Diferencia entre revisiones de «Plantilla:AplicacionesWeb»
De WikiEducator
| (9 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 20: | Línea 20: | ||
</div> | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
{{MRM_Puntos clave|Title=Peculiaridades del desarrollo web| | {{MRM_Puntos clave|Title=Peculiaridades del desarrollo web| | ||
*En una aplicación web, veremos el resultado completo de una ejecución | *En una aplicación web, veremos el resultado completo de una ejecución | ||
| Línea 26: | Línea 29: | ||
*Esta es una diferencia fundamental respecto a una aplicación de escritorio | *Esta es una diferencia fundamental respecto a una aplicación de escritorio | ||
}} | }} | ||
| + | </div> | ||
<!-- | <!-- | ||
MRM_Pendiente | MRM_Pendiente | ||
| Línea 81: | Línea 85: | ||
*Está basada en la idea del servicio | *Está basada en la idea del servicio | ||
*El '''''servidor''''' es un software ejecutándose en una máquina escuchando a que le soliciten un servicio | *El '''''servidor''''' es un software ejecutándose en una máquina escuchando a que le soliciten un servicio | ||
| + | </div> | ||
| + | <div class="slide"> | ||
*El '''''cliente''''' inicia el proceso solicitando un servicio a un servidor | *El '''''cliente''''' inicia el proceso solicitando un servicio a un servidor | ||
*Posteriormente veremos la arquitectura web desde el punto de vista de la construcción | *Posteriormente veremos la arquitectura web desde el punto de vista de la construcción | ||
[[Imagen:clienteServidorDWES.jpg|center|400px]] | [[Imagen:clienteServidorDWES.jpg|center|400px]] | ||
</div> | </div> | ||
| + | <div class="slide"> | ||
| + | |||
{{MRM_Ejemplo|Title=Ejemplo escenario web| | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| Línea 92: | Línea 100: | ||
#Recurso: Pide un café | #Recurso: Pide un café | ||
#Acción: El cliente se lo entrega | #Acción: El cliente se lo entrega | ||
| − | ;No siempre | + | }} |
| − | 1.- | + | </div> |
| + | <div class="slide"> | ||
| + | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| + | |||
| + | ;No siempre se entrega lo solicitado | ||
| + | 1.- Por que no existe | ||
#Recurso: Pide un kilo de carne | #Recurso: Pide un kilo de carne | ||
#Acción: El servidor (camarero) le dice que no tiene ese recurso | #Acción: El servidor (camarero) le dice que no tiene ese recurso | ||
| − | + | }} | |
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| + | 2.- Por que no se tienen permisos | ||
#Cliente: un niño de 5 años | #Cliente: un niño de 5 años | ||
#Recurso: Pide una cerveza | #Recurso: Pide una cerveza | ||
#Acción: El servidor (camarero) le dice que no tiene permisos | #Acción: El servidor (camarero) le dice que no tiene permisos | ||
| − | |||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| + | 3.- Por que el servidor no está | ||
| + | #Cliente: pido un café (recurso existente) | ||
| + | #Recurso: Café | ||
| + | #Acción: El servidor se ha tenido que ir, no está disponible, hay un cartel de fuera de servicio.... | ||
| + | }} | ||
| + | </div> | ||
<!--8----------------------------------------------------> | <!--8----------------------------------------------------> | ||
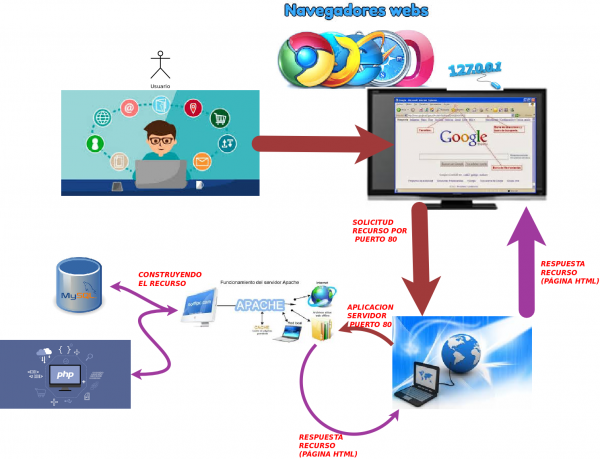
| + | <div class="slide"> | ||
| + | [[Archivo:AplicacionWeb.png|600px]] | ||
| + | <br /> | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
;El cliente en el proceso de ejecución de una aplicación web | ;El cliente en el proceso de ejecución de una aplicación web | ||
| Línea 118: | Línea 148: | ||
{{MRM_Actividad|Title=Proceso cliente/servidor| | {{MRM_Actividad|Title=Proceso cliente/servidor| | ||
3.- '''''El servidor responde''''' enviando uno o más flujos de datos al cliente}} | 3.- '''''El servidor responde''''' enviando uno o más flujos de datos al cliente}} | ||
| + | <br /> | ||
| + | |||
*En el cliente necesitamos tener una serie de elementos | *En el cliente necesitamos tener una serie de elementos | ||
| − | [[Imagen:arquitecturaClienteServidor.png| | + | [[Imagen:arquitecturaClienteServidor.png|500px]] |
</div> | </div> | ||
| Línea 184: | Línea 216: | ||
<!--14----------------------------------------------------> | <!--14----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Cómo son los programas que permiten que una red funcione=== | ===Cómo son los programas que permiten que una red funcione=== | ||
| + | *Una comunicación entre dos equipos no es el resultado de ejecutar un sólo programa (solución monolítica), sino que son varios programas que interactúan | ||
| + | *Podemos ver como hay una serie de programas divididos en niveles, siendo cada nivel, una parte del proceso de comunicaciones entre dos partes. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | [[Archivo:niveles_Tcp_ip.png]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
===Qué es la ip=== | ===Qué es la ip=== | ||
| + | *Dentro del nivel de red tenemos el protocolo IP | ||
| + | *Su función principal es localizar la red donde está el equipo destino | ||
| + | *En su configuración aparece el número IP que es el identificador único que tienen un nodo dentro de la red de tipo TCP/IP o red de Internet | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
===Qué es el puerto=== | ===Qué es el puerto=== | ||
| + | *En el nivel de transporte tenemos los protocolos UDP y TCP | ||
| + | *Su función principal es localizar la aplicación a la cual va a ir destinada la comunicación o datos | ||
| + | *Se hace a través de un número que se conoce como el nombre puerto | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| − | |||
| + | ===Algunos comandos importantes=== | ||
| + | ;ifconfig (ipconfig en windows) para saber la ip que tengo asignada | ||
| + | ;ping para enviar un saludo a algún nodo con el objetivo de saber si está conectado | ||
| + | ;route para conocer mis rutas y la ip de mi router más próximo (mi gateway que enruta) | ||
| + | ;tracert para conocer la traza de rutas o ip's que sigue un paquete en una transmisión | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||