- Vamos a realizar un recorrido de un array asociativo de varios niveles.
- Realizaremos un estudio del array y luego lo recorreremos
- Dado un fichero que contiene un array asociativo
- El array contiene información de cantantes y de cada cantante su nombre, su década y canciones que tiene
- Se trata que trabajes en dos aspectos que se complementas
- Entender y explicar el contenido del array, es decir si es asociativo o indexado y los indices que tiene. Si una posición es un array a su vez procedemos a explicarlo igualmente
- Posteriormente lo recorreremos mostrando información de los cantantes y para cantante sus canciones
- Para hacer esta parte facilito un pequeño css y consistiría en aplicar el div cantante y el div canciones
- Ficheros
Artista.pdf Este fichero es un css para el ejercicios
Contenido del ArrayAsociativo.php
| [▼]datos.php |
|---|
<?php
$artistas = array(
185711 => array(
"name" => 'Pearl Jam',
"decades" => '(1990,2000)',
"link" => 'http://www.mp3.com/search.php?stype=artist&query=Pearl+Jam&action=Search',
"songs" => array(
array(
"title" => 'NO WAY',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/yield/03-no_way.mp3',
),
array(
"title" => 'HUMMUS',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/yield/14-hummus.mp3',
),
array(
"title" => 'LEASH',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/vs./11-leash.mp3',
),
array(
"title" => 'GIVEN TO FLY',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/10-given_to_fly.mp3',
),
array(
"title" => 'NOTHING AS IT SEEMS',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/13-nothing_as_it_seems.mp3',
),
array(
"title" => 'SAVE YOU',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/16-save_you.mp3',
),
array(
"title" => 'EVEN FLOW',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/03-even_flow.mp3',
),
array(
"title" => 'ANIMAL',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/06-animal.mp3',
),
array(
"title" => 'REARVIEWMIRROR',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/09-rearviewmirror.mp3',
),
array(
"title" => 'SPIN THE BLACK CIRCLE',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/p/pearl_jam/rearviewmirror_greatest_hits_199/10-spin_the_black_circle.mp3',
),
)
),
32841 => array(
"name" => 'Bo Diddley',
"decades" => '(1950,1960,1970,1980,1990,2000)',
"city" => 'McComb',
"country" => 'US',
"link" => 'http://www.mp3.com/search.php?stype=artist&query=Bo+Diddley&action=Search',
"songs" => array(
array(
"title" => 'WHO DO YOU LOVE?',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/guitar_legends/03-who_do_you_love%3F.mp3',
),
array(
"title" => 'ROAD RUNNER',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/guitar_legends/06-road_runner.mp3',
),
array(
"title" => 'YOU CAN\'T JUDGE A BOOK BY IT\'S COVER',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/guitar_legends/08-you_can_t_judge_a_book_by_it_s_c.mp3',
),
array(
"title" => 'OOH BABY',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/guitar_legends/10-ooh_baby.mp3',
),
array(
"title" => 'DIDDLEY DADDY',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/martin_scorsese_presents_the_blu/14-diddley_daddy.mp3',
),
array(
"title" => 'WHO DO YOU LOVE',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/martin_scorsese_presents_the_blu/19-who_do_you_love.mp3',
),
array(
"title" => 'I\'M A MAN',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/b/bo_diddley/chess_blues_classics_1947_-_1956/12-i_m_a_man.mp3',
),
),
),
84062 => array(
"name" => 'The Cult',
"decades" => '(1980,1990,2000)',
"city" => 'Bradford',
"country" => 'GB',
"link" => 'http://www.mp3.com/search.php?stype=artist&query=The+Cult&action=Search',
"songs" => array(
array(
"title" => 'THE WITCH (EDIT)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/05-the_witch_edit.mp3',
),
array(
"title" => 'REVOLUTION (EDIT)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/06-revolution_edit.mp3',
),
array(
"title" => 'LOVE REMOVAL MACHINE',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/07-love_removal_machine.mp3',
),
array(
"title" => 'RAIN',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/08-rain.mp3',
),
array(
"title" => 'IN THE CLOUDS',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/09-in_the_clouds.mp3',
),
array(
"title" => 'COMING DOWN (EDIT)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/10-coming_down_edit.mp3',
),
array(
"title" => 'EDIE (CIAO BABY) [EDIT]',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/11-edie_ciao_baby_%5Bedit%5D.mp3',
),
array(
"title" => 'HEART OF SOUL (EDIT)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/12-heart_of_soul_edit.mp3',
),
array(
"title" => 'WILD FLOWER',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/13-wild_flower.mp3',
),
array(
"title" => 'STAR (EDIT)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/the_cult/pure_cult_-_the_singles_1984-199/14-star_edit.mp3',
),
),
),
84430 => array(
"name" => 'Twisted Sister',
"decades" => '(1970,1980)',
"link" => 'http://www.mp3.com/search.php?stype=artist&query=Twisted+Sister&action=Search',
"songs" => array(
array(
"title" => 'LET THE GOOD TIMES ROLL/FEEL SO FINE (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/big_hits_and_nasty_cuts%3A_the_bes/16-let_the_good_times_roll_feel_so_.mp3',
),
array(
"title" => 'THE KIDS ARE BACK',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/big_hits_and_nasty_cuts%3A_the_bes/06-the_kids_are_back.mp3',
),
array(
"title" => 'I AM (I\'M ME)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/big_hits_and_nasty_cuts%3A_the_bes/03-i_am_i_m_me.mp3',
),
array(
"title" => 'YOU CAN\'T STOP ROCK \'N ROLL',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/big_hits_and_nasty_cuts%3A_the_bes/05-you_can_t_stop_rock_n_roll.mp3',
),
array(
"title" => 'I WANNA ROCK',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/big_hits_and_nasty_cuts%3A_the_bes/02-i_wanna_rock.mp3',
),
array(
"title" => 'I\'LL NEVER GROW UP, NOW!',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/big_hits_and_nasty_cuts%3A_the_bes/09-i_ll_never_grow_up_now!.mp3',
),
array(
"title" => 'WE\'RE NOT GONNA TAKE IT',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/feel_the_noiz_-_the_best_of_meta/01-we_re_not_gonna_take_it.mp3',
),
array(
"title" => 'THE PRICE',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/feel_the_love_-_the_best_of_powe/12-the_price.mp3',
),
array(
"title" => 'LIKE A KNIFE IN THE BACK',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/you_can_t_stop_rock_n_roll/02-like_a_knife_in_the_back.mp3',
),
array(
"title" => 'RIDE TO LIVE, LIVE TO RIDE',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/t/twisted_sister/you_can_t_stop_rock_n_roll/03-ride_to_live_live_to_ride.mp3',
),
),
),
84221 => array(
"name" => 'The New York Dolls',
"decades" => '(1970)',
"city" => 'New York',
"country" => 'US',
"link" => 'http://www.mp3.com/search.php?stype=artist&query=The+New+York+Dolls&action=Search',
"songs" => array(
array(
"title" => 'HOOCHIE COOCHIE MAN',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/16-hoochie_coochie_man.mp3',
),
array(
"title" => 'GREAT BIG KISS',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/17-great_big_kiss.mp3',
),
array(
"title" => 'VIETNAMESE BABY',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/18-vietnamese_baby.mp3',
),
array(
"title" => 'BABYLON',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/19-babylon.mp3',
),
array(
"title" => 'RED PLANET LEATHER (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/01-red_planet_leather_live.mp3',
),
array(
"title" => 'ON FIRE (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/02-on_fire_live.mp3',
),
array(
"title" => 'SOMETHING ELSE (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/03-something_else_live.mp3',
),
array(
"title" => 'DADDY ROLLING STONE (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/04-daddy_rolling_stone_live.mp3',
),
array(
"title" => 'AIN\'T GOT NO HOME / DIZZY MISS LIZZIE (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/05-ain_t_got_no_home_dizzy_miss_liz.mp3',
),
array(
"title" => 'GIRLS, GIRLS GIRLS (LIVE)',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/n/new_york_dolls/great_big_kiss/06-girls_girls_girls_live.mp3',
),
),
),
118504 => array(
"name" => 'Marc Bolan',
"decades" => '(1960,1970)',
"city" => 'London',
"country" => 'GB',
"link" => 'http://www.mp3.com/search.php?stype=artist&query=Marc+Bolan&action=Search',
"songs" => array(
array(
"title" => 'JASPER C. DEBUSSY',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/01-jasper_c._debussy.mp3',
),
array(
"title" => 'HIPPY GUMBO',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/02-hippy_gumbo.mp3',
),
array(
"title" => 'MISFIT',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/03-misfit.mp3',
),
array(
"title" => 'THE LILAC HAND OF MENTHOL DAN',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/04-the_lilac_hand_of_menthol_dan.mp3',
),
array(
"title" => 'BLACK AND WHITE INCIDENT',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/05-black_and_white_incident.mp3',
),
array(
"title" => 'JASMINE \'49',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/06-jasmine_49.mp3',
),
array(
"title" => 'CAT BLACK',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/07-cat_black.mp3',
),
array(
"title" => 'YOU GOT THE POWER',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/08-you_got_the_power.mp3',
),
array(
"title" => 'EASTERN SPELL',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/09-eastern_spell.mp3',
),
array(
"title" => 'CHARLIE',
"link" => 'http://mtgdb.iua.upf.edu/total/audio/mp3/m/marc_bolan/the_beginning_of_doves/10-charlie.mp3',
),
),
),
);
?> |
- Para ver el array una buena forma es cargarlo en un fichero php y hacer o bien un var_dump o bien un print_r
<?php
require_once ("datos.php");
var_dump( $artistas );
?>
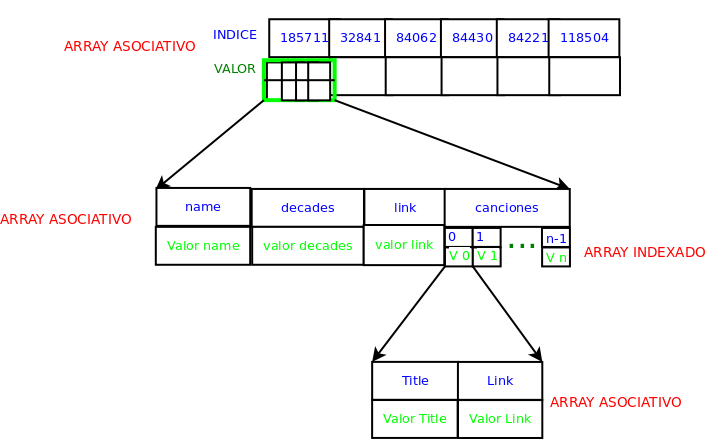
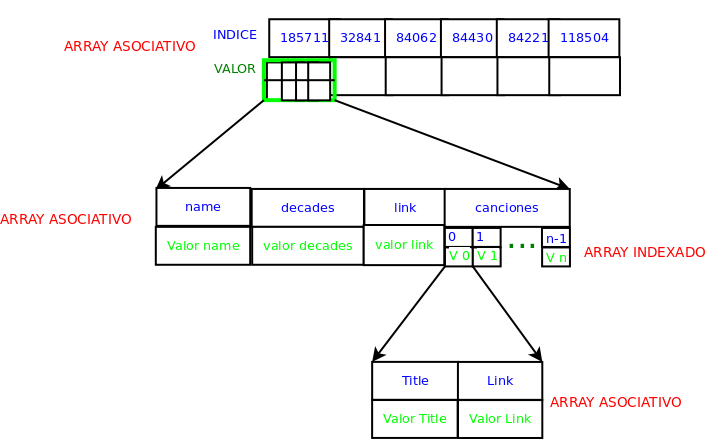
- A partir de él podemos mostrar la siguiente imagen que describe el aray

- Observamos que en primera instancia tengo un array asociativo de 6 índices cuyos valores son
185711, 32841, 84062, 84430, 84221, 118504
- Cada posición tiene como valor un array asociativo de 4 posiciones cuyos índices tiene los valores
name decades link canciones
- La posición name directamente tiene un valor string que es el nombre del artista
- La posición decades tiene un valor string que es la década de ese cantante
- La posición link tiene un valor string que es un url a una página con información sobre el artista
- La posición canciones es un array indexado de tantas posicione como canciones tenga el artista
- Cada posición del array indexado canciones es un array asociativo con dos índices
title link
- La posición title es un string con el título de la canción
- La posición link es un string con un url donde se puede oir la canción (Actualmente ya no están alojadas en esa posición)
|