Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/moviles/AppInventor/instalacion»
De WikiEducator
| (4 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 13: | Línea 13: | ||
#http://scratch.mit.edu/ | #http://scratch.mit.edu/ | ||
#http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb | #http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1_all.deb | ||
| − | + | ||
}} | }} | ||
</div> | </div> | ||
<div class = slide> | <div class = slide> | ||
{{Recursos de la Web| | {{Recursos de la Web| | ||
| + | #http://dl.google.com/dl/appinventor/installers/linux/appinventor-setup_1.1.tar.gz (paquetes dependientes lib32stdc++6 y lib32ncurses5 y en debian ia32-libs 0 ia32-libs-core, según distribución | ||
#http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/ | #http://gigaom.com/mobile/hands-on-with-googles-android-app-inventor/ | ||
#http://www.appinventorblocks.com/appinventor-tutorials-tips | #http://www.appinventorblocks.com/appinventor-tutorials-tips | ||
| Línea 34: | Línea 35: | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
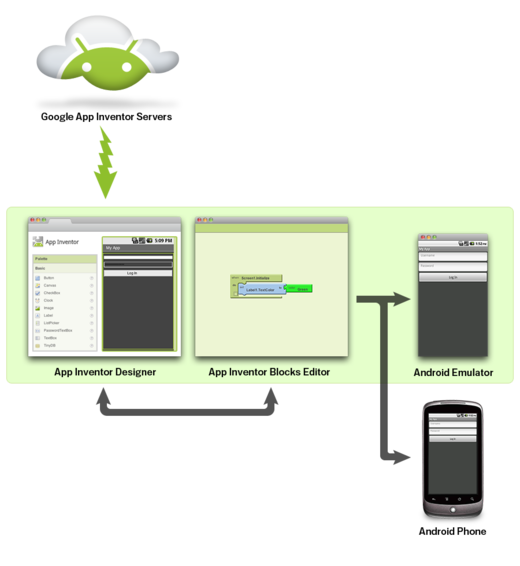
| − | [[Archivo:DesarrolloAppInventor.png| | + | [[Archivo:DesarrolloAppInventor.png|520px|left]] |
| − | Imagen de http://appinventor.mit.edu/explore/content/what-app-inventor.html | + | *Imagen bajo licencia Creative Commons Reconocimiento-CompartirIgual 3.0 obtenida de http://appinventor.mit.edu/explore/content/what-app-inventor.html |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 83: | Línea 84: | ||
===Elementos del entorno=== | ===Elementos del entorno=== | ||
<Gallery caption="Elementos del entorno de App Inventor"> | <Gallery caption="Elementos del entorno de App Inventor"> | ||
| − | Image:editorDiseño1.png |Editor de diseño o diseñador | + | Image:editorDiseño1.png |Editor de diseño o diseñador|300px |
| − | Imagen:editorBloques.png | Editor de bloques | + | Imagen:editorBloques.png | Editor de bloques|300px |
| − | Imagen:emulador.png |Terminal emulador | + | Imagen:emulador.png |Terminal emulador|300px |
</Gallery> | </Gallery> | ||
</div> | </div> | ||
| Línea 91: | Línea 92: | ||
===Instalado App inventor=== | ===Instalado App inventor=== | ||
#Debemos tener una cuenta en google | #Debemos tener una cuenta en google | ||
| − | |||
##https://accounts.google.com/SignUp?hl=es | ##https://accounts.google.com/SignUp?hl=es | ||
| + | Actividad1 '''''Crear una cuenta en google''''' | ||
*Permite acceder al entorno de desarrollo de la nube | *Permite acceder al entorno de desarrollo de la nube | ||
*Si no estás registrado no se puede acceder | *Si no estás registrado no se puede acceder | ||
| Línea 106: | Línea 107: | ||
*En el sistema operativo nos dirá la versión que tenemos | *En el sistema operativo nos dirá la versión que tenemos | ||
java -version | java -version | ||
| − | Para instalar el móvil podemos visitar | + | </div> |
| − | + | <div class="slide"> | |
| − | Si disponemos del driver para que el sistema vea nuestro móvil mejor. | + | ===Instalado App inventor=== |
| + | *Para instalar el móvil podemos visitar | ||
| + | http://beta.appinventor.mit.edu/learn/setup/phone.html | ||
| + | *Si disponemos del driver para que el sistema vea nuestro móvil mejor. | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 123: | Línea 127: | ||
[[imagen:crearCuentaGoogle.png]] | [[imagen:crearCuentaGoogle.png]] | ||
| − | *Opcionalmente | + | *Opcionalmente se puede simular el servidor en local como veremos luego y entonces no hace falta ser usuario registrado |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
===Comencemos Accion 2 Java instalado=== | ===Comencemos Accion 2 Java instalado=== | ||
*http://appinventor.mit.edu/explore/content/setup-mit-app-inventor.html | *http://appinventor.mit.edu/explore/content/setup-mit-app-inventor.html | ||
| Línea 133: | Línea 136: | ||
*Estos ficheros son Java Network Launching Protocol (JNLP) es una especificación usada por Java Web Start. | *Estos ficheros son Java Network Launching Protocol (JNLP) es una especificación usada por Java Web Start. | ||
*Esta especificación, permite tener centralizado en un servidor web un programa, evitando los problemas de distribución e instalación. | *Esta especificación, permite tener centralizado en un servidor web un programa, evitando los problemas de distribución e instalación. | ||
| − | http://beta.appinventor.mit.edu/learn/setup/misc/JWSTest/notepad.jnlp | + | </div> |
| + | <div class="slide"> | ||
| + | ===Comencemos Accion 2 Java instalado=== | ||
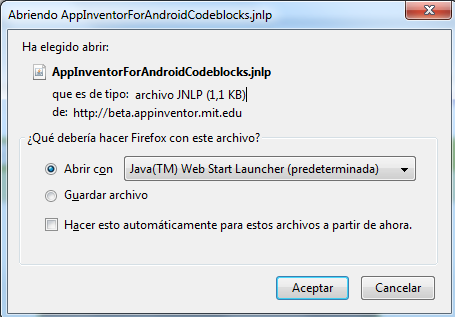
| + | http://beta.appinventor.mit.edu/learn/setup/misc/JWSTest/notepad.jnlp | ||
[[imagen:javaBloques.png]] | [[imagen:javaBloques.png]] | ||
| − | *Si no tienes instalado java puedes ir a esta dirección http://java.com/en/download/help/download_options.xml | + | *Si no tienes instalado java puedes ir a esta dirección |
| + | http://java.com/en/download/help/download_options.xml | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
===Accion 3 Instalar el software de app inventor === | ===Accion 3 Instalar el software de app inventor === | ||
*A pesar de que se ejecuta en la nube, para usar app inventor necesitamos tener instalado un software en local | *A pesar de que se ejecuta en la nube, para usar app inventor necesitamos tener instalado un software en local | ||
| Línea 146: | Línea 152: | ||
#http://appinventor.mit.edu/explore/content/mac-installation.html | #http://appinventor.mit.edu/explore/content/mac-installation.html | ||
#http://appinventor.mit.edu/explore/content/windows-installation.html | #http://appinventor.mit.edu/explore/content/windows-installation.html | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Accion 3 Instalar el software de app inventor === | ||
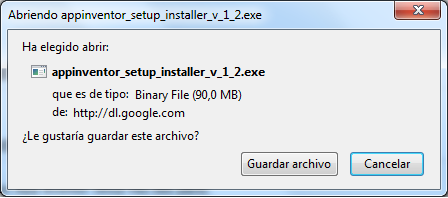
*En el caso de windows | *En el caso de windows | ||
[[imagen:appInventorSetup.png]] | [[imagen:appInventorSetup.png]] | ||
</div> | </div> | ||
| − | <div | + | <div class="slide"> |
| − | + | ||
===Iniciar el entorno de desarrollo=== | ===Iniciar el entorno de desarrollo=== | ||
*Una vez todo instalado procedemos a comenzar | *Una vez todo instalado procedemos a comenzar | ||
| Línea 161: | Línea 169: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==Servidor local== | + | ===Servidor local=== |
*Por diferentes motivos puede que no queramos estar conectados mientras desarrollamos | *Por diferentes motivos puede que no queramos estar conectados mientras desarrollamos | ||
*El código es abierto y por lo tanto se pueden montar los nodos en local | *El código es abierto y por lo tanto se pueden montar los nodos en local | ||
| Línea 175: | Línea 183: | ||
===Instalar un nodo en el propio equipo=== | ===Instalar un nodo en el propio equipo=== | ||
*https://sites.google.com/site/aprendeappinventor/app-inventor-en-servidor-local | *https://sites.google.com/site/aprendeappinventor/app-inventor-en-servidor-local | ||
| − | |||
*descargamos el fichero en la siguietne dirección resource-calculators.googlecode.com/files/dev-local-Dec-20-2011.zip | *descargamos el fichero en la siguietne dirección resource-calculators.googlecode.com/files/dev-local-Dec-20-2011.zip | ||
*Habrimos la carpeta '''dev_local''' y vemos tres carpetas | *Habrimos la carpeta '''dev_local''' y vemos tres carpetas | ||
| Línea 181: | Línea 188: | ||
appinventor | appinventor | ||
buildserver | buildserver | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | ===Instalar un nodo en el propio equipo=== | ||
*Abrimos la que se llama App Inventor. y ejecutamos StarAI | *Abrimos la que se llama App Inventor. y ejecutamos StarAI | ||
*Se abre una ventana nueva de de commandos donde se ejecuta el servidor web de forma local | *Se abre una ventana nueva de de commandos donde se ejecuta el servidor web de forma local | ||
*Entonces accedemos a ese servidor por el puerto 8888 en un navegador | *Entonces accedemos a ese servidor por el puerto 8888 en un navegador | ||
http://localhost:8888 | http://localhost:8888 | ||
| − | |||
*Escribimos una cuenta de correo (no será validada) | *Escribimos una cuenta de correo (no será validada) | ||
*Se abre el appinventor en local. la ventana de Designer. | *Se abre el appinventor en local. la ventana de Designer. | ||
| − | Ahora ya podemos abrir el diseño gráfico | + | *Ahora ya podemos abrir el diseño gráfico |
</div> | </div> | ||
Última revisión de 10:41 15 may 2013
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |