Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/moviles/AppInventor/DescripcionEntorno»
De WikiEducator
(→App Inventor Designer) |
(→App Inventor Designer) |
||
| Línea 47: | Línea 47: | ||
[[Image:DesignerViewer.png|RTENOTITLE]] | [[Image:DesignerViewer.png|RTENOTITLE]] | ||
| + | === Componentes === | ||
| + | *Aquí aparecerán los componentes que haya seleccionado para mi aplicación | ||
| + | *Todas las aplicaciones tendrán al menos un componente padre donde se ubicarán el resto | ||
| + | *Al crear un nuevo proyecto aparece dicho componente '''''Screen1''''' | ||
| + | *Dicho componente no se puede ni borrar ni cambiar el nombre | ||
| + | *Tampoco se puede agregar más, y representa la pantalla del dispositivo móvil | ||
| + | [[componenteScreen.png]] | ||
| + | ===Propiedades=== | ||
| + | *Los objetos tienen propiedades | ||
| + | *Muchas de ellas son configurables en tiempo de diseño | ||
| + | *Posteriormente en tiempo de ejecución las puedo leer y algunas modificar | ||
| + | *Las propiedades que aparecen siempre son del componente seleccionado | ||
| + | [[image:propiedades.png]] | ||
Revisión de 11:13 15 may 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Contenido
Elementos en el entorno
- Para construir aplicaciones trabajamos tres componentes:
- dos ventanas
- terminal (bien dispositivo móvil conectado o bien un emulador)
- Ventanas de nuestro entorno
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT http://beta.appinventor.edu.mit
- Al abrir debemos estar conectados y se abrirán todas las aplicaciones que hayamos desarrollado
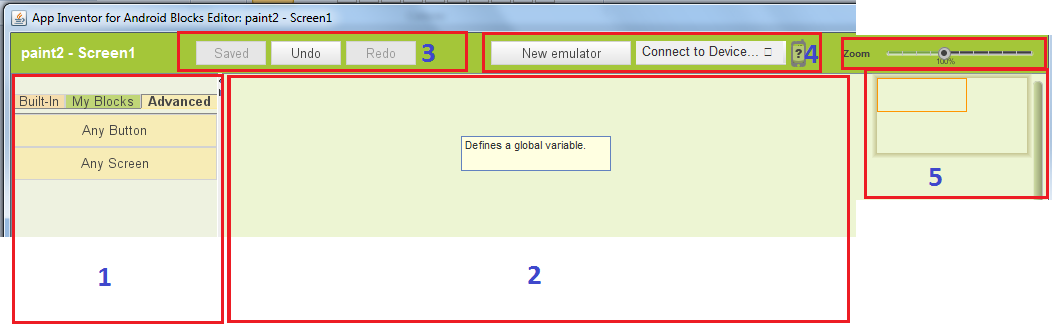
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
App Inventor Designer
- La Sección de Palette contiene los componentes que a continuación describiremos
- Con ellos diseñaremos la aplicación
- Se agrupan por bloques con relación funcional
- Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
App Inventor Designer
- La sección de Viewer o visor gráfico de los componentes de la aplicación que estamos desarrollando
- Se ve como va a quedar en el teléfono.
- Si tenemos el teléfono conectado lo iremos viendo también en el móvil
- En la parte superior tenemos diferentes opciones típicas de un editor (guardar....)
Componentes
- Aquí aparecerán los componentes que haya seleccionado para mi aplicación
- Todas las aplicaciones tendrán al menos un componente padre donde se ubicarán el resto
- Al crear un nuevo proyecto aparece dicho componente Screen1
- Dicho componente no se puede ni borrar ni cambiar el nombre
- Tampoco se puede agregar más, y representa la pantalla del dispositivo móvil
Propiedades
- Los objetos tienen propiedades
- Muchas de ellas son configurables en tiempo de diseño
- Posteriormente en tiempo de ejecución las puedo leer y algunas modificar
- Las propiedades que aparecen siempre son del componente seleccionado