Separando la lógica de presentación y la de negocio
Presentación y programación colaborando ... cada una en un sitio
PHP Un lenguaje de script al lado del servidor
Realiza un plantilla
- El la página principal se verá un formulario para que inserte su nombre
- Una vez que se ha registrado solo visualizaremos su nombre y un botón para volver a insertar nombre (Que vuelva a aparecer el formulario con la caja de texto)
- No hay que guardar valores en variables
- Incluimos un css para ver cómo se cargan desde la plantilla.
- Cargamos con composer la librería de Smarty
{
require:{
"smarty/smarty":"~3.1"
}
}
- creamos la estructura de directorios del proyecto
- creamos el fichero index.php
- creamos la plantilla index.tpl
|
|
Actividad
Title: Mostrar contenido de tablas
- Accedemos a la base de datos
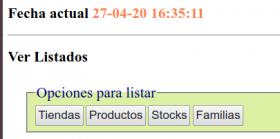
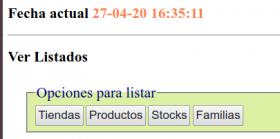
- El usuario verá la fecha actual y hora en la cabecera de la aplicación
- Para ello se debe de usar la función de smarty.
<h2>Fecha actual {date("d-m-y H:i:s")}</h2>
- El usuario verá 4 botones: Tiendas,Productos, Stocks y Familias

- Al presionar verá un listado de elemento correspondiente con un botón de volver
- Mostramos todas las tiendas, familias, stocks o productos según la opción selecionada
- Pero en este caso debemos tener la estructura de ficheros como muestra la imagen adjunta
|
|

|