se explicará lo necesario para su uso. (si aún no lo habéis visto).

- Arquitectura Cliente/Servidor
- Las aplicaciones Web usan una arquitectura Cliente/Servidor
- Está basada en la idea del servicio
- El servidor es un software ejecutándose en una máquina escuchando a que le soliciten un servicio
- El cliente inicia el proceso solicitando un servicio a un servidor

El cliente en el proceso de ejecución de una aplicación web
- Es el usuario final el que empieza el proceso.
- También se conoce como agente.
Proceso cliente/servidor
- La comunicación entre ambos componentes se lleva a cabo a través del intercambio de mensajes.
- Normalmente el cliente, a través de un navegador, inicia el intercambio de información, solicitando datos al servidor.
- El servidor responde enviando uno o más flujos de datos al cliente
|
- En el cliente necesitamos tener una serie de elementos

- Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación).
- El inicio también lo puede hacer un robot también conocidos como spiders, crawlers, arañas, bots o Indexadores.
- Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS)
- Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador).
- Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan.
- Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html.
Especificando el recurso
- El cliente hace una petición de una página web
- Para ello escribe la URI en el navegador indicando máquina dónde está.
- También nombre de la página que solicita, protocolo usado y puerto por el que realiza la solicitud.
- (En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo
- http 80, https 443
- También se puede incluir lo que se llama solicitud y fragmento.
- La solicitud son parejas variabla=valor que se pasan en la solicitud
- El fragmenta representa una parte concreta de la página que se solicita,
- Para el fragmento se utiliza el método GET dentro del protocolo http.
Los medios en el proceso de ejecución de una aplicación web
- Aparte de la comunicación física necesitamos unos protocolos
- Protocolos de la familia tcp/ip.
- Protocolos utilizados Http, tpc/udp, piv4 ipv6 icmp, y otros muchos que se pueden usar a nivel de aplicación.
El servidor en el proceso de ejecución de una aplicación web
- Servidor Web
- Recibe e interpreta la solicitud del cliente
- Accede a bases de datos según necesidades
- Ejecuta código en el servidor, generando como resultado una página html que es lo que da al cliente
- (El cliente no ve el código del servidor).
Pregunta
|
¿Podemos visualizar una página web sin que intervenga un servidor web?
|
Actividad
- Realiza en un documento usando diagramas y detallando el proceso de carga de una página web
- Contempla la posibilidad de tener que ejecutar script tanto en cliente como en servidor
- Identifica en un bloque cada uno de los elementos (CLIENTE, SERVIDOR o MEDIOS) o programas necesarios (programa navegador, protocolo http en cliente, servidor dns, interprete de javaScript, ...)
|