Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/moviles/AppInventor/instalacion»
De WikiEducator
(→Instalar un nodo en el propio equipo) |
|||
| (48 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{TEP}} | {{TEP}} | ||
| − | {{:Usuario:ManuelRomero/ | + | {{:Usuario:ManuelRomero/preferencias/moviles/AppInventor/nav}} |
| + | {{#widget:Slides}} | ||
<br> | <br> | ||
| − | ==Introducción a App Invetor== | + | <div class="slides layout-regular template-default"> |
| − | + | <div class="slide"> | |
| − | *Principalmente destinada a crear programas para dispositivos móviles | + | ===Introducción a App Invetor=== |
| − | *Está basada en bloques visuales, sistema fácil y muy muy intuitivo | + | <br/> |
| − | *Con ella se trabaja on line | + | {{Recursos de la Web| |
| − | *Los | + | #http://appinventor.mit.edu |
| − | == | + | #http://s445852199.mialojamiento.es/peponees/appinventorspanish/learn/tutorials/paintpot/paintpot-part1.html |
| + | #https://groups.google.com/d/msg/app-inventor-announcements/jTfW1d2OMxo/t55dux2btvYJ | ||
| + | #http://scratch.mit.edu/ | ||
| + | #http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb | ||
| + | |||
| + | }} | ||
| + | </div> | ||
| + | <div class = slide> | ||
| + | {{Recursos de la Web| | ||
| + | #http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1.tar.gz (paquetes dependientes lib32stdc++6 y lib32ncurses5 y en debian ia32-libs 0 ia32-libs-core, según distribución | ||
| + | #http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/ | ||
| + | #http://www.appinventorblocks.com/appinventor-tutorials-tips | ||
| + | #http://notes.hfoss.org/index.php/AppInventor:Advanced_Tutorials | ||
| + | #https://sites.google.com/a/usfca.edu/cs107/home | ||
| + | #https://sites.google.com/site/appinventoredu | ||
| + | #http://beta.appinventor.mit.edu/learn/reference/other/testing.html | ||
| + | #http://beta.appinventor.mit.edu/learn/reference/ | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{Definicion| | ||
| + | #Es un framework de programación visual proporcionada por Google | ||
| + | #que usa bloques gráficos para especificar las acciones del programa | ||
| + | #permite desarrollar aplicaciones para entornos android sin tener que conocer la sintaxis de la instrucciones}} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
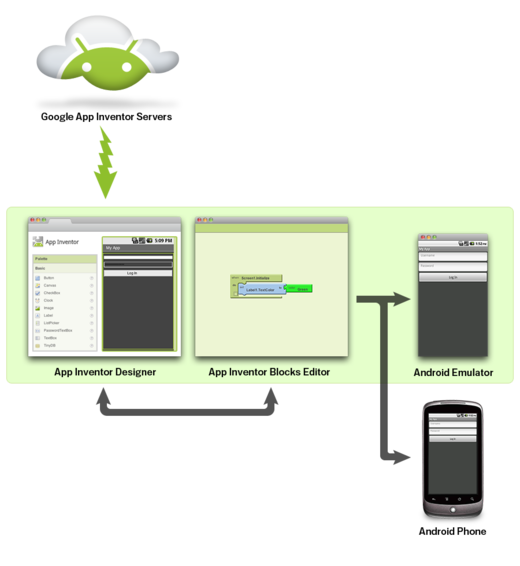
| + | [[Archivo:DesarrolloAppInventor.png|520px|left]] | ||
| + | *Imagen bajo licencia Creative Commons Reconocimiento-CompartirIgual 3.0 obtenida de http://appinventor.mit.edu/explore/content/what-app-inventor.html | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ===Características=== | ||
| + | *Principalmente destinada a crear programas para ''dispositivos móviles'' | ||
| + | *Está basada en '''''bloques visuales''''', sistema fácil y muy muy intuitivo, ''no es necesario conocer la sintaxis de los lenguajes de programación'' | ||
| + | *Con ella se trabaja '''''on line''''', si bien es necesario ejecutar ''una pequeña aplicación en local'' para mostrar la parte del Editor de bloques que luego veremos | ||
| + | *Si no disponemos de dispositivo móvil, se puede usar un emulador | ||
| + | *Los proyectos quedan almacenados en '''''la nube en un servidor de google''''' | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Un entorno realmente sencillo=== | ||
| + | *No hay que recordar ni escribir comandos | ||
| + | *Cada componente del diseño tiene una serie de opciones para su comportamiento | ||
| + | **Es como si cada componente fuera un cajón y dentro de él están las piezas de lo que puede hacer | ||
| + | *Las piezas que especifican el comportamiento tienen que encajar unas con otroas | ||
| + | *Simplemente elegimos los componentes gráficos | ||
| + | *Especificamos con piezas el comportamiento de dichos componentes | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Un entorno realmente sencillo=== | ||
| + | [[Archivo:construccionPiezasLego.png|300px|left]] | ||
| + | *Con las diferentes piezas hacemos un bloque como si fuera piezas de un lego | ||
| + | *Es sencillo, divertido y tiene una curva de aprendizaje exponencial al principio | ||
| + | *Los resultados se ven de forma rápida | ||
| + | *Se trabaja directamente con eventos ''Normal teniendo en cuenta que es para que se ejecuten en entornos móviles'' | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Qué se puede hacer=== | ||
| + | *Se puede crear un abanico grande de tipo de aplicaciones profesionales, ''no es un juguete'' | ||
| + | #Juegos | ||
| + | #Programas educativos, | ||
| + | #Trabajar con los sensores, | ||
| + | #aplicaciones para la web, | ||
| + | #control de robots,... | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Elementos del entorno=== | ||
| + | *Para desarrollar aplicaciones con App Inventor tenemos '''''tres elementos''''' | ||
| + | **Un entorno de diseño gráfico | ||
| + | **Un entorno de bloques donde se detalla el comportamiento de los componentes diseñados | ||
| + | **Un terminal móvil o emulador donde ad hoc se ve/verifica el diseño/comportamiento de nuestra aplicación | ||
| + | *Cada entorno lo tendremos en una ventana (El terminal solo en caso de emulador lógicamente). | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Elementos del entorno=== | ||
| + | <Gallery caption="Elementos del entorno de App Inventor"> | ||
| + | Image:editorDiseño1.png |Editor de diseño o diseñador|300px | ||
| + | Imagen:editorBloques.png | Editor de bloques|300px | ||
| + | Imagen:emulador.png |Terminal emulador|300px | ||
| + | </Gallery> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Instalado App inventor=== | ||
| + | #Debemos tener una cuenta en google | ||
| + | ##https://accounts.google.com/SignUp?hl=es | ||
| + | Actividad1 '''''Crear una cuenta en google''''' | ||
| + | *Permite acceder al entorno de desarrollo de la nube | ||
| + | *Si no estás registrado no se puede acceder | ||
| + | *Se puede simular en el servidor de google en local y entonces no hace falta ser usuraio registrado | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Instalado App inventor=== | ||
| + | *http://beta.appinventor.mit.edu/learn/setup/index.html | ||
| + | *Crear o tener una cuenta de google | ||
| + | *Necesitamos un navegador, no todos los navegadores lo soportan | ||
| + | **Firefox 3.6 Safari 5.0 Chrome 4.0 Explorer 7 o versiones superiores de las especificadas | ||
| + | *Java 6 o superior (o java 1.6... )que se puede descargar de www.java.com | ||
| + | *En el sistema operativo nos dirá la versión que tenemos | ||
| + | java -version | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Instalado App inventor=== | ||
| + | *Para instalar el móvil podemos visitar | ||
| + | http://beta.appinventor.mit.edu/learn/setup/phone.html | ||
| + | *Si disponemos del driver para que el sistema vea nuestro móvil mejor. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Comencemos Accion 1 cuenta en google=== | ||
| + | <br> | ||
| + | {{Actividad|'''''Crear una cuenta en google ''''' | ||
| + | *https://accounts.google.com | ||
| + | *Rellenar el formulario de datos | ||
| + | *Permite acceder al entorno de desarrollo de la nube | ||
| + | *Si no estás registrado no se puede acceder}} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Comencemos Accion 1 cuenta en google=== | ||
| + | |||
| + | [[imagen:crearCuentaGoogle.png]] | ||
| + | *Opcionalmente se puede simular el servidor en local como veremos luego y entonces no hace falta ser usuario registrado | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Comencemos Accion 2 Java instalado=== | ||
| + | *http://appinventor.mit.edu/explore/content/setup-mit-app-inventor.html | ||
| + | *Para ejecutar el editor de bloques necesitamos tener instalado java | ||
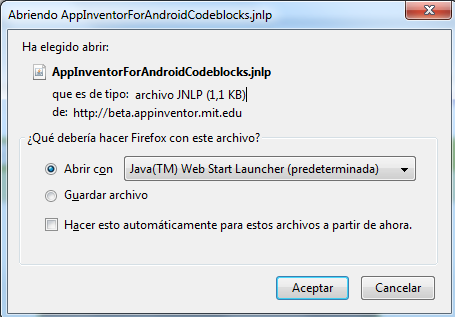
| + | *Para ello se descargará un ficheo jnlp ''''' AppInventorForAndroidCodeblocks.jnlp''''' | ||
| + | *Estos ficheros son Java Network Launching Protocol (JNLP) es una especificación usada por Java Web Start. | ||
| + | *Esta especificación, permite tener centralizado en un servidor web un programa, evitando los problemas de distribución e instalación. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Comencemos Accion 2 Java instalado=== | ||
| + | http://beta.appinventor.mit.edu/learn/setup/misc/JWSTest/notepad.jnlp | ||
| + | [[imagen:javaBloques.png]] | ||
| + | *Si no tienes instalado java puedes ir a esta dirección | ||
| + | http://java.com/en/download/help/download_options.xml | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Accion 3 Instalar el software de app inventor === | ||
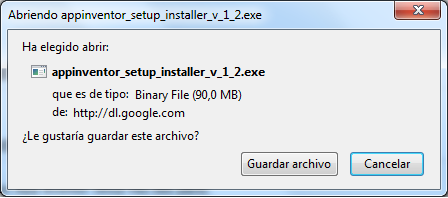
| + | *A pesar de que se ejecuta en la nube, para usar app inventor necesitamos tener instalado un software en local | ||
| + | *Este software se llama ''App Inventor Setup'' | ||
| + | *Seleccionamos la descarga en función del sistema operativo: | ||
| + | #http://appinventor.mit.edu/explore/content/gnulinux-installation.html | ||
| + | #http://appinventor.mit.edu/explore/content/mac-installation.html | ||
| + | #http://appinventor.mit.edu/explore/content/windows-installation.html | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Accion 3 Instalar el software de app inventor === | ||
| + | *En el caso de windows | ||
| + | [[imagen:appInventorSetup.png]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Iniciar el entorno de desarrollo=== | ||
| + | *Una vez todo instalado procedemos a comenzar | ||
| + | *Abrimos el navegador y accedemos a la url | ||
| + | http://beta.appinventor.mit.edu | ||
| + | *Si no habíamos iniciado sesión en google nos pedirá que lo hagamos | ||
| + | *Ahora ya tenemos el entorno listo para usarlo y también una idea de lo que es App Inventor | ||
| + | *Vamos a probarlo | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ===Servidor local=== | ||
| + | *Por diferentes motivos puede que no queramos estar conectados mientras desarrollamos | ||
*El código es abierto y por lo tanto se pueden montar los nodos en local | *El código es abierto y por lo tanto se pueden montar los nodos en local | ||
*Permite desarrollar aplicaciones sin necesidad de conexión | *Permite desarrollar aplicaciones sin necesidad de conexión | ||
*Se pierde mucha flexibilidad que te da la nube.... | *Se pierde mucha flexibilidad que te da la nube.... | ||
| + | *Para ello debemos montar el servidor de diseño gráfico en local | ||
| + | *Inconvenientes | ||
| + | **No podemos efectuar el empaquetado final de la aplicación | ||
| + | **Podemos desarrollarlo, descargarlo a nuestro disco duro desde el servidor en local, empaquetarlo y posteriormente subirlo al servidor de MIT cuando tengamos conexión o queramos | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
===Instalar un nodo en el propio equipo=== | ===Instalar un nodo en el propio equipo=== | ||
| − | https://sites.google.com/site/aprendeappinventor/app-inventor-en-servidor-local | + | *https://sites.google.com/site/aprendeappinventor/app-inventor-en-servidor-local |
*descargamos el fichero en la siguietne dirección resource-calculators.googlecode.com/files/dev-local-Dec-20-2011.zip | *descargamos el fichero en la siguietne dirección resource-calculators.googlecode.com/files/dev-local-Dec-20-2011.zip | ||
| + | *Habrimos la carpeta '''dev_local''' y vemos tres carpetas | ||
| + | appengine-java-sdk-1.6.0 | ||
| + | appinventor | ||
| + | buildserver | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ===Instalar un nodo en el propio equipo=== | ||
| + | *Abrimos la que se llama App Inventor. y ejecutamos StarAI | ||
| + | *Se abre una ventana nueva de de commandos donde se ejecuta el servidor web de forma local | ||
| + | *Entonces accedemos a ese servidor por el puerto 8888 en un navegador | ||
| + | http://localhost:8888 | ||
| + | *Escribimos una cuenta de correo (no será validada) | ||
| + | *Se abre el appinventor en local. la ventana de Designer. | ||
| + | *Ahora ya podemos abrir el diseño gráfico | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <!--===Instalar un nodo en una intranet=== | ||
| + | --> | ||
| − | + | <!--===Usar App Inventor en la nube de google===--> | |
| − | ===Usar App Inventor en la nube de google=== | + | |
Última revisión de 10:41 15 may 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |