Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2021/Arrays/ejercicios»
De WikiEducator
| Línea 110: | Línea 110: | ||
"https://cdn.pixabay.com/photo/2019/10/23/18/32/freudenberg-4572410__340.jpg" | "https://cdn.pixabay.com/photo/2019/10/23/18/32/freudenberg-4572410__340.jpg" | ||
</source> | </source> | ||
| − | + | ||
{{Plegable|hide|Posible solución| | {{Plegable|hide|Posible solución| | ||
<source lang=php> | <source lang=php> | ||
| + | |||
<?php | <?php | ||
| − | // | + | //Declaramos el array |
| − | $ | + | $imagenes = [ |
| − | " | + | "https://image.shutterstock.com/image-photo/young-woman-skateboarder-skateboarding-city-600w-664570948.jpg", |
| − | " | + | "https://gratisography.com/wp-content/uploads/2019/05/shutterstock-its-not-stock-block-new.jpg", |
| − | " | + | "https://www.cerotec.net/data/fotos/gratisography.jpg", |
| − | " | + | "https://cdn.pixabay.com/photo/2019/09/29/20/34/athens-4514311__340.jpg", |
| − | " | + | "https://cdn.pixabay.com/photo/2019/10/24/18/36/forest-4574893__340.jpg", |
| − | " | + | "https://cdn.pixabay.com/photo/2015/09/26/13/25/halloween-959049__340.jpg", |
| − | " | + | "https://cdn.pixabay.com/photo/2019/09/11/09/27/people-4468350__340.jpg", |
| − | " | + | "https://cdn.pixabay.com/photo/2019/10/23/18/58/malai-4572548__340.jpg", |
| − | " | + | "https://cdn.pixabay.com/photo/2019/06/25/05/19/waterfall-4297450__340.jpg", |
| + | "https://cdn.pixabay.com/photo/2019/10/23/10/47/aesthetic-4571211__340.jpg", | ||
| + | "https://cdn.pixabay.com/photo/2019/10/23/18/32/freudenberg-4572410__340.jpg" | ||
]; | ]; | ||
| − | $ | + | /*Primera opción de solución para obtener las tres posiciones*/ |
| − | $ | + | |
| − | $ | + | //Generar 3 posiciones aleatorias NO REPETIDAS |
| + | $size = sizeof($imagenes)-1; | ||
| + | $pos1 = rand (0,$size); | ||
| + | |||
| + | //Generamos la segunda posición | ||
| + | $pos2 = rand (0,$size); | ||
| + | //Verificamos que no coincida con la primera | ||
| + | while ($pos2==$pos1) | ||
| + | $pos2 = rand (0,$size); | ||
| + | |||
| + | //Generamos la tercera posición | ||
| + | $pos3 = rand (0,$size); | ||
| + | //Verificamos que no coincida con la primera ni con la segunda | ||
| + | while (($pos3==$pos2)||( $pos3 == $pos1)) | ||
| + | $pos3 = rand (0,$size); | ||
| + | |||
| + | $posiciones =[ $pos1, $pos2, $pos3]; | ||
| + | /*Segunda opción de solución para obtener las tres posiciones*/ | ||
| + | /*En este caso usamos la estructura do{..}while(); en lugar de un wile | ||
| + | Esta estructura a diferencia de la anterior, | ||
| + | siempre va a ejecutar una vez | ||
| + | el contenido de la estructura de control. | ||
| + | */ | ||
| + | |||
| + | //Generar 3 posiciones aleatorias NO REPETIDAS | ||
| + | $size = sizeof($imagenes)-1; | ||
| + | $pos1 = rand (0,$size); | ||
| + | |||
| + | //Generamos la segunda posición | ||
| + | do { | ||
| + | $pos2 = rand(0, $size); | ||
| + | }while ($pos2==$pos1); | ||
| + | //Verificamos que no coincida con la primera | ||
| + | |||
| + | //Generamos la tercera posición | ||
| + | do { | ||
| + | $pos3 = rand(0, $size); | ||
| + | }while (($pos3==$pos2)||( $pos3 == $pos1)); | ||
| + | //Verificamos que no coincida con la primera ni con la segunda | ||
| + | |||
| + | $posiciones =[ $pos1, $pos2, $pos3]; | ||
| + | |||
| + | |||
| + | |||
| + | /*Tercera opción | ||
| + | Usamos la función array_rand | ||
| + | Esta función me retorna posiciones aleatorias de un array, | ||
| + | y me lo retorna en otro array | ||
| + | */ | ||
| + | $posiciones = array_rand($imagenes, 3); | ||
| + | //Prueba a hacer un var_dump de $posiciones | ||
| + | |||
| + | |||
?> | ?> | ||
| − | + | ||
| − | <!- | + | <!doctype html> |
| − | < | + | <html lang="en"> |
| − | < | + | <head> |
| − | + | <meta charset="UTF-8"> | |
| + | <meta name="viewport" | ||
| + | <meta http-equiv="Refresh" content="3"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <h1>Imágenes</h1> | ||
| + | |||
| + | <?php | ||
| + | foreach ($posiciones as $posicion) { | ||
| + | echo "<img width='300' src='$imagenes[$posicion]'>"; | ||
| + | } | ||
| + | ?> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | |||
| + | </source> | ||
| + | }} | ||
===Tienda de verduras=== | ===Tienda de verduras=== | ||
Dada una tienda de verduras con los siguientes productos | Dada una tienda de verduras con los siguientes productos | ||
Revisión de 01:38 16 feb 2022
|
|
Tip: Para recargar de forma periódica la página pasados unos segundos podemos usar el meta de html
<META HTTP-EQUIV=Refresh CONTENT="5; URL=vuestra_pagina.php">
"https://image.shutterstock.com/image-photo/young-woman-skateboarder-skateboarding-city-600w-664570948.jpg" "https://gratisography.com/wp-content/uploads/2019/05/shutterstock-its-not-stock-block-new.jpg" "https://www.cerotec.net/data/fotos/gratisography.jpg" "https://cdn.pixabay.com/photo/2019/09/29/20/34/athens-4514311__340.jpg" "https://cdn.pixabay.com/photo/2019/10/24/18/36/forest-4574893__340.jpg" "https://cdn.pixabay.com/photo/2015/09/26/13/25/halloween-959049__340.jpg" "https://cdn.pixabay.com/photo/2019/09/11/09/27/people-4468350__340.jpg" "https://cdn.pixabay.com/photo/2019/10/23/18/58/malai-4572548__340.jpg" "https://cdn.pixabay.com/photo/2019/06/25/05/19/waterfall-4297450__340.jpg" "https://cdn.pixabay.com/photo/2019/10/23/10/47/aesthetic-4571211__340.jpg" "https://cdn.pixabay.com/photo/2019/10/23/18/32/freudenberg-4572410__340.jpg"
| Posible solución |
|---|
<?php //Declaramos el array $imagenes = [ "https://image.shutterstock.com/image-photo/young-woman-skateboarder-skateboarding-city-600w-664570948.jpg", "https://gratisography.com/wp-content/uploads/2019/05/shutterstock-its-not-stock-block-new.jpg", "https://www.cerotec.net/data/fotos/gratisography.jpg", "https://cdn.pixabay.com/photo/2019/09/29/20/34/athens-4514311__340.jpg", "https://cdn.pixabay.com/photo/2019/10/24/18/36/forest-4574893__340.jpg", "https://cdn.pixabay.com/photo/2015/09/26/13/25/halloween-959049__340.jpg", "https://cdn.pixabay.com/photo/2019/09/11/09/27/people-4468350__340.jpg", "https://cdn.pixabay.com/photo/2019/10/23/18/58/malai-4572548__340.jpg", "https://cdn.pixabay.com/photo/2019/06/25/05/19/waterfall-4297450__340.jpg", "https://cdn.pixabay.com/photo/2019/10/23/10/47/aesthetic-4571211__340.jpg", "https://cdn.pixabay.com/photo/2019/10/23/18/32/freudenberg-4572410__340.jpg" ]; /*Primera opción de solución para obtener las tres posiciones*/ //Generar 3 posiciones aleatorias NO REPETIDAS $size = sizeof($imagenes)-1; $pos1 = rand (0,$size); //Generamos la segunda posición $pos2 = rand (0,$size); //Verificamos que no coincida con la primera while ($pos2==$pos1) $pos2 = rand (0,$size); //Generamos la tercera posición $pos3 = rand (0,$size); //Verificamos que no coincida con la primera ni con la segunda while (($pos3==$pos2)||( $pos3 == $pos1)) $pos3 = rand (0,$size); $posiciones =[ $pos1, $pos2, $pos3]; /*Segunda opción de solución para obtener las tres posiciones*/ /*En este caso usamos la estructura do{..}while(); en lugar de un wile Esta estructura a diferencia de la anterior, siempre va a ejecutar una vez el contenido de la estructura de control. */ //Generar 3 posiciones aleatorias NO REPETIDAS $size = sizeof($imagenes)-1; $pos1 = rand (0,$size); //Generamos la segunda posición do { $pos2 = rand(0, $size); }while ($pos2==$pos1); //Verificamos que no coincida con la primera //Generamos la tercera posición do { $pos3 = rand(0, $size); }while (($pos3==$pos2)||( $pos3 == $pos1)); //Verificamos que no coincida con la primera ni con la segunda $posiciones =[ $pos1, $pos2, $pos3]; /*Tercera opción Usamos la función array_rand Esta función me retorna posiciones aleatorias de un array, y me lo retorna en otro array */ $posiciones = array_rand($imagenes, 3); //Prueba a hacer un var_dump de $posiciones ?> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" <meta http-equiv="Refresh" content="3"> <title>Document</title> </head> <body> <h1>Imágenes</h1> <?php foreach ($posiciones as $posicion) { echo "<img width='300' src='$imagenes[$posicion]'>"; } ?> </body> </html> |
Tienda de verduras
Dada una tienda de verduras con los siguientes productos $productos = [
'lechuga' => ['unidades' => 200,
'precio' => 0.90],
'tomates' =>['unidades' => 2000,
'precio' => 2.15],
'cebollas' =>['unidades' => 3200,
'precio' => 0.49],
'fresas' =>['unidades' => 4800,
'precio' => 4.50],
'manzanas' =>['unidades' => 2500,
'precio' => 2.10],
];
- Realiza una aplicación con un formulario para poder comprar productos
- Tras la compra se visualizará la factura del producto siempre que haya unidades
- Se mostrará las unidades que quedan de cada producto
Contar accesos de usuarios identificados
- Vamos a realizar un recorrido de un array asociativo de varios niveles.
- Realizaremos un estudio del array y luego lo recorreremos
|
- Puedes ver este ejercico en esta url de donde está adaptado http://www.tecn.upf.es/~ocelma/cpom/practicas/ es el ejercicio 12
- Ficheros
Artista.pdf Este fichero es un css para el ejercicios
Contenido del ArrayAsociativo.php
Planteando la solución
Contenido del array
- Para ver el array una buena forma es cargarlo en un fichero php y hacer o bien un var_dump o bien un print_r
<?php require_once ("datos.php"); var_dump( $artistas ); ?>
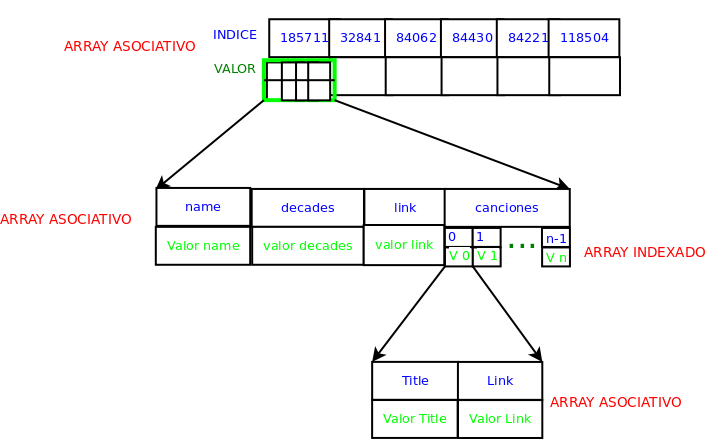
- A partir de él podemos mostrar la siguiente imagen que describe el aray
- Observamos que en primera instancia tengo un array asociativo de 6 índices cuyos valores son
185711, 32841, 84062, 84430, 84221, 118504
- Cada posición tiene como valor un array asociativo de 4 posiciones cuyos índices tiene los valores
name decades link canciones
- La posición name directamente tiene un valor string que es el nombre del artista
- La posición decades tiene un valor string que es la década de ese cantante
- La posición link tiene un valor string que es un url a una página con información sobre el artista
- La posición canciones es un array indexado de tantas posicione como canciones tenga el artista
- Cada posición del array indexado canciones es un array asociativo con dos índices
title link
- La posición title es un string con el título de la canción
- La posición link es un string con un url donde se puede oir la canción (Actualmente ya no están alojadas en esa posición)