Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Inaem2021/formularios/ejercicios»
De WikiEducator
(→Ejercicio 9: Multi Submit) |
(→Ejercicio 4: Leer diferentes inputs) |
||
| (7 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 38: | Línea 38: | ||
#Dirección de correo electrónico. | #Dirección de correo electrónico. | ||
#Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO (select) | #Estudios realizados entre ESO, BACHILLER, CICLO FORMATIVO, GRADO UNIVERSITARIO (select) | ||
| + | }} | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio10|Ejercicio 10: Operaciones aritméticas]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title = Ejercicio 10: Operacionesa artiméticas| | ||
| + | *Realiza un formulario con dos cajas de texto para los operadores y un desplegable para la operación aritmética. | ||
| + | {{Nota|Te puedes plantear hacer todo en la misma págian e intentar que se queden los últimos operadores en la pantalla despúes de realizar la operación}} | ||
| + | |||
| + | |||
}} | }} | ||
| Línea 125: | Línea 134: | ||
*Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros) | *Con lo que hemos visto hasta ahora (sin usar cookies, ni sesiones, ni ficheros) | ||
Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión | Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión | ||
| + | {{plegable|hide|posible condigo| | ||
| + | |||
| + | <source lang=php> | ||
| + | <?php | ||
| + | error_reporting(E_ALL); | ||
| + | ini_set('display_errors', 1); | ||
| + | |||
| + | //He realizado un click en el submit del formulario | ||
| + | if (isset($_POST['submit'])) { | ||
| + | $clicks = $_POST['clicks']; | ||
| + | $clicks++; | ||
| + | $msj = "Actualmente has realizado $clicks clciks"; | ||
| + | } else { | ||
| + | $clicks=0; | ||
| + | $msj = "Empieza a hacer clikcs"; | ||
| + | } | ||
| + | |||
| + | |||
| + | ?> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1><?= $msj ?></h1> | ||
| + | <fieldset> | ||
| + | <legend>Haz click</legend> | ||
| + | <form action="index.php" method="post"> | ||
| + | <input type="hidden" name="clicks" value="<?= $clicks ?>"> | ||
| + | <input type="submit" value="Haz click" name="submit"> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | |||
}} | }} | ||
<!-- | <!-- | ||
| Línea 141: | Línea 193: | ||
*En caso de no haber nombre nos quedaremos en la misma página en el idioma en el que estemos | *En caso de no haber nombre nos quedaremos en la misma página en el idioma en el que estemos | ||
*El idioma selecionado será el último que seleccionamos | *El idioma selecionado será el último que seleccionamos | ||
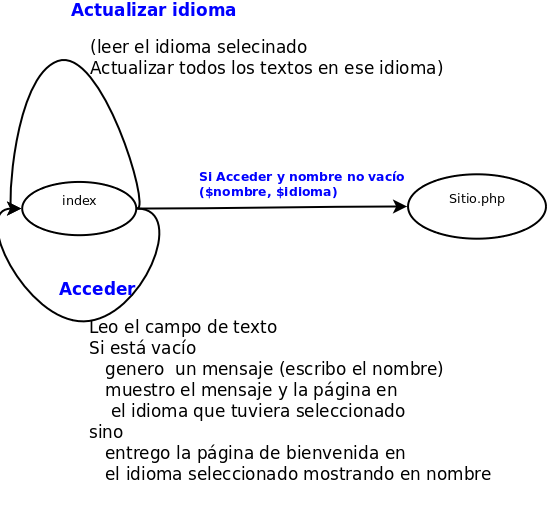
| + | {{plegable|hide|diagrama de navegación de este programa| | ||
| + | [[Archivo:diagrama_navegacion_idiomas.png]] | ||
| + | |||
| + | }} | ||
}} | }} | ||
| Línea 147: | Línea 203: | ||
--> | --> | ||
<br /> | <br /> | ||
| + | |||
===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio9|Ejercicio 9: Multi Submit]]=== | ===[[Usuario:ManuelRomero/ProgramacionWeb/formularios/ejercicios/ejercicio9|Ejercicio 9: Multi Submit]]=== | ||
<br /> | <br /> | ||
| Línea 154: | Línea 211: | ||
*Al presionar sobre él, cargaré la misma página mostrando el valor del submit presionado | *Al presionar sobre él, cargaré la misma página mostrando el valor del submit presionado | ||
*Las opciones serán | *Las opciones serán | ||
| − | < | + | ;Acceder Insertar Borrar Buscar Actualizar Salir |
| + | {{plegable|hide|Posible solución| | ||
| + | ;index.php | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | error_reporting(E_ALL); | ||
| + | ini_set('display_errors', 1); | ||
| + | |||
| + | //Aplico el operador de resolución de nulos | ||
| + | $opcion = $_POST['submit'] ?? null; | ||
| + | |||
| + | //según la opción, genero un mensaje u otro | ||
| + | switch ($opcion) { | ||
| + | case "Acceder": | ||
| + | $msj = "Vamos a Acceder a la base de datos"; | ||
| + | break; | ||
| + | case "Insertar": | ||
| + | $msj = "Vamos a Insertar un registro"; | ||
| + | break; | ||
| + | case "Borrar": | ||
| + | $msj = "Se borrará el registro seleccionado"; | ||
| + | break; | ||
| + | case "Buscar": | ||
| + | $msj = "Realizarmos una búsquea"; | ||
| + | break; | ||
| + | case "Actualizar": | ||
| + | $msj = "Vamos a Actualizar el registro"; | ||
| + | break; | ||
| + | case "Salir": | ||
| + | $msj = "Salimos y cerramos la base datos"; | ||
| + | break; | ||
| + | default: | ||
| + | $msj = "Selecciona una opción"; | ||
| + | } | ||
| + | |||
| + | |||
| + | ?> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | <link rel="stylesheet" href="estilo.css"> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Esta es una página de opciones con ruteo</h1> | ||
| + | |||
| + | <!--Aquí muestro el mensaje previamente generado--> | ||
| + | <h1><?= $msj ?></h1> | ||
| + | <?php | ||
| + | $opcion = $_POST['submit'] ?? null; | ||
| + | ?> | ||
| + | |||
| + | <form action="index.php" method="POST"> | ||
| + | <fieldset> | ||
| + | <legend>Opciones Form 1</legend> | ||
| + | <input type="submit" value="Acceder" name="submit"> | ||
| + | <input type="submit" value="Insertar" name="submit"> | ||
| + | <input type="submit" value="Borrar" name="submit"> | ||
| + | <input type="submit" value="Buscar" name="submit"> | ||
| + | <input type="submit" value="Actualizar" name="submit"> | ||
| + | <input type="submit" value="Salir" name="submit"> | ||
| + | </fieldset> | ||
| + | </form> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | ;Aportamos un estilo genérico | ||
| + | <source lang=css> | ||
| + | fieldset{ | ||
| + | background: azure; | ||
| + | margin-left:100px; | ||
| + | margin-top:10px; | ||
| + | width: 60%; | ||
| + | } | ||
| + | legend{ | ||
| + | font-size:2em; | ||
| + | color:blue; | ||
| + | } | ||
| + | input[type=submit], | ||
| + | input[type=reset]{ | ||
| + | color:darkblue; | ||
| + | font-size:1.4em; | ||
| + | } | ||
| + | |||
| + | </source> | ||
| + | |||
| + | }} | ||
}} | }} | ||
Última revisión de 18:39 22 dic 2022
Ejercicio 1: Tabla de multiplicar
Ejercicio 2: Conversor numérico
Ejercicio 3: Rellenar una ficha de datos
|
Ejercicio 10: Operaciones aritméticas
Ejercicio 4: Leer diferentes inputs
| checkbox | color | date | datetime | datetime-local | |
| hidden | month | number | password | radio | |
| range | search | tel | text | time | |
| url | week |
Ejercicio 5: Diseño parametrizado de una plantilla
<div style=heigth:A>TITULO DE LA CABECERA</div>
<div style=heigth:B> esto es el contenido (menú y contenido)</div>
<div style=width:C>TITULO DE LA CABECERA</div>
<div style=width:D>TITULO DE LA CABECERA</div>
|
Ejercicio 6: Mostrar formulario o datos de acceso
Ejercicio 7: Cuenta clicks
Ejercicio 7: Cuenta clicks
Haz un programa que cuente cuantos accesos hacemos a una página en una misma conexión
|
Ejercicio 8: Idiomas
|
Ejercicio 9: Multi Submit
|