Diferencia entre revisiones de «Usuario:ManuelRomero/PHPBasico/formularios/Practica»
De WikiEducator
(Página creada con «{{Usuario:ManuelRomero/PHPBasico/formularios/nav}} __NOTOC__ ===Enunciado=== {{Objetivo |Se trata de hacer un sitio web donde haya algo de las tecnologías vistas CSS, Html...») |
|||
| Línea 7: | Línea 7: | ||
===Enunciado=== | ===Enunciado=== | ||
Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido | Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido | ||
| − | [[Archivo: | + | [[Archivo:webIndex.png]] |
===Requisitos de javascript en el index=== | ===Requisitos de javascript en el index=== | ||
*Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta | *Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta | ||
| Línea 28: | Línea 28: | ||
}} | }} | ||
</div> | </div> | ||
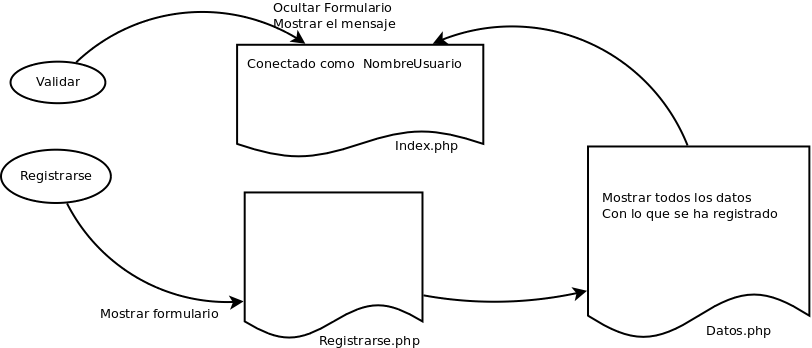
| + | [[Archivo:webLogica.png]] | ||
Revisión de 02:34 22 abr 2016
Enunciado
| Se trata de hacer un sitio web donde haya algo de las tecnologías vistas
CSS, Html, javascript y php |
Enunciado
Se trata de hacer un sitio web, cuya página inicial puede ser algo parecido

Requisitos de javascript en el index
- Sintiéndote libre para añadir imágenes, texto y funcionalidades que consideres, el formulario, antes de enviarlo se ha de validar cómo se comenta
- Los requisitos que de deben de cumplir son
nombre Alfanumérico de entre 4 y 10 caracteres Password una longitud de 6 a 8 carcacteres.
- Validar estos campos, se debe de hacer cuando demos al botón acceder (solo cuando demos a acceder).
- A continuación vamos a ver como usar y leer datos de un formulario.
|
Realiza un formulario donde pidamos al usuario datos para confeccionar una ficha
|