Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/eventos/conceptosGenerales»
De WikiEducator
< Usuario:ManuelRomero | JavaScript | eventos
(→Qué es un evento) |
|||
| (Una revisión intermedia por el mismo usuario no mostrado) | |||
| Línea 6: | Línea 6: | ||
*La forma de reaccionar ante ellas es asociar a estos atributos código javascript | *La forma de reaccionar ante ellas es asociar a estos atributos código javascript | ||
[[Archivo:Java_evento1.jpg.png]] | [[Archivo:Java_evento1.jpg.png]] | ||
| + | *No vamos a entrar a trabajar en profundidad este tema, simplemente comentar que el evento además de ser una acción en sí mismo puede ser un objeto a tratar, un objeto de la clase '''''window''''' | ||
===Clasificación de eventos=== | ===Clasificación de eventos=== | ||
*Vamos a clasificar de diferentes modos | *Vamos a clasificar de diferentes modos | ||
*En un primer nivel vamos a hablar de dos tipos de eventos | *En un primer nivel vamos a hablar de dos tipos de eventos | ||
| − | #Eventos que el usuario de la | + | #Eventos que el usuario de la aplicación va a producir (p.e. Hacer un click en el ratón) |
| − | #Eventos que ocurren en la página y que el usuario no genera de forma directa (p.e. Cargar la página) | + | #Eventos que ocurren en la página y que el usuario no genera de forma directa (p.e. Cargar la página). |
| + | *Esta forma de clasificarlo simplemente es para ver que podemos hacer cosas independientemente de la acción explícita del usuario | ||
| + | ===Principales eventos === | ||
| + | *Con html5 han aparecido muchos mas eventos que se pueden capturar: [http://www.w3schools.com/tags/ref_eventattributes.asp Lista de eventos] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | *Eventos habituales en el body: | ||
| + | <pre> | ||
| + | onload Esperando a que la página se cargue por completo | ||
| + | onUnload Cuando el usuario abandona la página | ||
| + | </pre> | ||
| + | *Eventos habituales sobre distintas etiquetas, para animaciones: | ||
| + | <pre> | ||
| + | onMouseOver Cuando el ratón está sobre el elemento | ||
| + | onMouseOut Cuando el ratón se mueve fuera del elemento | ||
| + | onClick Al hacer clic con el ratón | ||
| + | </pre> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | *Eventos de formularios | ||
| + | <pre> | ||
| + | onFocus Un elemento coge el foco | ||
| + | onBlur Un elemento pierde el foco | ||
| + | onChange Un elemento cambia | ||
| + | onSubmit Para validar los campos de un formulario antes de enviarlos | ||
| + | |||
| + | *Eventos del teclado | ||
| + | onkeypress | ||
| + | onkeyup | ||
| + | onkeydown | ||
| + | |||
| + | </pre> | ||
Última revisión de 01:00 15 mar 2016
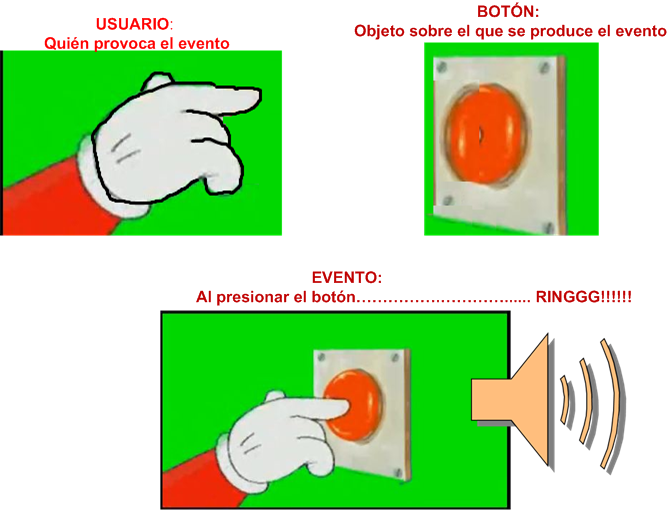
Qué es un evento
- Los eventos son acciones que ocurren en la página web y que se pueden detectar y reaccionar ante ellos
- La forma de identificar el evento son las propiedades de las etiquetas, tag o nodos
- La forma de reaccionar ante ellas es asociar a estos atributos código javascript
- No vamos a entrar a trabajar en profundidad este tema, simplemente comentar que el evento además de ser una acción en sí mismo puede ser un objeto a tratar, un objeto de la clase window
Clasificación de eventos
- Vamos a clasificar de diferentes modos
- En un primer nivel vamos a hablar de dos tipos de eventos
- Eventos que el usuario de la aplicación va a producir (p.e. Hacer un click en el ratón)
- Eventos que ocurren en la página y que el usuario no genera de forma directa (p.e. Cargar la página).
- Esta forma de clasificarlo simplemente es para ver que podemos hacer cosas independientemente de la acción explícita del usuario
Principales eventos
- Con html5 han aparecido muchos mas eventos que se pueden capturar: Lista de eventos
</div>