Diferencia entre revisiones de «Plantilla:AplicacionesWeb»
De WikiEducator
(→El cliente en el proceso de ejecución de una aplicación web) |
|||
| (42 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | <!-- | + | <!--1-----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
| − | |||
{{IDevice | {{IDevice | ||
|theme=Line | |theme=Line | ||
|type=Key points | |type=Key points | ||
|title=La Web : WWW | |title=La Web : WWW | ||
| − | |body=WWW Word Wide Web {{ | + | |body= '''''WWW''''' '''Word Wide Web''' {{MRM_Definicion| |
| − | Sistema de documentos de '''''hipertexto (html)''''' | + | Sistema de documentos de '''''hipertexto (html)''''' |
| + | enlazados entre sí ('''''hipertexto''''' e '''''hipervínculos''''' ) | ||
A ellos se puede acceder por medio de '''''Internet''''' '''(red de tipo Tcp/Ip)'''. | A ellos se puede acceder por medio de '''''Internet''''' '''(red de tipo Tcp/Ip)'''. | ||
| − | Los Navegadores son un software con el cual los usuarios | + | Los Navegadores son un software con el cual los usuarios |
| − | Lee todo en: Qué significa WWW - Definición, Qué es y Concepto http://definicion.de/www/#ixzz4LCeMtP5L}} | + | visualizar diversos sitios web |
| + | con contenidos de texto, imágenes, vídeos y otros contenidos multimedia) | ||
| + | y '''''navegan''''' a través de ellos mediante los '''''hipervínculos''''' | ||
| + | '''(Pasando de forma transparente para ellos de una página a otra)'''. | ||
| + | Lee todo en: Qué significa WWW - Definición, Qué es y Concepto | ||
| + | http://definicion.de/www/#ixzz4LCeMtP5L}} | ||
}} | }} | ||
</div> | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | {{MRM_Puntos clave|Title=Peculiaridades del desarrollo web| | ||
| + | *En una aplicación web, veremos el resultado completo de una ejecución | ||
| + | *La aplicación nunca se va a detener esperando que le demos un valor | ||
| + | *En la ejecución web, el servidor recibe la solicitud de ejecución junto con los parámetros o valores de variables para la ejecución | ||
| + | *Esta es una diferencia fundamental respecto a una aplicación de escritorio | ||
| + | }} | ||
| + | </div> | ||
| + | <!-- | ||
| + | MRM_Pendiente | ||
| + | Estaría bien una imagen sobre esta idea | ||
| + | |||
| + | --> | ||
| + | |||
| + | <!--2-----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
;La web y html: El hipertexto e hipervínculo | ;La web y html: El hipertexto e hipervínculo | ||
*Uno de los principales motivos del éxito de la web es la posibilidad que tienen los usuarios de pasar de una página a otra con un simple click en los enlaces tanto en texto como en otros elementos multimedia, sin ser consciente que están cargando páginas ubicadas posiblemente en difernetes sitios del mundo | *Uno de los principales motivos del éxito de la web es la posibilidad que tienen los usuarios de pasar de una página a otra con un simple click en los enlaces tanto en texto como en otros elementos multimedia, sin ser consciente que están cargando páginas ubicadas posiblemente en difernetes sitios del mundo | ||
| − | [[Imagen:htmlDWES.png]] | + | [[Imagen:htmlDWES.png|center|400px]] |
</div> | </div> | ||
| + | |||
| + | <!--3-----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | {{ | + | {{MRM_Pregunta|Qué características tiene una aplicación web}} |
| − | [[Imagen:AplicacioneWeb1.png]] | + | <br /> |
| + | [[Imagen:AplicacioneWeb1.png|center|700px]] | ||
</div> | </div> | ||
| − | <!-- | + | <!--4-----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
| Línea 33: | Línea 57: | ||
#Un entorno de '''''cliente'''''. | #Un entorno de '''''cliente'''''. | ||
#Un entorno de '''''servidor'''''. | #Un entorno de '''''servidor'''''. | ||
| − | #Una parte de '''''comunicaciones y protocolos''''', que incluyen | + | #Una parte de '''''comunicaciones y protocolos''''', que incluyen elementos software y hardware. |
</div> | </div> | ||
| − | <!-- | + | <!--5----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
;Entornos en una aplicación web | ;Entornos en una aplicación web | ||
*En realidad cada un de estas partes se estudia en sus respectivos módulos en este ciclo. | *En realidad cada un de estas partes se estudia en sus respectivos módulos en este ciclo. | ||
| − | #La parte de '''cliente''' la cubren los módulos de '''''Diseño de interfaces''''' y '''''Desarrollo de aplicaciones en entorno cliente''''' | + | #La parte de '''cliente''' la cubren los módulos de '''''Diseño de interfaces''''' y '''''Desarrollo de aplicaciones web en entorno cliente''''' |
| − | #La parte de '''comunicaciones y protocolo''' y algo de aplicaciones del servidor en el entorno del servidor se cubre en el '''''módulo de | + | #La parte de '''comunicaciones y protocolo''' y algo de aplicaciones del servidor en el entorno del servidor se cubre en el '''''módulo de despliegue web'''''. |
| − | #La parte del '''entorno servidor''' la cubrimos en este módulo: '''''Desarrollo de aplicaciones en entorno servidor'''''. | + | #La parte del '''entorno servidor''' la cubrimos en este módulo: '''''Desarrollo de aplicaciones web en entorno servidor'''''. |
</div> | </div> | ||
| − | <!-- | + | <!--6----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
*Lógicamente una aplicación web a de tener cada una de esas partes | *Lógicamente una aplicación web a de tener cada una de esas partes | ||
| − | *Nosotros vamos a trabajar la parte del entorno servidor | + | *Nosotros vamos a trabajar la parte del entorno servidor; necesitaremos usar html y configuración de apache. |
| − | *Por lo tanto usaremos conceptos que veréis en otros módulos | + | *Por lo tanto usaremos conceptos que veréis en otros módulos. |
| − | [[Imagen:ServidorWebVsCliente.jpg]] | + | [[Imagen:ServidorWebVsCliente.jpg|center|600px]] |
</div> | </div> | ||
| − | ; | + | |
| + | <!--7----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Funcionamos con un cliente que solicita y un servidor que entrega | ||
| + | *El cliente es el navegador (una aplicación ejecutándose en una máquina con una ip) que solicita un recurso (generalmente una página web) | ||
| + | *El servidor es una aplicación (puede ser apache) ejecutándose en una máquina que atiende a las solicitudes que entran por un puerto y entregan el recurso solicitado. | ||
*Las aplicaciones Web usan una arquitectura Cliente/Servidor | *Las aplicaciones Web usan una arquitectura Cliente/Servidor | ||
*Está basada en la idea del servicio | *Está basada en la idea del servicio | ||
*El '''''servidor''''' es un software ejecutándose en una máquina escuchando a que le soliciten un servicio | *El '''''servidor''''' es un software ejecutándose en una máquina escuchando a que le soliciten un servicio | ||
| + | </div> | ||
| + | <div class="slide"> | ||
*El '''''cliente''''' inicia el proceso solicitando un servicio a un servidor | *El '''''cliente''''' inicia el proceso solicitando un servicio a un servidor | ||
| − | [[Imagen:clienteServidorDWES.jpg]] | + | *Posteriormente veremos la arquitectura web desde el punto de vista de la construcción |
| + | [[Imagen:clienteServidorDWES.jpg|center|400px]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| + | ;Piensa en el escenario de una cafetería | ||
| + | #EL servidor: El camarero | ||
| + | #Cliente una mujer que entra en el bar | ||
| + | #Recurso: Pide un café | ||
| + | #Acción: El cliente se lo entrega | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| + | ;No siempre se entrega lo solicitado | ||
| + | 1.- Por que no existe | ||
| + | #Recurso: Pide un kilo de carne | ||
| + | #Acción: El servidor (camarero) le dice que no tiene ese recurso | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Ejemplo|Title=Ejemplo escenario web| | ||
| + | 2.- Por que no se tienen permisos | ||
| + | #Cliente: un niño de 5 años | ||
| + | #Recurso: Pide una cerveza | ||
| + | #Acción: El servidor (camarero) le dice que no tiene permisos | ||
| − | + | }} | |
| − | + | </div> | |
| − | < | + | |
<div class="slide"> | <div class="slide"> | ||
| − | ==El cliente en el proceso de ejecución de una aplicación web | + | {{MRM_Ejemplo|Title=Ejemplo escenario web| |
| + | 3.- Por que el servidor no está | ||
| + | #Cliente: pido un café (recurso existente) | ||
| + | #Recurso: Café | ||
| + | #Acción: El servidor se ha tenido que ir, no está disponible, hay un cartel de fuera de servicio.... | ||
| + | }} | ||
| + | </div> | ||
| + | <!--8----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | [[Archivo:AplicacionWeb.png|600px]] | ||
| + | <br /> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
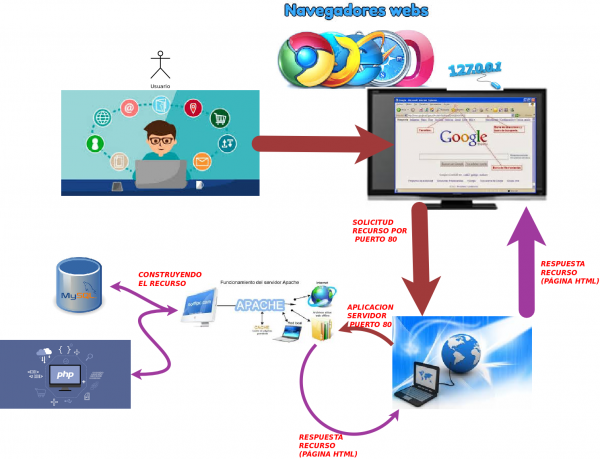
| + | ;El cliente en el proceso de ejecución de una aplicación web | ||
*Es el usuario final el que empieza el proceso. | *Es el usuario final el que empieza el proceso. | ||
*También se conoce como agente. | *También se conoce como agente. | ||
| − | {{ | + | {{MRM_Actividad|Title=Proceso cliente/servidor| |
| − | + | #La comunicación entre ambos '''''componentes''''' se lleva a cabo a través del '''''intercambio de mensajes'''''. | |
| − | + | #El cliente, a través de un navegador, '''''inicia el intercambio''''' de información, solicitando datos al servidor. | |
| − | + | }} | |
| + | |||
| + | </div> | ||
| + | |||
| + | <!--9----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Actividad|Title=Proceso cliente/servidor| | ||
| + | 3.- '''''El servidor responde''''' enviando uno o más flujos de datos al cliente}} | ||
| + | <br /> | ||
| + | |||
*En el cliente necesitamos tener una serie de elementos | *En el cliente necesitamos tener una serie de elementos | ||
| + | [[Imagen:arquitecturaClienteServidor.png|500px]] | ||
</div> | </div> | ||
| − | + | ||
| − | <!-- | + | <!--1----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
| + | ;Elementos del cliente | ||
#Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación). | #Un programa (navegador) dónde el usuario escribe la solicitud (Lá página a la que quiero acceder, la máquina en la que se encuentra, y dentro de la página su ubicación). | ||
| + | ##El inicio también lo puede hacer un robot también conocidos como '''''spiders''''', '''''crawlers''''', '''''arañas''''', '''''bots''''' o '''''Indexadores'''''. | ||
#Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS) | #Necesitamos encontrar la ip de la máquina a partir de su nombre (DNS) | ||
#Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador). | #Interpretar y visualizar la información que el servidor nos facilite en formato html (El navegador). | ||
| + | </div> | ||
| + | |||
| + | <!--1----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;Elementos del cliente | ||
#Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan. | #Ejecutar los script que aporte la respuesta del servidor por ejemplo código en java Script (Todos los navegadores modernos interpretan el código JavaScript y lo ejecutan. | ||
| + | #Cargar las hojas de estilo, renderizar imágenes y la página según especificaciones de las etiquetas del fichero html. | ||
</div> | </div> | ||
| − | <!-- | + | <!--11--> |
<div class="slide"> | <div class="slide"> | ||
| Línea 91: | Línea 178: | ||
*Para ello escribe la URI en el navegador indicando máquina dónde está. | *Para ello escribe la URI en el navegador indicando máquina dónde está. | ||
*También nombre de la página que solicita, protocolo usado y puerto por el que realiza la solicitud. | *También nombre de la página que solicita, protocolo usado y puerto por el que realiza la solicitud. | ||
| − | * | + | *En la mayoría de las ocasiones se toma el puerto por defecto para ese protocolo '''''http 80, https 443''''' |
| − | + | <!--[[Imagen:urlUriDWES.png|center|700px]]--> | |
| + | [[Imagen:urlDWES1.png|center|800px]] | ||
| + | |||
</div> | </div> | ||
| − | <!-- | + | <!--12----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
*También se puede incluir lo que se llama solicitud y fragmento. | *También se puede incluir lo que se llama solicitud y fragmento. | ||
*'''''La solicitud''''' son parejas variabla=valor que se pasan en la solicitud | *'''''La solicitud''''' son parejas variabla=valor que se pasan en la solicitud | ||
| − | *'''''El | + | *'''''El fragmento''''' representa una parte concreta de la página que se solicita, |
*Para el fragmento se utiliza el método GET dentro del protocolo http. | *Para el fragmento se utiliza el método GET dentro del protocolo http. | ||
</div> | </div> | ||
| − | <!-- | + | |
| + | <!--13--> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Ejemplo de direcciones | |
#Usando fragmento | #Usando fragmento | ||
| Línea 114: | Línea 204: | ||
'''protcolo://maquina/ruta/recurso/solicitud''' | '''protcolo://maquina/ruta/recurso/solicitud''' | ||
'''''http://www.unizar.es/deiss/notas.htmll?nombre="Manuel"&modulo="DWES"''''' | '''''http://www.unizar.es/deiss/notas.htmll?nombre="Manuel"&modulo="DWES"''''' | ||
| + | </div> | ||
| + | |||
| + | <!--13--> | ||
| + | <div class="slide"> | ||
| + | ;Ejemplo de direcciones | ||
#Usando el puerto | #Usando el puerto | ||
'''protcolo://maquina/ruta/recurso:puerto/''' | '''protcolo://maquina/ruta/recurso:puerto/''' | ||
| Línea 120: | Línea 215: | ||
</div> | </div> | ||
| − | <!-- | + | <!--14----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
| − | == | + | ===Cómo son los programas que permiten que una red funcione=== |
| + | *Una comunicación entre dos equipos no es el resultado de ejecutar un sólo programa (solución monolítica), sino que son varios programas que interactúan | ||
| + | *Podemos ver como hay una serie de programas divididos en niveles, siendo cada nivel, una parte del proceso de comunicaciones entre dos partes. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | [[Archivo:niveles_Tcp_ip.png]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ===Qué es la ip=== | ||
| + | *Dentro del nivel de red tenemos el protocolo IP | ||
| + | *Su función principal es localizar la red donde está el equipo destino | ||
| + | *En su configuración aparece el número IP que es el identificador único que tienen un nodo dentro de la red de tipo TCP/IP o red de Internet | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ===Qué es el puerto=== | ||
| + | *En el nivel de transporte tenemos los protocolos UDP y TCP | ||
| + | *Su función principal es localizar la aplicación a la cual va a ir destinada la comunicación o datos | ||
| + | *Se hace a través de un número que se conoce como el nombre puerto | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | |||
| + | ===Algunos comandos importantes=== | ||
| + | ;ifconfig (ipconfig en windows) para saber la ip que tengo asignada | ||
| + | ;ping para enviar un saludo a algún nodo con el objetivo de saber si está conectado | ||
| + | ;route para conocer mis rutas y la ip de mi router más próximo (mi gateway que enruta) | ||
| + | ;tracert para conocer la traza de rutas o ip's que sigue un paquete en una transmisión | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ===Los medios físicos y lógicos del proceso web=== | ||
*Aparte de la comunicación física necesitamos unos protocolos | *Aparte de la comunicación física necesitamos unos protocolos | ||
*Protocolos de la familia tcp/ip. | *Protocolos de la familia tcp/ip. | ||
| − | + | [[Imagen:protocoloTcpIpDWES.jpg]] | |
</div> | </div> | ||
| − | <!-- | + | <!--15----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
| + | |||
==El servidor en el proceso de ejecución de una aplicación web== | ==El servidor en el proceso de ejecución de una aplicación web== | ||
| Línea 140: | Línea 270: | ||
</div> | </div> | ||
| − | <!-- | + | <!--16----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
| − | {{ | + | {{MRM_Pregunta| |
¿Podemos visualizar una página web sin que intervenga un servidor web? | ¿Podemos visualizar una página web sin que intervenga un servidor web? | ||
}} | }} | ||
</div> | </div> | ||
| − | <!-- | + | <!--17 --> |
<div class="slide"> | <div class="slide"> | ||
<!--MRM Tarea 1--> | <!--MRM Tarea 1--> | ||
| − | {{ | + | {{MRM_Actividad| |
*Realiza en un documento usando diagramas y detallando el proceso de carga de una página web | *Realiza en un documento usando diagramas y detallando el proceso de carga de una página web | ||
*Contempla la posibilidad de tener que ejecutar script tanto en cliente como en servidor | *Contempla la posibilidad de tener que ejecutar script tanto en cliente como en servidor | ||
*Identifica en un bloque cada uno de los elementos (CLIENTE, SERVIDOR o MEDIOS) o programas necesarios (programa navegador, protocolo http en cliente, servidor dns, interprete de javaScript, ...) | *Identifica en un bloque cada uno de los elementos (CLIENTE, SERVIDOR o MEDIOS) o programas necesarios (programa navegador, protocolo http en cliente, servidor dns, interprete de javaScript, ...) | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | <!--18--> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ===Servidor web=== | ||
| + | *Un servidor web es una aplicación que se ejecuta en una máquina como un servicio y se mantiene escuchando por un determinado puerto | ||
| + | * Los más populares son : | ||
| + | # Apache HTTP Server | ||
| + | # Microsoft IIS (Internet Information Services) | ||
| + | # NGINX | ||
| + | # Lighttpd | ||
| + | # Sun Java System Web Server | ||
| + | </div> | ||
| + | |||
| + | <!--18--> | ||
| + | <div class="slide"> | ||
| + | ;Servidor Web | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Ejercicio: Investiga las características y diferencias de cada uno de | ||
| + | éstos servidores web: plataforma en la que se ejecutan, lenguajes | ||
| + | de programación que interpretan, propietario, etc. | ||
}} | }} | ||
</div> | </div> | ||