Diferencia entre revisiones de «ManuelRomero/proyectos/Herramientas»
De WikiEducator
(→Usando Project) |
|||
| (20 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 7: | Línea 7: | ||
<div class="slide"> | <div class="slide"> | ||
===Herramientas a utilizar=== | ===Herramientas a utilizar=== | ||
| + | *En esta parte vamos a hablar de 3 herramientas que pueden ser interesantes | ||
| + | *Es muy importante usar herramientas que nos faciliten las cosas | ||
| + | *La informática con sus herramientas juega un papel muy importante y conviene conocer herramientas disponibles | ||
| + | *¿Cual es la mejor? sin duda aquella con la que más cómodo te sientes. | ||
| + | *Usar una herramienta es la mejor forma de conocer su funcionamiento (quizá la única) | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Dia | ||
| + | https://wiki.gnome.org/Apps/Dia/Documentation | ||
| + | *Herramienta muy flexible para realizar diagramas | ||
| + | *Gran variedad de tipos de diagramas | ||
| + | *Igualmente gratuita y de fácil uso | ||
| + | *Diagramar en la realización de proyectos es muy práctico e interesanta | ||
| + | [[Imagen:logoDia.png|center|200px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;ProjectLibre | ||
| + | http://www.projectlibre.org/ | ||
| + | *Permite gestionar de forma cómoda gran cantidad de documentación de un proyecto | ||
| + | *Es de uso muy sencillo | ||
| + | *Especialmente útil para planificar y poder realizar el seguimiento de tareas | ||
| + | [[Imagen:logoProject.png|center|200px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Wikieducator | ||
| + | http://es.wikieducator.org | ||
| + | *Utilidad para crear apuntes y trasparencias de forma sencilla | ||
| + | *Se crea en la web, gratuito y bajo licencia de libre distribución | ||
| + | *Sencillo y muy útil para la educación | ||
| + | *Toda la documentación de esta charla está hecha con esta herramienta | ||
| + | [[Imagen:logoWiki.png|center|150px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
*Esta herramienta para presentaciones puede ser interesante | *Esta herramienta para presentaciones puede ser interesante | ||
*es.wikieducator.org | *es.wikieducator.org | ||
*Nos creamos una cuenta y ya se puede utilizar | *Nos creamos una cuenta y ya se puede utilizar | ||
| − | {{Actividad| | + | {{Actividad|Créate una cuenta en wiki y crear un fichero para mostrar el proyecto}} |
*Gratuita, útil y sencilla | *Gratuita, útil y sencilla | ||
*Necesario compartir todo lo que se ahí publique | *Necesario compartir todo lo que se ahí publique | ||
| Línea 17: | Línea 54: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | ===Usando el diagramador '''''DIA'''''=== |
| − | http://sourceforge.net/projects/ | + | ;Descarga para windows |
| − | + | http://sourceforge.net/projects/dia-installer/files/dia-win32-installer/0.97.2/dia-setup-0.97.2-2-unsigned.exe/download | |
| + | ;En linux está en el repositorio | ||
| + | apt-get install dia | ||
</div> | </div> | ||
<!--4--> | <!--4--> | ||
<div class="slide"> | <div class="slide"> | ||
| + | ===Usando DIA=== | ||
| + | *Una vez instalado abrimos el programa | ||
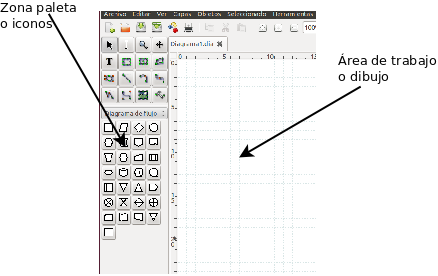
| + | *Básicamente tenemos dos zonas de trabajo | ||
| + | #Zona de paleta o iconos | ||
| + | #Zona de dibujo | ||
| + | </div> | ||
| − | === | + | <!--5--> |
| − | ; | + | <div class="slide"> |
| − | http://sourceforge.net/projects/ | + | ;Zonas de trabajo del programa |
| − | + | [[Archivo:zonasDia.png]] | |
| − | + | </div> | |
| + | |||
| + | <!--6--> | ||
| + | <div class="slide"> | ||
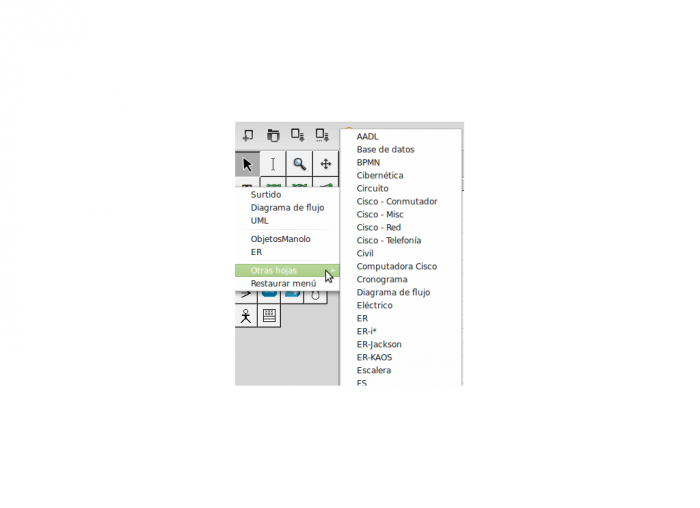
| + | ;Zona de paleta | ||
| + | *En esta zona especificamos el tipo de diagrama que vamos a usar | ||
| + | *En funcion del tipo de diagrama tendremos unos símbolos u otros | ||
| + | *También podemos crearnos un tipo de diagrama con los simbolos que queramos como se ven en las siguientes imágenes | ||
| + | </div> | ||
| + | |||
| + | <!--6--> | ||
| + | <div class="slide"> | ||
| + | [[Image:diaDiagrama1.png|700px]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | <!--6--> | ||
| + | <div class="slide"> | ||
| + | ;Personalizando simbolos | ||
| + | *Es posible crearse un grupo de iconos para trabajar de forma personalizada | ||
| + | *En él podemos incluir los símbolos con los que mas trabajamos e ir insertando según necesitemos | ||
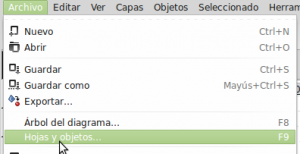
| + | *Para hacerlo debemos acceder a Archivo => Hoja y Objetos | ||
| + | [[Archivo:crearNuevaPaleta1.png|300px]] | ||
| + | </div> | ||
| + | |||
| + | <!--6--> | ||
| + | <div class="slide"> | ||
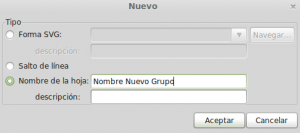
| + | ;Crear nuevo grupo | ||
| + | *Nos sale una pantalla donde dando a nuevo podemos crear el nuevo grupo, como se ve en la image | ||
| + | [[Archivo:crearNuevaPaleta2.png|300px]] | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <!--6--> | ||
| + | <div class="slide"> | ||
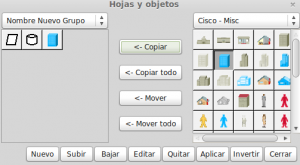
| + | ;Después en él se da a aceptar para que lo cree | ||
| + | [[Archivo:crearNuevaPaleta3.png|300px]] | ||
| + | </div> | ||
| + | |||
| + | <!--6--> | ||
| + | <div class="slide"> | ||
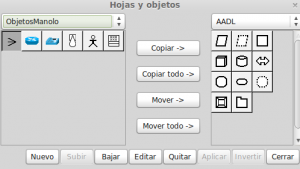
| + | ;Ahora ya podemos incorporar nuevos items | ||
| + | [[Archivo:crearNuevaPaleta4.png|300px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | ;Creando diagramas | ||
| + | *Se incorporan de la paleta a la zona de dibujo los iconos que consideremos | ||
| + | *La mayoría de los símbolos permiten escribir texto en ellos | ||
| + | *Las propiedades de los símbolos se pueden modificar usando el menú contextual y accediendo a propiedades | ||
| + | *los símbolos se pueden unir con arcos que pueden estar o no orientados en uno o sus dos extremos | ||
| + | *Igualmente se puede modificar color tamaño y forma de la punta del arco | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Project Libre=== | ||
| + | http://sourceforge.net/projects/projectlibre/files/ProjectLibre/1.5.9/projectlibre-1.5.9.msi/download | ||
| + | La página oficial http://www.projectlibre.orj | ||
</div> | </div> | ||
| Línea 35: | Línea 142: | ||
<div class="slide"> | <div class="slide"> | ||
===Usando Project=== | ===Usando Project=== | ||
| − | Proyect Libre | + | ;Proyect Libre |
*Nos permite trabajar con dirección/gestión y adminsitración de proyectos de cualquier tipo | *Nos permite trabajar con dirección/gestión y adminsitración de proyectos de cualquier tipo | ||
*es de código abierto | *es de código abierto | ||
| Línea 62: | Línea 169: | ||
<!--5--> | <!--5--> | ||
<div class="slide"> | <div class="slide"> | ||
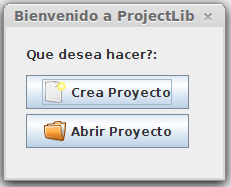
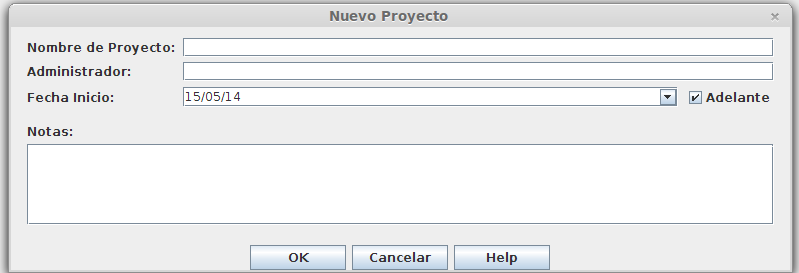
| − | ;Nuevo | + | ;Nuevo Proyecto |
*A continuación nos pide si queremos crear un nuevo proyecto o abrir uno existente | *A continuación nos pide si queremos crear un nuevo proyecto o abrir uno existente | ||
[[Archivo:NuevoProyecto.png]] | [[Archivo:NuevoProyecto.png]] | ||
| Línea 87: | Línea 194: | ||
</div> | </div> | ||
| − | |||
| + | <div class="slide"> | ||
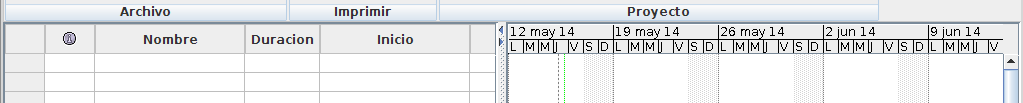
;Vistas del proyecto | ;Vistas del proyecto | ||
<!--5--> | <!--5--> | ||
| − | |||
{{Actividad| Realizaremos un ejemplo, basado en un vidotutoria | {{Actividad| Realizaremos un ejemplo, basado en un vidotutoria | ||
[[Archivo:Practica.pdf]]l}} | [[Archivo:Practica.pdf]]l}} | ||
*Referencia web https://www.youtube.com/watch?v=UOTwDczsSAw | *Referencia web https://www.youtube.com/watch?v=UOTwDczsSAw | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | ;wikieducator | ||
| + | *http://es.wikieducator.org/Usuario:Lmorillas/Wikieducator_lswc | ||
| + | *http://es.wikieducator.org/Usuario:Lmorillas/taller_we_moot/presentacion_wikieducator | ||
| + | *http://es.wikieducator.org/Usuario:Lmorillas/taller_we_moot | ||
| + | </div> | ||
Última revisión de 04:36 23 may 2014
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |