- INDICE
Formularios: Pasando información del cliente al servidor
¡Los formularios como entrada de datos a nuestros script
PHP Un lenguaje de script al lado del servidor
Redirigiendo páginas
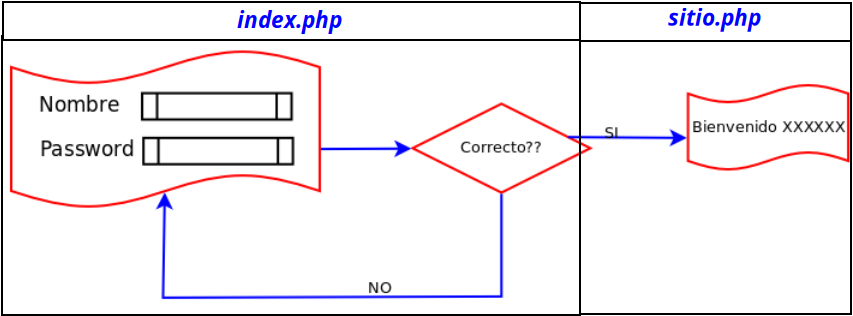
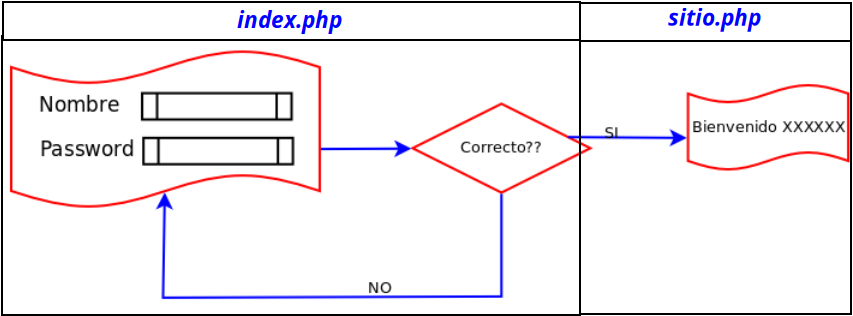
- Imaginemos que queremos crear una página donde pidamos al usuario nombre y password.
- El password correcto será 12345. Si el password es válido, redirigiremos al usuario a otra página para darle la bienvenida con el nombre que introdujo.
- Ahora, pensemos cómo podemos pasar ese nombre al script o página que lo necesita.

- Analizando las opciones
- Antes de explorar las diferentes formas de pasar datos entre páginas, revisemos una función clave que nos permitirá redirigir al usuario según nuestra lógica.
- header() se utiliza para enviar encabezados HTTP al navegador.
- Es una función muy útil que permite, entre otras cosas, redirigir a los usuarios a otra página o recurso.
- La usaremos en muchas ocasiones, y sirve para entregar en un momento dado otra página o recurso al usuario
- En este caso, podemos usarla para invocar una URL específica, lo que nos permitirá cargar la página deseada.
Ejemplo básico:
<?php
// Verificar si el password es correcto
if ($_POST['password'] === '12345') {
// Redirigir a la página de bienvenida
header("Location: bienvenida.php?nombre=" . urlencode($_POST['nombre']));
exit; // Importante: Detener la ejecución del script actual
} else {
// Redirigir a una página de error
header("Location: error.php");
exit;
}
?>
- header() debe llamarse antes de enviar cualquier salida al navegador. Esto incluye espacios en blanco fuera de las etiquetas PHP.
- La redirección con `header("Location: ...");` es común para controlar flujos de acceso basados en lógica (e.g., validar datos de formularios).
- En el ejemplo, usamos `exit;` para asegurarnos de que no se ejecute código adicional después de la redirección.
|
- Aquí se puede acceder a la referencia oficial.
http://es.php.net/manual/es/function.header.php
</div>
Redirigiendo páginas
- Imaginemos que queremos hacer una página donde pidamos al usuario nombre y password.
- El password va a ser 12345. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo.
- Pensemos en cómo podemos pasar ese nombre a la página o script que necesita recibirlo.
 </div>
</div>
- Por ahora la usaremos de dos maneras para un mismo cometido
- Cargar una página inmediatamente
header("Location:URL_de_la_página");
- Cargar una página con un tiempo de demora (por ejemplo para leer un mensaje)
header ("Refresh:5; url=URL_de_la_pagina");
- Ahora estamos en condiciones de probarlas con el ejemplo anterior.
- Como siempre recuerdo que es muy importante entender las acciones que se van haciendo.
- Después de ejecutar la función header con redirección, no tiene sentido que se ejecute el resto del script, por lo que es aconsejable y útil poner la función de finalización de script exist().
| Solución del ejercicio anterior |
|---|
- index.php
<?php
$error = $_GET['error'] ?? null;
//El código anterior se llama operador de fusión
//y es lo mismo que hacer los siguiente
/*
if (isset($_GET['error']))
$error = $_GET['error'];
else
$error = null;
*/
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--
Aquí mostramos el contenido de la variable error si existe
Si no se mostrará null
-->
<?= "<span style='color:red'>$error</span>" ?>
<form action="valida.php" method="POSt">
Nombre <input type="text" name="nombre" id="">
Passord <input type="text" name="pass" id="">
<input type="submit" value="Enviar">
</form>
</body>
</html>
- valida.php
<?php
//Leemos los valores que vienen por POST del index
$nombre = filter_input(INPUT_POST, 'nombre');
$pass = filter_input(INPUT_POST, 'pass');
if ($pass == "12345") {
header("Location:sitio.php?nombre=$nombre&pass=$pass");
exit();
} else {
header("Location:index.php?error=Pass incorrecta");
exit();
}
?>
- sitio.php
<?php
$nombre = filter_input(INPUT_GET, 'nombre');
$pass = filter_input(INPUT_GET, 'pass');
/*Esta forma de acceder es igual que esta otra
* En la anterior podemos pasar filtros, en esta nó
* Asegúrate de verlo claro
$nombre = $_GET['nombre'];
$pass = $_GET['pass'];
*
*/
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
Bienvenido <strong><?= $nombre ?></strong>
</body>
</html> |
Referenciando la propia página
- A veces puede ser que en la propia página tengamos el código que queremos que se ejecute cuando hacemos un click en el botón submit.
- Esto simplifica el número de páginas que tenemos en nuestro desarrollo.
- En el desarrollo web, hay una tendencia llamada SPA Simple Page Application
https://juanda.gitbooks.io/webapps/content/spa/arquitectura_de_un_spa.html
- Esta sería la forma de conseguirlo desde el desarrollo php.
- En este caso tenemos la siguiente situación:

- En la imagen vemos una forma de proceder
- Creamos una página web con un formulario, donde el atributo action tiene como valor el nombre de la página actual. Este valor lo podemos escribir explícitamente o bien usar el valor de $_SERVER['PHP_SELF'] que contiene el nombre del archivo de script ejecutándose actualmente, relativa al directorio raíz de documentos del servidor.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<form action=""<?PHP echo $_SERVER['PHP_SELF']?> method="POST">
<input type="submit" value="enviar" name="enviar">
</form>
</body>
</html>o bien poner el nombre del fichero o script, en este caso suponemos index.php.
<form action="index.php" method="POST">
- En el caso de index.php se puede poner un punto, por lo que se podría sustituir la etiqueta del form.
<form action="." method="POST">
<source>
*Dentro de la ejecución del script, tenemos que ver si es la primera vez que se carga la página o no.
*Es decir puede ser que esté cagando la página por que he escrito en la url la página o porque he realizado un click sobre el botón submit del formulario correspondiente.
*Dentro del código, esto lo podemos saber interrogando si existe la variable del formulario que corresponde al submit '''''$_POST['enviar']'''''
<source lang=php>
<?php
if isset($_POST['enviar']){
//En este caso estamos cargando este fichero
//por que hemos hecho click en el botón submit
}else{
//Lo que queramos que se ejecute si no hemos hecho click
//o nada si no queremos contemplar esta situación
}
*/?>
<!doctype html>
.........
Actividad
Haz una página de bienvenida que muestre los datos de usuario y pass al acceder al sistema
- Se tiene que hacer en una única página
- La condición es que el nombre y el password coincida para considerar datos correctos
| Posible solución datos_acceso.php |
|---|
;index.php
<source lang=php>
<?php
if (isset($_POST['submit'])) {
$nombre= filter_input(INPUT_POST,"nombre", FILTER_SANITIZE_STRING);
$pass= filter_input(INPUT_POST,"pass", FILTER_SANITIZE_STRING);
if ($nombre == $pass) { //Supongo credenciales OK
header ("Location:sitio.php?nombre=$nombre");
exit();
}else {
$error="Datos incorrectos, vuelve a intentarlo";
}
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<span style="color: red"><?php
echo $error ?? "No hay error"
?></span>
<form action="index.php" method="POST">
Nombre
<input type="text" name="nombre" value="nombre_por_defecto"><br />
Password
<input type="text" name="pass"><br />
<input type="submit" value="Enviar" name="submit">
</form>
</body>
</html>
- sitio.php
<?php
$nombre = filter_input(INPUT_GET, "nombre");
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Wellcome to this webside<span style="color: brown"><?=$nombre?></span> </h1>
<form action="index.php">
<input type="submit" value="Volver al index">
</form>
</body>
</html |
|
- Formulario de acceso

- Una vez dado el botón enviar
 }}
}}
Pasando información de una página a otra
- Partimos de dos puntos básicos e importantes:
- La programación web está basada en el protocolo http
- El protocolo http es un protocolo sin estado
|
- Cada vez que cargamos una página web, hay una solicitud ante la cual, el servidor web si se cumplen todas las condiciones, entrega al cliente la página solicitada.
- En caso de que la página ejecutada tenga código php (extensión del fichero), el servidor web ejecuta dicho código y entrega como parte de la página el resultado de la ejecución.
- El servidor no tiene en cuenta a quién entrega la página, no sabe si es la primera vez que te entrega la página o la enésima vez que lo hace.
- Si quiere mantener información entre diferentes páginas, se ha de gestionar por programación.
- Una manera ya le hemos visto usando la función de cabecera header
header (Location:url?variable1=valor&variable2=valor)
- Usando campos ocultos
- Otra manera es usando campos ocultos
- Veamos su funcionamiento
- Hay situaciones donde queremos recopilar además de la información que el usuario rellena, algún dato más.
- Supongamos que queremos saber las veces que una página se invoca a sí mismo
- Cualquiera pensaría en crear una variable, y cada vez que llamemos a la página incrementar en una unidad.

- Cada vez que llamemos a la página siempre que el usuario se haya identificado vamos a especificar las veces que ha invocado a la página.
- Para ello necesitamos enviar a la página del servidor la información de las veces que se ha invocado a la página.
- La idea es que en campo oculto contenga ese valor, el servidor lea este valor, lo incremente y lo vuelva almacenar en el campo oculto.
<input type="hidden" name="valorOcultoaRescatar" value="$variable">
Actividad
| Implementa el programa anterior y verifica su funcionamiento
|