Diferencia entre revisiones de «Plantilla:AplicacionesWeb»
De WikiEducator
| Línea 57: | Línea 57: | ||
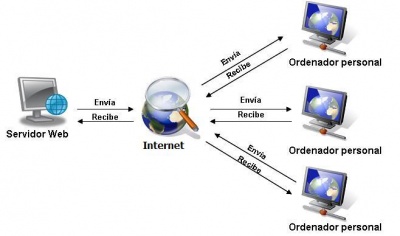
*Lógicamente una aplicación web a de tener cada una de esas partes | *Lógicamente una aplicación web a de tener cada una de esas partes | ||
*Nosotros vamos a trabajar la parte del entorno servidor; necesitaremos usar html y configuración de apache. | *Nosotros vamos a trabajar la parte del entorno servidor; necesitaremos usar html y configuración de apache. | ||
| − | *Por lo tanto usaremos conceptos que veréis en otros módulos | + | *Por lo tanto usaremos conceptos que veréis en otros módulos. |
| − | [[Imagen:ServidorWebVsCliente.jpg]] | + | [[Imagen:ServidorWebVsCliente.jpg|center|400px]] |
</div> | </div> | ||
| Línea 78: | Línea 78: | ||
<!--8----------------------------------------------------> | <!--8----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;El cliente en el proceso de ejecución de una aplicación web | |
*Es el usuario final el que empieza el proceso. | *Es el usuario final el que empieza el proceso. | ||
*También se conoce como agente. | *También se conoce como agente. | ||
{{Actividad|Title=Proceso cliente/servidor| | {{Actividad|Title=Proceso cliente/servidor| | ||
| − | + | #La comunicación entre ambos '''''componentes''''' se lleva a cabo a través del '''''intercambio de mensajes'''''. | |
| − | + | #El cliente, a través de un navegador, '''''inicia el intercambio''''' de información, solicitando datos al servidor. | |
| − | + | #'''''El servidor responde''''' enviando uno o más flujos de datos al cliente}} | |
| − | + | ||
</div> | </div> | ||
<!--9----------------------------------------------------> | <!--9----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
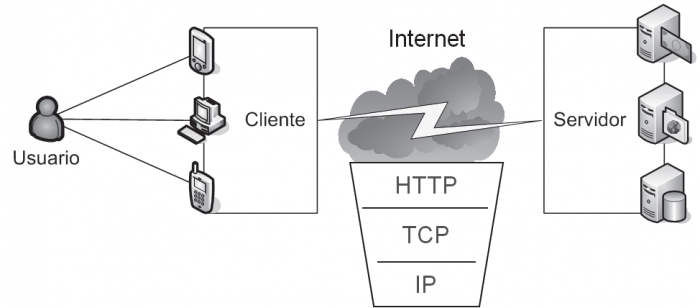
| − | + | *En el cliente necesitamos tener una serie de elementos | |
| − | [[Imagen:arquitecturaClienteServidor.png]] | + | [[Imagen:arquitecturaClienteServidor.png|700px]] |
</div> | </div> | ||
<!--1----------------------------------------------------> | <!--1----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| + | ;Elementos del cliente | ||
#Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación). | #Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación). | ||
##El inicio también lo puede hacer un robot también conocidos como '''''spiders''''', '''''crawlers''''', '''''arañas''''', '''''bots''''' o '''''Indexadores'''''. | ##El inicio también lo puede hacer un robot también conocidos como '''''spiders''''', '''''crawlers''''', '''''arañas''''', '''''bots''''' o '''''Indexadores'''''. | ||
#Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS) | #Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS) | ||
#Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador). | #Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador). | ||
| + | </div> | ||
| + | |||
| + | <!--1----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;Elementos del cliente | ||
#Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan. | #Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan. | ||
#Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html. | #Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html. | ||
| Línea 113: | Línea 120: | ||
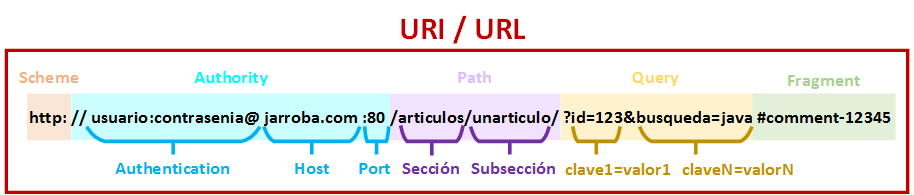
*(En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo | *(En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo | ||
*http 80, https 443 | *http 80, https 443 | ||
| + | [[Imagen:urlUriDWES.png]] | ||
</div> | </div> | ||
| Línea 126: | Línea 134: | ||
<!--13--> | <!--13--> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Ejemplo de direcciones | |
#Usando fragmento | #Usando fragmento | ||
| Línea 135: | Línea 143: | ||
'''protcolo://maquina/ruta/recurso/solicitud''' | '''protcolo://maquina/ruta/recurso/solicitud''' | ||
'''''http://www.unizar.es/deiss/notas.htmll?nombre="Manuel"&modulo="DWES"''''' | '''''http://www.unizar.es/deiss/notas.htmll?nombre="Manuel"&modulo="DWES"''''' | ||
| + | </div> | ||
| + | |||
| + | <!--13--> | ||
| + | <div class="slide"> | ||
| + | ;Ejemplo de direcciones | ||
#Usando el puerto | #Usando el puerto | ||
'''protcolo://maquina/ruta/recurso:puerto/''' | '''protcolo://maquina/ruta/recurso:puerto/''' | ||
| Línea 144: | Línea 157: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==Los medios en el proceso de ejecución de una aplicación web== | + | ===Los medios en el proceso de ejecución de una aplicación web=== |
*Aparte de la comunicación física necesitamos unos protocolos | *Aparte de la comunicación física necesitamos unos protocolos | ||
*Protocolos de la familia tcp/ip. | *Protocolos de la familia tcp/ip. | ||
*Protocolos utilizados Http, tpc/udp, piv4 ipv6 icmp, y otros muchos que se pueden usar a nivel de aplicación. | *Protocolos utilizados Http, tpc/udp, piv4 ipv6 icmp, y otros muchos que se pueden usar a nivel de aplicación. | ||
| + | [[Imagen:protocolosTcpIpDWES.jpg]] | ||
</div> | </div> | ||
Revisión de 10:23 26 sep 2016