Usuario:ManuelRomero/JavaScript/eventos/conceptosGenerales
De WikiEducator
< Usuario:ManuelRomero | JavaScript | eventos
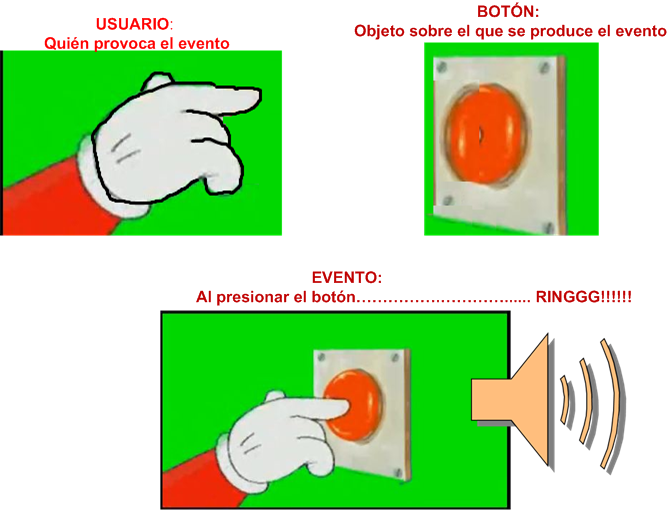
Qué es un evento
- Los eventos son acciones que ocurren en la página web y que se pueden detectar y reaccionar ante ellos
- La forma de identificar el evento son las propiedades de las etiquetas, tag o nodos
- La forma de reaccionar ante ellas es asociar a estos atributos código javascript
- No vamos a entrar a trabajar en profundidad este tema, simplemente comentar que el evento además de ser una acción en sí mismo puede ser un objeto a tratar, un objeto de la clase window
Clasificación de eventos
- Vamos a clasificar de diferentes modos
- En un primer nivel vamos a hablar de dos tipos de eventos
- Eventos que el usuario de la aplicación va a producir (p.e. Hacer un click en el ratón)
- Eventos que ocurren en la página y que el usuario no genera de forma directa (p.e. Cargar la página).
- Esta forma de clasificarlo simplemente es para ver que podemos hacer cosas independientemente de la acción explícita del usuario
Principales eventos
- Con html5 han aparecido muchos mas eventos que se pueden capturar: Lista de eventos
</div>