Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/php/POO/practica»
De WikiEducator
(→Calculadora Real/Racional) |
|||
| Línea 11: | Línea 11: | ||
##según los operandos sean reales o racionales el operador división será '''''/''''' o ''''':''''' respectivamente | ##según los operandos sean reales o racionales el operador división será '''''/''''' o ''''':''''' respectivamente | ||
*El tipo de operación, la deberemos obtener según nos indique un método stático de la clase operación según se indica más abajo. | *El tipo de operación, la deberemos obtener según nos indique un método stático de la clase operación según se indica más abajo. | ||
| − | *En | + | *En la pantalla mostraremos un pequeño texto explicativo y una caja de texto donde el usuario podrá interactuar |
| + | [[Archivo:PracticaCalculadoraIndex.png|400px]] | ||
| − | [ | + | |
| − | + | *Vamos a aplicar una pequeña css para la pantalla | |
| + | {{Plegable|hide|CSS para práctica de la calculadora| | ||
| + | <source lang=css> | ||
| + | fieldset{ | ||
| + | border: 0.25em solid; | ||
| + | align : center; | ||
| + | position: absolute; | ||
| + | left: 55%; | ||
| + | top: 20%; | ||
| + | margin-left: -115px; | ||
| + | margin-top: -80px; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | fieldset#rtdo{ | ||
| + | border: 0.25em solid; | ||
| + | position: absolute; | ||
| + | left: 55%; | ||
| + | top: 55%; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | fieldset#ayuda{ | ||
| + | border: 0.25em solid; | ||
| + | position: absolute; | ||
| + | left: 10%; | ||
| + | top: 20%; | ||
| + | padding:10px; | ||
| + | background-color: #eee; | ||
| + | } | ||
| + | |||
| + | legend{ | ||
| + | font-size: 2em; | ||
| + | color: green; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | input[type=submit] { | ||
| + | padding:5px 15px 10px 10px; | ||
| + | background:#ccc; | ||
| + | border:2; | ||
| + | cursor:pointer; | ||
| + | -webkit-border-radius: 5px; | ||
| + | border-radius: 5px; | ||
| + | margin: 1em; | ||
| + | font-size: 1em; | ||
| + | } | ||
| + | label{ | ||
| + | font-weight: bold; | ||
| + | font-size : 1.5em; | ||
| + | margin: 0.65em; | ||
| + | |||
| + | } | ||
| + | input[type=text]{ | ||
| + | font-weight: bold; | ||
| + | font-size : 1.5em; | ||
| + | padding: 1em 1em 1em 1em; | ||
| + | margin: 1em 1em 1em 1em; | ||
| + | } | ||
| + | #texhelp{ | ||
| + | font-size : 1.2em; | ||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | Si en esa caja de texto el usuario insertará algo del tipo | ||
9/8+4/7 | 9/8+4/7 | ||
o | o | ||
9.4 / 2 | 9.4 / 2 | ||
| − | *Al presionar intro aparecerá un texto (en el primer caso | + | o |
| − | + | 9/6:6 | |
| − | + | o (Este es un caso de error) | |
| − | + | 9/5*5.6 | |
| − | + | *Al presionar intro aparecerá un texto (en el primer caso 9/8+4/7) | |
| − | + | [[Archivo:PracticaCalculadoraUso1.png|400px]] | |
| − | *En el | + | *En el segundo caso ( 9.4 / 2) |
| + | [[Archivo:PracticaCalculadoraUso2.png|400px]] | ||
| + | *En el tercer caso ( 9/6:6) | ||
| + | [[Archivo:PracticaCalculadoraUso3.png|400px]] | ||
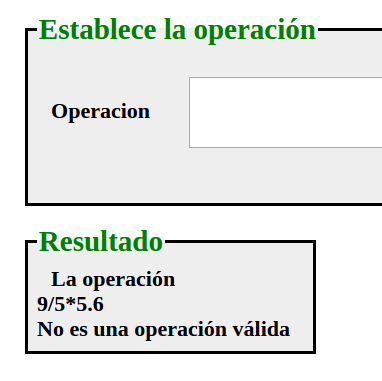
| + | *En el cuarto caso es erróneo ( 9/5*5.6 ) | ||
| + | [[Archivo:PracticaCalculadoraUso4.png|400px]] | ||
| + | |||
<h3> 9.4/2=3.7</h3> | <h3> 9.4/2=3.7</h3> | ||
<h4>Operando 1 = 9.4</h4> | <h4>Operando 1 = 9.4</h4> | ||
Revisión de 09:28 16 ene 2017
Calculadora Real/Racional
- Se pide que realicemos una aplicación web que resuelva cálculos aritméticos con operadores reales o racionales
- La operación se insertará en una caja de texto
- La operación tendrá el siguiente formato
OP1 operador OP2
- Donde
- OP1 es un operador real o racional
- operador es una operación que puede ser +,-,*,/,:.
- según los operandos sean reales o racionales el operador división será / o : respectivamente
- El tipo de operación, la deberemos obtener según nos indique un método stático de la clase operación según se indica más abajo.
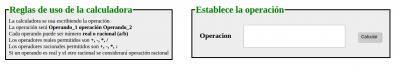
- En la pantalla mostraremos un pequeño texto explicativo y una caja de texto donde el usuario podrá interactuar
- Vamos a aplicar una pequeña css para la pantalla
| [▼]CSS para práctica de la calculadora |
|---|
Si en esa caja de texto el usuario insertará algo del tipo
9/8+4/7
o
9.4 / 2
o 9/6:6 o (Este es un caso de error) 9/5*5.6
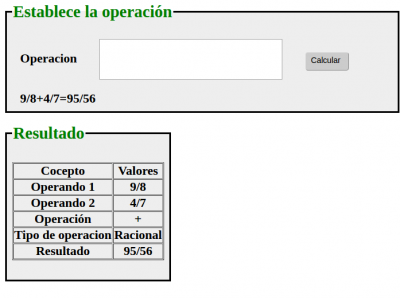
- Al presionar intro aparecerá un texto (en el primer caso 9/8+4/7)
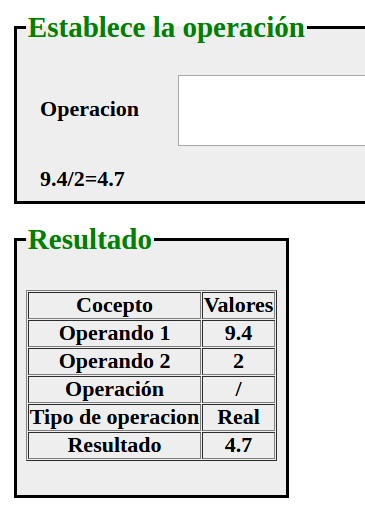
- En el segundo caso ( 9.4 / 2)
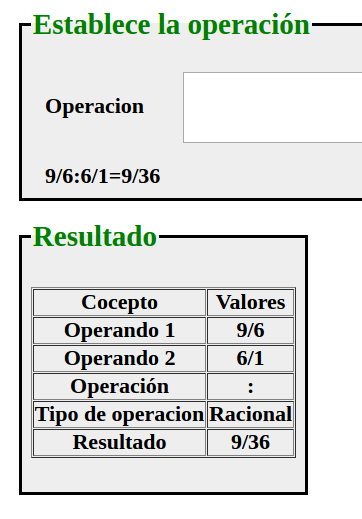
- En el tercer caso ( 9/6:6)
- En el cuarto caso es erróneo ( 9/5*5.6 )
9.4/2=3.7
Operando 1 = 9.4
Operando 2 = 2
Tipo de operación /
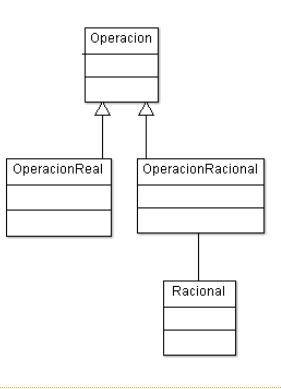
- Para realizar este ejercicio, tendremos que implementar las siguientes clases según aparece en el dibujo
- Es obligatorio usar esta jerarquía de clase.
- Todos los atributos private o protected (no debe de haber atributos public)
- Los métodos según correspondan serán private protected o public
- A continuación una descripción de las clases.
Descripción de la idea de la práctica
|
- Racional (p.e 10/6)
- Propiedades
- Num (p.e 10)
- Den (p.e 6)
- Métodos
- constructor. Hay que sobrecargarlo según se indica
$a = new Racional(); //Crea el racional 1/1 $a= new Racional (10); //Crea el racional 10/1 $a = new Racional(10,6); //Crea el racional 10/6 $a = new Racional("10/6");//Crea el racional 10/6 $a = new Racional("10");//Crea el racional 10/6 No hace falta recoger otras situaciones no deseadas, no obstante si se hace se debería de crear el Racional 1/1
- 'asigna. También se pide que está sobrecargado
$a = new Racional(); //Crea el racional 1/1 $a->asigna(10); //Asigna al raciona a el valor 10/1 $a->asigna(10,6); //Asigna al raciona a el valor 10/6 $a->asigna("10/6");//Asigna al raciona a el valor 10/6 $a->asigna(); //Asigna al raciona a el valor 1/1 $a->asigna("11");//Asigna al raciona a el valor 11/1
- simplifica() Simplifica si se puede numerador y denominador (Utilizar el método de Euclides (mcd))
- suma
- resta
- multiplica
- divide
- Todos estos métodos operan con un argumento racional y retorna un Racional resultado de operarse él mismo con el racional que pasamos como argumento
//En la clase public function suma (Racional $b) { $numResultado = ....; $denResultado = .... $resultado = new Racional...... return $resultado; } ..... //En el programa que use la clase $a = new Racional("5/6"); $b = new Racional (6,4); $c= $a->sumar($b); echo "$a+$b=$c"//Me visualizará 5/6+6/4=56/24, o bien simplificado 7/3
- Por defecto todas las operaciones se deben de facilitar con el racional simplificado, salvo que se pase en la operación un segundo parámetro a valor false, en cuyo caso no se simplifica y se da el valor sin simplificar
- Operación
- Como vemos en el diagrama va a tener algún método abstracto, por lo que la vamos a considerar abstracta
- Propiedades
- Operando1 es un atributo que podrá ser real o racional, pero como en php no hay que declarar tipos, nos va bien
- Operando2 igual
- Operación será la cadena de caracteres que el usuario inserte en la caja de texto.
- Operador es el carácter que indica el tipo de operación que se quiere realizar.
- Resultado es el resultado de la operación, puede ser real o racional
- Esta clase descompondrá la operación y generará un resultado
- Métodos
- Los que consideres.
- OpReal
- Realiza una operación real
- OpRacional
- Realiza una operación racional