Usuario:ManuelRomero/layout
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Contenido
Layout
- Un layout es un objeto de distribución
- Es decir es un objeto que se asocia a un contenedor
- Y es el encargado de ubicar los objetos que añadamos a ese contenedor
- En java esto permite que la posición se mantenga estable aunque redimensionemos
- También nos independiza de la plantaforma y hardware (Escribe una vez y usa siempre)
Existen diferentes objetos de distribución Cada uno coloca los objetos de una manera
- BorderLayout
- BoxLayout
- CardLayout
- FlowLayout
- GridBagLayout
- GridLayout
- GroupLayout
- SpringLayout
- También es posible no utilizar un layout y colocar los objetos en posiciones absolutas
Sin layout
- A veces al empezar es más cómo no usar layout para centrarse en los objetos gráficos swing, aunque no se recomiendaSomos
- En este caso de forma explícita diremos donde colocarlo
.... JFrame ventana = new JFrame(); JButton boton = new JButton("probando"); ventana.setLayout(null); // Eliminamos el layout ventana.add (boton); // Añadimos el botón boton.setBounds (10,10,30,20); // Botón en posicion 10,10 con ancho 40 pixels y alto 20 ...
- Esto tiene numerosos inconvenientes
- Debemos calcular cuanto ocupan los objetos
- Debemos calcular donde colocarlos
- Si redimensionan la pantalla los objetos no se adaptan
- Dependo de la resolución de la pantall
- Tambien en parte del sistema operativo
...
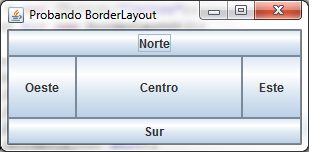
BorderLayout
- Me permite especificar 5 regiones de la pantalla (arriba, abajo, central izquierda y derecha)
- Cada vez que añado un objeto (método add del contenedor) he de indicar donde va
- La zona centro se explande en caso de que falte alguna zona
- Las zona la especifica a partir de constantes de la clase que se puede invocar con diferentes nombres (hay más)
-BorderLayout.NORTH o BorderLayout.PAGE_START -BorderLayout.SOUTH o BorderLayout.PAGE_END -BorderLayout.EAST o BorderLayout.LINE_END -BorderLayout.WEST o BorderLayout.LINE_START -BorderLayout.CENTER
Border extends JFrame { JButton bN = new JButton("Norte"); JButton bS = new JButton("Sur"); JButton bE = new JButton("Este"); JButton bO = new JButton("Oeste"); JButton bC = new JButton("Centro"); BorderLayout bl= new BorderLayout(); Border(){ setLayout (bl); setTitle("Probando BorderLayout"); add(bN,BorderLayout.NORTH); add(bS,BorderLayout.SOUTH); add(bE,BorderLayout.EAST); add(bO,BorderLayout.WEST); add(bC,BorderLayout.CENTER); setVisible(true); pack(); } public static void main(String []a){ Border b = new Border(); } }
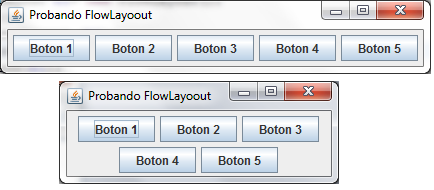
FlowLayout
- Es un gestor de contenidos bastante sencillo.
- Coloca los objetos en fila una detrás de otro
- si no caben en una fila pasan a la sigueinte
- Es en distribuidor por defecto de los contenedores de tipo JPanel
package distribuidor; import java.awt.FlowLayout; import javax.swing.JFrame; import javax.swing.JButton; public class Flow extends JFrame { JButton b1 = new JButton("Boton 1"); JButton b2 = new JButton("Boton 2"); JButton b3 = new JButton("Boton 3"); JButton b4= new JButton("Boton 4"); JButton b5 = new JButton("Boton 5"); FlowLayout bl= new FlowLayout(); Flow(){ setLayout (bl); setTitle("Probando FlowLayoout"); add(b1); add(b2); add(b3); add(b4); add(b5); setVisible(true); pack(); } public static void main(String []a){ Flow b = new Flow(); } }
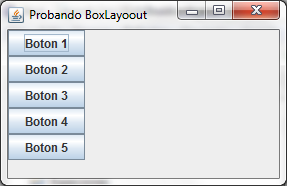
BoxLayout
- Es parecido al flowlayout
- Pero permite alinear en filas o en columnas los objetos
- Se pasa al construir el objeto como queremos que lo alinee
package distribuidor; import javax.swing.BoxLayout; import javax.swing.JFrame; import javax.swing.JButton; public class B extends JFrame { JButton b1 = new JButton("Boton 1"); JButton b2 = new JButton("Boton 2"); JButton b3 = new JButton("Boton 3"); JButton b4= new JButton("Boton 4"); JButton b5 = new JButton("Boton 5"); BoxLayout bl= new BoxLayout(this.getContentPane(),BoxLayout.Y_AXIS); B(){ //this.getContentPane().setLayout (bl); setLayout(bl); setTitle("Probando BoxLayoout"); add(b1); add(b2); add(b3); add(b4); add(b5); setVisible(true); pack(); } public static void main(String []a){ B b = new B(); } }
 Observar que en el constructor del objeto le debo pasar el panel de contenidos, en el caso de frame lo he de recuperar del método getContentPane, si usara un JPanel no haría falta
Observar que en el constructor del objeto le debo pasar el panel de contenidos, en el caso de frame lo he de recuperar del método getContentPane, si usara un JPanel no haría falta
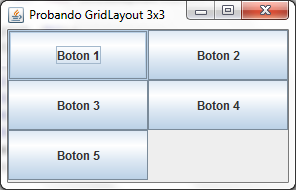
GridLayout
- En este caso se establece previamente una cuadrícula o matriz en el contenedor
- Los objetos se colocan en orden según vayan llegando (no se puede especificar en qué celda lo queremos poner
package distribuidor; import java.awt.GridLayout; import javax.swing.JFrame; import javax.swing.JButton; public class Grid extends JFrame { JButton b1 = new JButton("Boton 1"); JButton b2 = new JButton("Boton 2"); JButton b3 = new JButton("Boton 3"); JButton b4= new JButton("Boton 4"); JButton b5 = new JButton("Boton 5"); GridLayout bl= new GridLayout(3,3); Grid(){ setLayout (bl); setTitle("Probando GridLayout 3x3"); add(b1); add(b2); add(b3); add(b4); add(b5); setVisible(true); pack(); } public static void main(String []a){ Grid b = new Grid(); } }
GridBagLayout
Este es el gestor de contenidos más completa aunque también un poco más lioso de utilizar.
Es similar a GridLayout, en cuanto que divide la cuadrícula en filas y columnas, pero a diferencia de éste. Cada objeto puede utilizar más de una celda tanto en horizontal como en vertical.
Para utilizar este objeto, lo primero que tenemos que realizar es un diseño a nivel de rejilla del diagrama que queremos realizar.
A esta clase siempre le acompaña una clase del tipo GridBagConstraint que nos va a dar valores para saber como se ha de colocar un objeto usando este layout.
Para ello debemos conocer la información que se le aporta al objeto GridBagConstraints
gridx y gridy
Iindican la fila (x) y la columna (y), donde se va a colocar el Componente. La primera fila de la parte superior es gridx=0, y la columna más a la izquierda corresponde a gridy=0.
gridwidth y gridheight
Indican el número de celdas en la zona de presentación que va a ocupar un determinado Componente. Los valores por defecto son una fila de ancho y una columna de alto, es decir, gridwidth=1 y gridheight=1.
También se puede usar las siguientes constantes:
GridBagConstraints.REMAINDER, è se indica que el Componente debería ocupar el número de celdas que queden libres en la fila actual.
GridBagConstraints.RELATIVE è se indica que el Componente debería ocupar todas las celdas que queden en la fila, excepto la última.
weightx y weighty
Con este parámetro indicamos la forma en que se van a redimensionar los componentes al redimensionar la ventana. Por defecto, los valores de estos parámetros son weightx=0 y weighty=0, lo que significa que cuando la ventana es redimensionada, los componentes permanecen juntos y agrupados y no se redimensiona.
En caso de tener un valor diferente a 0 se extendería hasta ese numero de filas y/o de columnas.
fill
En caso de que el objeto no rellene toda la celda/s que tenga asignada, este parámetro determina la forma en que un Componente rellena el resto de área
Puede tomar un valor entre las siguientes constantes
- GridBagConstraints.HORIZONTAL: El Componente se expande horizontalmente para rellenar todo el área de visualización.
- GridBagConstraints.VERTICAL: verticalmente
- GridBagConstraints.BOTH: El Componente se expande completamente
- GridBagConstraints.NONE: El Componente es reducido a su tamaño ideal, independientemente del tamaño que tenga la zona de visualización
Anchor
Con este parámetro indicamos en caso de el objeto ocupe menos que el espacio que tiene asignado, donde lo ubicamos en este espaci. Si fill indica que se expanda en toda la celda, en este caso no tiene efecto su uso
Por defecto usa el valor GridBagConstrints.CENTER, o cualquiera de las direcciones de los puntos cardinales: NORTH, NORTHEAST, EAST, SOUTHEAST, SOUTH, SOUTHWEST, WEST, NORTHWEST.
Ahora aremos un ejercicio en que crearemos una plantilla de datos para usuario
1.- Crear la clase
2.- Hacer una distribución de espacios y asignar ubicación y tamaño
3.- Decidir el tipo de objetos a utilizar en cada caso
4.- Decidir la colocación de los objetos
4.- Crear el código
1.- Definición de los datos
2.- Asignación de las constrints generales
Crear un método para añadir cada componente
//defino objetos GridBagConstraints r = new GridBagConstraints(); GridBagLayout l= new GridBagLayout(); JPanel p = new JPanel(); ... //doy valores generales r.fill=GridBagConstraints.HORIZONTAL; r.anchor=GridBagConstraints.WEST; //r.weightx=10; //r.weighty=10; //r.ipady =50; r.insets= new Insets(10,5,2,2); //añado componentes private void AnadirComponente(Component c, int columna, int fila, int anchura, int altura){ r.gridx=columna; r.gridy=fila; r.gridwidth = anchura; r.gridheight=altura; l.setConstraints(c,r); p.add(c); }
3.- Proceder en orden a colocar los objetos.