|
|
| Línea 108: |
Línea 108: |
| | *Permite acceder al entorno de desarrollo de la nube | | *Permite acceder al entorno de desarrollo de la nube |
| | *Si no estás registrado no se puede acceder | | *Si no estás registrado no se puede acceder |
| − | *Se puede simular en local como veremos luego y entonces no hace falta ser usuraio registrado | + | *Se puede simular en local como veremos luego y entonces no hace falta ser usuraio registrado}} |
| − | }} | + | |
| | [[imagen:crearCuentaGoogle.png]] | | [[imagen:crearCuentaGoogle.png]] |
| | | | |
Revisión de 08:38 15 may 2013

|
Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos.
Ver página de charlas.
|

|
DESARROLLO DE APLICACIONES CON APP INVENTOR
Definición
- Es un framework de programación visual proporcionada por Google
- que usa bloques gráficos para especificar las acciones del programa
- permite desarrollar aplicaciones para entornos android sin tener que conocer la sintaxis de la instrucciones
|
Características
- Principalmente destinada a crear programas para dispositivos móviles
- Está basada en bloques visuales, sistema fácil y muy muy intuitivo, no es necesario conocer la sintaxis de los lenguajes de programación
- Con ella se trabaja on line, si bien es necesario ejecutar una pequeña aplicación en local para mostrar la parte del Editor de bloques que luego veremos
- Si no disponemos de dispositivo móvil, se puede usar un emulador
- Los proyectos quedan almacenados en la nube en un servidor de google
Un entorno realmente sencillo
- No hay que recordar ni escribir comandos
- Cada componente del diseño tiene una serie de opciones para su comportamiento
- Es como si cada componente fuera un cajón y dentro de él están las piezas de lo que puede hacer
- Las piezas que especifican el comportamiento tienen que encajar unas con otroas
- Simplemente elegimos los componentes gráficos
- Especificamos con piezas el comportamiento de dichos componentes
Un entorno realmente sencillo
- Con las diferentes piezas hacemos un bloque como si fuera piezas de un lego
- Es sencillo, divertido y tiene una curva de aprendizaje exponencial al principio
- Los resultados se ven de forma rápida
- Se trabaja directamente con eventos Normal teniendo en cuenta que es para que se ejecuten en entornos móviles
Qué se puede hacer
- Se puede crear un abanico grande de tipo de aplicaciones profesionales, no es un juguete
- Juegos
- Programas educativos,
- Trabajar con los sensores,
- aplicaciones para la web,
- control de robots,...
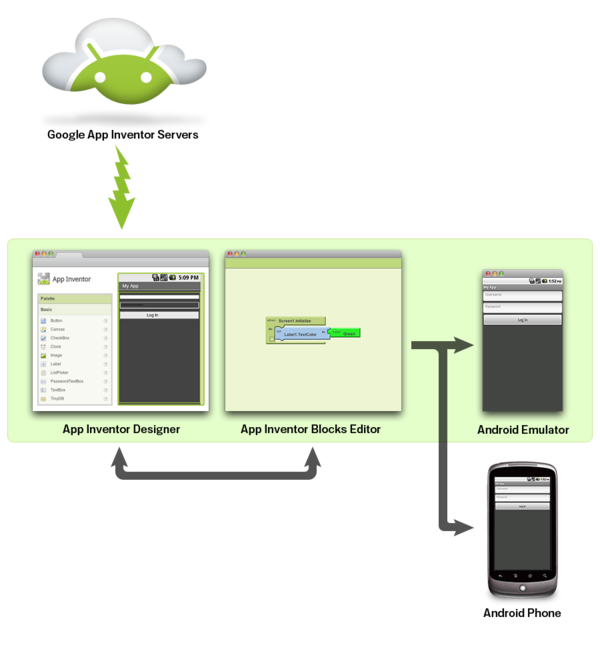
Elementos del entorno
- Para desarrollar aplicaciones con App Inventor tenemos tres elementos
- Un entorno de diseño gráfico
- Un entorno de bloques donde se detalla el comportamiento de los componentes diseñados
- Un terminal móvil o emulador donde ad hoc se ve/verifica el diseño/comportamiento de nuestra aplicación
- Cada entorno lo tendremos en una ventana (El terminal solo en caso de emulador lógicamente).
Elementos del entorno
- Elementos del entorno de App Inventor
Editor de diseño o diseñador
Instalado App inventor
- Debemos tener una cuenta en google
Actividad1 Crear una cuenta en google
- https://accounts.google.com/SignUp?hl=es
- Permite acceder al entorno de desarrollo de la nube
- Si no estás registrado no se puede acceder
- Se puede simular en el servidor de google en local y entonces no hace falta ser usuraio registrado
Instalado App inventor
- Crear o tener una cuenta de google
- Indistintamente que nos aventuremos a poner el nodo en local o usar MIT debemos instalar
- Verificamos nuestro equipo
- No todos los navegadores lo soportan
- Firefox 3.6 Safari 5.0 Chrome 4.0 Explorer 7 o versiones superiores de las especificadas
- Java 6 o superior (o java 1.6... )que se puede descargar de www.java.com
- En el sistema operativo nos dirá la versión que tenemos
java -version
Podemos hacer un test para ver si lo tenemos bien instalado:
Para instalar el móvil podemos visitar
Si disponemos del driver para que el sistema vea nuestro móvil mejor.
=
Comencemos
Actividad
Crear una cuenta en google
- https://accounts.google.com
- Rellenar el formulario de datos
- Permite acceder al entorno de desarrollo de la nube
- Si no estás registrado no se puede acceder
- Se puede simular en local como veremos luego y entonces no hace falta ser usuraio registrado
|

Editor de Diseño
Accedemos a la web
http://beta.appinventor.mit.edu
- Se abre el editor de diseño
Editor de bloques
- Para poder usar el editor de bloques, necesitamos tener abierto el entorno de diseño gráfico
- El diseñador Especificamos los componentes
- El editor de bloques Construimos el programa especificando el comportamiento de los componentes
- Para ver el resultado tendremos el móvil o tablet Android conectado por el cable usb o bien un emulador que obtendremos desde la ventana del editor de bloques
Entorno de diseño gráfico
Editor de bloques
- Corre en Java de forma local
- Necesita tener el editor de diseño gráfico abierto
Servidor local
- Por diferentes motivos puede que no queramos estar conectados mientras desarrollamos
- El código es abierto y por lo tanto se pueden montar los nodos en local
- Permite desarrollar aplicaciones sin necesidad de conexión
- Se pierde mucha flexibilidad que te da la nube....
- Para ello debemos montar el servidor de diseño gráfico en local
- Inconvenientes
- No podemos efectuar el empaquetado final de la aplicación
- Podemos desarrollarlo, descargarlo a nuestro disco duro desde el servidor en local, empaquetarlo y posteriormente subirlo al servidor de MIT cuando tengamos conexión o queramos
Instalar un nodo en el propio equipo
- descargamos el fichero en la siguietne dirección resource-calculators.googlecode.com/files/dev-local-Dec-20-2011.zip
- Habrimos la carpeta dev_local y vemos tres carpetas
appengine-java-sdk-1.6.0
appinventor
buildserver
- Abrimos la que se llama App Inventor. y ejecutamos StarAI
- Se abre una ventana nueva de de commandos donde se ejecuta el servidor web de forma local
- Entonces accedemos a ese servidor por el puerto 8888 en un navegador
http://localhost:8888
- Escribimos una cuenta de correo (no será validada)
- Se abre el appinventor en local. la ventana de Designer.
Ahora ya podemos abrir el diseño gráfico
Instalar un nodo en una intranet
Usar App Inventor en la nube de google