Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T1/formularios/practica»
De WikiEducator
| (40 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/dwes/B2T1/formularios/nav}} | {{:Usuario:ManuelRomero/dwes/B2T1/formularios/nav}} | ||
| − | {{ | + | {{MRM_Actividad|Title=Práctica 1 de repaso| |
| − | * | + | ===Realiza una ficha de inscripción=== |
| − | + | *Haz un formulario para recoger datos de una persona | |
| − | + | *En el formulario has de solicitar los datos habituales, de forma que uses todos los inputs de html | |
| − | + | *Aquí tienes un listado de todos los inputs | |
| − | * | + | https://www.w3schools.com/html/html_form_input_types.asp |
| − | + | *Intenta insertar también una foto y recogerla como file | |
| − | * | + | *Todas las validaciones se realizan en el servidor, de forma que si algún dato no es correcto, se volverá a entregar el fichero index.php de forma que aparezcan los datos que eran correctos, y el que no fuera correcto, tendrá un texto al lado del input en rojo que indique que el dato no es correcto |
| − | + | *Cuando todos los datos sean correctos (deben de ser todos obligatorios), se mostará en plan de ficha. | |
| − | + | }} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Juego de adivinar un número=== | ||
| + | ;Se trata de hacer un juego para que la aplicación adivine un número que tu pienses | ||
| + | *La aplicación me mostrará 3 opciones | ||
| + | *El usuario pensará un número del 1 al mayor número posible según la opción seleccionada | ||
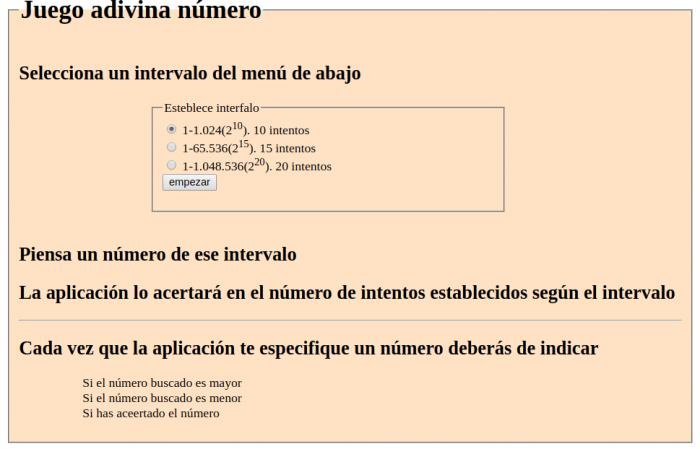
| + | *Una posible pantalla inicial del juego podría ser | ||
| + | [[imagen:adivina1.png|700px]] | ||
| + | |||
| + | <hr / >{{MRM_Actividad|Title=Requisitos de la práctica| | ||
| + | *Como hemos indicado, '''''el usuario de la aplicación piensa un número en el intervalo establecido'''''. | ||
| + | *Después la aplicación, en diferentes intentos procederá a adivinarlo. | ||
| + | *La aplicación deberá usar la búsqueda dicotómica o algoritmica del número y así siempre lo acertará. | ||
| + | *En cada iteración le informará de si el número que te especifica es '''menor, mayor o si lo ha acertado'''. | ||
| + | *El número de intentos que hay, queda establecido según la opción seleccionada. | ||
| + | *En cualquier momento podrás reiniciar el juego mientras estás jugando. | ||
| + | **(Se calculará otro número y tendrás 10 intentos de nuevo) | ||
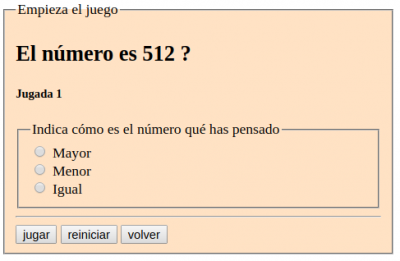
| + | *La pantalla de jugar podría ser | ||
| + | [[imagen:adivina2.png|400px]] | ||
| + | <hr / > | ||
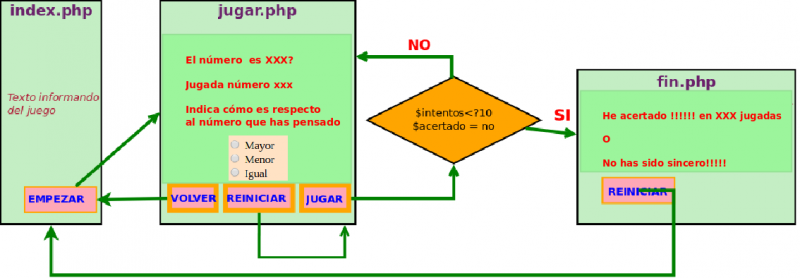
| + | *Deberás de tener tres fichero: | ||
| + | #index.html que te generará la información | ||
| + | #jugar.php que es es juego | ||
| + | #fin.php cuando termine la partida con la información del juego realizado.<br /> | ||
| + | [[imagen:adivina3.png|800px]] | ||
| + | <hr /> | ||
| + | *Selecciona la práctica 3 en la siguiente url | ||
| + | http://manuel.infenlaces.com/ | ||
}} | }} | ||
| + | |||
| + | |||
| + | <!-- | ||
| + | {{Plegable|hide|juego adivinar: index.html| | ||
| + | <source lang=php> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Adivina número</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <fieldset style="width: 60%;float:left;margin-left: 20%; background: bisque"> | ||
| + | <legend><h1>Juego adivina número</h1></legend> | ||
| + | |||
| + | |||
| + | <h2> Debes de adivinar un número que yo genero</h2> | ||
| + | <h2> El número está entre 0 y 1024</h2> | ||
| + | <h2> Cada vez que verifiques yo te diré</h2> | ||
| + | <ul> | ||
| + | <ol>Si el número buscado es mayor</ol> | ||
| + | <ol>Si el número buscado es menor</ol> | ||
| + | <ol>Si has aceertado el número</ol> | ||
| + | </ul> | ||
| + | <h2> Tienes 10 intentos</h2> | ||
| + | <h2> Se te indicará el número de intentos que llevas</h2> | ||
| + | <form action="jugar.php"><input type="submit" value="Empezar juego"></form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | {{Plegable|hide|jugar.php| | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | switch ($_POST['enviar']) { | ||
| + | case 'jugar': | ||
| + | $numero_adivinar = filter_input(INPUT_POST, 'numAdivinar'); | ||
| + | $intentos = filter_input(INPUT_POST, 'intentos'); | ||
| + | $numero = filter_input(INPUT_POST, 'numero'); | ||
| + | $intentos++; | ||
| + | $msj = valida($numero_adivinar, $numero); | ||
| + | if ($msj === "FIN") | ||
| + | terminar(true); | ||
| + | if ($intentos === 10) | ||
| + | terminar(false); | ||
| + | $msj.="<br />Llevas $intentos intentos restan " . (10 - $intentos); | ||
| + | $reiniciar = ""; | ||
| + | break; | ||
| + | case 'volver': | ||
| + | header("Location:index.php"); | ||
| + | exit(); | ||
| + | |||
| + | case 'reiniciar': | ||
| + | $numero_adivinar = rand(0, 1024); | ||
| + | $msj = "Volvemos a empezar el juego"; | ||
| + | $intentos = 0; | ||
| + | $reiniciar = "disabled"; | ||
| + | break; | ||
| + | |||
| + | default: //vengo del index | ||
| + | $numero_adivinar = rand(0, 1024); | ||
| + | $msj = "Vamos a empezar a jugar, inserta un número"; | ||
| + | $reiniciar = "disabled"; | ||
| + | $intentos = 0; | ||
| + | } | ||
| + | |||
| + | function valida($numero_adivinar, $numero) { | ||
| + | switch (true) { | ||
| + | case ($numero > $numero_adivinar): | ||
| + | $msj = "El número $numero es MAYOR que el número buscado"; | ||
| + | |||
| + | break; | ||
| + | case ($numero < $numero_adivinar): | ||
| + | $msj = "El número $numero es MENOR que el número buscado"; | ||
| + | break; | ||
| + | case ($numero === $numero_adivinar): | ||
| + | $msj = "FIN"; | ||
| + | break; | ||
| + | } | ||
| + | return $msj; | ||
| + | } | ||
| + | |||
| + | function terminar($estado) { | ||
| + | global $msj, $numero, $intentos, $numero_adivinar, $reiniciar; | ||
| + | if ($estado === true) { | ||
| + | $msj = "FELICIDADES,$numero ES EL NÚMERO BUSCADO<br />"; | ||
| + | $msj.="Lo has acertado en $intentos intentos"; | ||
| + | $reiniciar = disabled; | ||
| + | $intentos = 0; | ||
| + | } else { | ||
| + | $msj = "HAS TERMINADO TUS INTENTOS<br />"; | ||
| + | $msj.="El número buscado es $numero_adivinar<br />"; | ||
| + | $msj.="Buena suerte para la próxima vez"; | ||
| + | |||
| + | $reiniciar = disabled; | ||
| + | $intentos = 0; | ||
| + | } | ||
| + | } | ||
| + | ?> | ||
| + | |||
| + | |||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta char3="viewport" | ||
| + | content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body style="width: 60%;float:left;margin-left: 20%; "> | ||
| + | |||
| + | <h3><?php echo $msj ?></h3> | ||
| + | <fieldset style="width:30%;background:bisque "> | ||
| + | <legend>Empieza el juego</legend> | ||
| + | <form action="jugar.php" method="POST" > | ||
| + | Escribe un número <input type="text" name="numero" id=""> | ||
| + | <hr /> | ||
| + | <input type="submit" value="jugar" name="enviar" > | ||
| + | <input type="submit" value="reiniciar" name="enviar" <?php echo $reiniciar ?> > | ||
| + | <input type="submit" value="volver" name="enviar" > | ||
| + | <input type="hidden" value="<?php echo $intentos ?>" name="intentos"> | ||
| + | <input type="hidden" value="<?php echo $numero_adivinar ?>" name="numAdivinar"> | ||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | --> | ||
| + | |||
| + | |||
| + | *Realizaremos esta práctica siguiendo o implementando los siguientes requisitos | ||
| + | #RF1: El fichero '''''index.php''''' me informará del juego | ||
| + | #RF2: El mismo fichero '''''index.php''''' me mostrará las opciones (ver imagen anterior) | ||
| + | #RF3: El fichero '''''index.php''''' tendrá un botón para empezar el juego | ||
| + | #RNF1: Deberemos identificar todas las variables que necesito | ||
| + | ##Realiza un análisis de juego | ||
| + | ##Juega directamente y anótate todas las variables que necesitas (''$jugada, $max, $min, $intentos,...'''). | ||
| + | #RF4 En el primer acceso a '''''jugar.php''''' inicializo las variables | ||
| + | #RF5 Establece la estrategia (inputs:hidden) para pasar los valores de las variables | ||
| + | #RF6 Actualiza las variables según jugada y apúntales en los hidden para la siguiente jugada | ||
| + | #RF7 Controla el fin del juego (exceder el número de jugadas o haber acertado el número) | ||
| + | *Se pide también que lleves un log, donde anotes la hora (minutos y segundos) de cada jugada, especificando el número de jugada y el número aportado. | ||
Última revisión de 21:15 2 abr 2020
Realiza una ficha de inscripción
https://www.w3schools.com/html/html_form_input_types.asp
|
Juego de adivinar un número
- Se trata de hacer un juego para que la aplicación adivine un número que tu pienses
- La aplicación me mostrará 3 opciones
- El usuario pensará un número del 1 al mayor número posible según la opción seleccionada
- Una posible pantalla inicial del juego podría ser
**(Se calculará otro número y tendrás 10 intentos de nuevo)
http://manuel.infenlaces.com/
|
- Realizaremos esta práctica siguiendo o implementando los siguientes requisitos
- RF1: El fichero index.php me informará del juego
- RF2: El mismo fichero index.php me mostrará las opciones (ver imagen anterior)
- RF3: El fichero index.php tendrá un botón para empezar el juego
- RNF1: Deberemos identificar todas las variables que necesito
- Realiza un análisis de juego
- Juega directamente y anótate todas las variables que necesitas ($jugada, $max, $min, $intentos,...').
- RF4 En el primer acceso a jugar.php inicializo las variables
- RF5 Establece la estrategia (inputs:hidden) para pasar los valores de las variables
- RF6 Actualiza las variables según jugada y apúntales en los hidden para la siguiente jugada
- RF7 Controla el fin del juego (exceder el número de jugadas o haber acertado el número)
- Se pide también que lleves un log, donde anotes la hora (minutos y segundos) de cada jugada, especificando el número de jugada y el número aportado.