Usuario:ManuelRomero/PHP/PayPall
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Para esta parte de la práctica vamos a incorporar un botón de 'realizar la compra' a través de Paypal Por otro lado necesitarmeos insertar código HTML necesario para ello.
Son muchas las formas de poder utilizar paypal para realizar pagos. Existe una documentación detallada y actualizada donde se describe el código, los nombres de variables que hay que usar para pasar la información entre la tienda y la web de paypal para proceder al pago y ejemplos de uso. Todo ello en la página oficial de paypal
En este caso vamos a dar las pautas básicas para hacer una integración de poder porceder al pago en nuestra tienda usando paypal.
- Para ello vamos a realizar una serie de sencillos pasos explicandos.
Contenido
[ocultar]Darse de alta en paypal
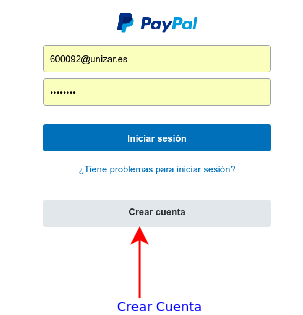
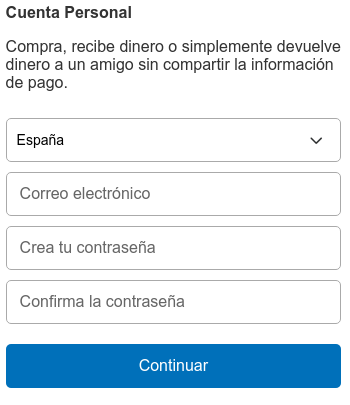
Lo primero que tenemos que hacer es dar de alta en la web de paypal.
Paypal tiene dos entornos de uso, uno real y otro para pruebas, totalmente ficticio en cuanto al dinero y tarjetas que en él integres.
Puntos clave
|
|
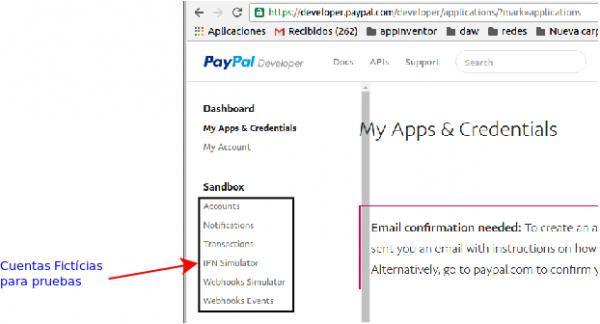
Una vez que nos hemos dado de alta, entramos en nuestra cuenta y accederemos a la sección de pruebas.
- Para ello accedemos a la sección de Applications dentro de nuestra cuenta
https://developer.paypal.com/developer/applications/?mark=applications
- En ella buscamos la sección de sandbox
Accedemos a accounts y vemos que tenemos ya cuentas creadas, pero podemos crear nuevas cuentas
https://developer.paypal.com/docs/classic/lifecycle/sb_create-accounts/
Crear el formulario para acceder a la web de paypal
Para acceder al formulario de pago de paypal debemos acceder a la siguiente url
- La dirección del servidor al que se debe conectar paypal en modo pruebas será
https://www.sandbox.paypal.com/cgi-bin/webscr
- La dirección del servidor necesario cuando está en real que es
https://www.paypal.com/es/cgi-bin/webscr
- Nosotros usaremos el primero
<form action="https://www.sandbox.paypal.com/cgi-bin/webscr" method="post"> <!-- Datos para pagar paypal </form>
- Hay dos maneras de poder incluir el formulario para realizar el pago en la cuenta de paypal, que están descritas aquí
https://www.sandbox.paypal.com/es/cgi-bin/webscr?cmd=_pdn_howto_checkout_outside
- Siguiendo el tutorial vamos a ver qué poner para realizar un pago de una sola vez
- En este caso tendríamos el siguiente formulario
<input name="cmd" type="hidden" value="_xclick" /> <!-- Mi correo de pay pall identificador email ID en profile de mi cuenta de business --> <input name="business" type="hidden" value="manuelromeromiguel-facilitator@gmail.com" /> <input name="shopping_url" type="hidden" value="http://manuel.infenlaces.com/dwes/TiendaPagar/pagar.php" /> <input name="currency_code" type="hidden" value="EUR" /> <input name="return" type="hidden" value="http://manuel.infenlaces.com/dwes/TiendaPagar/pago_realizado.php" /> <input name="notify_url" type="hidden" value="http://manuel.infenlaces.com/dwes/TiendaPagar/paypal_ipn.php" /> <input name="rm" type="hidden" value="2" />
_Y ahora los datos de los productos y un submit con imagen de paypall
<input type="hidden" name="item_name" value="Compra de {$usuario}"> <input type="hidden" name="amount" value="{$cesta->get_coste()}"> <input type="image" src="http://www.paypal.com/es_ES/i/btn/x-click-but01.gif" border="0" name="submit" alt="Realice pagos con PayPal: es rápido, gratis y seguro">
- Los campos facilitados al pago de paypal son los siguientes
Referencia a los elementos html
|
https://developer.paypal.com/docs/classic/paypal-payments-standard/integration-guide/formbasics/ |
cmd
- Determina la forma de abordar el cobro por parte de paypal;Por ejemplo, un solo artículo con el monto total (_xclick), los diferentes artículos de carro (_cart).
business
- Correo electrónico en su cuenta PayPal.Buscarlo en Profile ID-Mail de la cuenta de Sandox de paypal
- [Imagen:IDPaypall.png]
currency_code
- Tipo de moneda que se va a utilizar para el pago. Ejemplos: "USD", "EUR", "GBP", "CAD", "JPY".
return
- URL de Internet a donde se redirigirá a su cliente tras finalizar el pago. En general será una url de nuestra tienda
notify_url
- Esta url es usada únicamente con IPN. URL de Internet donde se realizarán envíos de formularios de IPN: En general sará una url dónde podremos realizar verificaciones de la información que retorno paypal
rm: Modo en el que la aplicacion paypal va a dar variables a nuestra página cuando vengamos del pago por si se quieren recuperar 1=> GET, 2=> POST item_name
- Nombre del concepto a realizar el cobro. En este caso será la compra total
amount
- Precio a cobrar en este pago
En el caso de querer pasar la cesta completa y que paypal factura cada producto, hemos de cambiar algún campo del formulario que se envía a paypal, y añadir un campo por cada producto especificando un código, nombre, precio y cantidad del mismo.
Por ejemplo en el caso de nuestra tienda
<!--- ..... --> <input name="cmd" type="hidden" value="_cart" /> <input name="upload" type="hidden" value="1" /> {$n=1} {foreach from=$productos item=producto} <tr> <td>{$producto->get_nombre_corto()}</td> <td>{$unidades[$producto->get_codigo()]}</td> <td>{$producto->get_PVP()}</td> </tr> <input name="item_number_{$n}" type="hidden" value="{$producto->get_codigo()}" /> <input name="item_name_{$n}" type="hidden" value="{$producto->get_nombre_corto()}" /> <input name="amount_{$n}" type="hidden" value="{$producto->get_PVP()}" /> <input name="quantity_{$n++}" type="hidden" value="{$unidades[$producto->get_codigo()]}" /> {/foreach}
- Los cambios realizados
1.- El campo cmd pasa a tomar el valor _cart 2.- Apadimos el campo
<input name="upload" type="hidden" value="1" />3.- Por cada producto tendremos lo siguientes campos (La x tomará un valor numérico empezando por 1, hasta el número de ariculos que haya). item_number_x
- un número de código de cada producto
item_name_x
- El nombre de cada producto
amount_x
- El precio de cada producto por unidad
quantity_x
- La cantidad de unidades de cada producto
|
Acciones para aceptar el pago
- El cobro de la factura es una acción que realiza la web de paypal.
Una vez realizada el cobro, nosotros podremos analizar o procesar cierta información que nos facilita la web de paypal, para llevar control e información del cobro de esa factura
Volver a nuestra web tras el éxito o fracaso
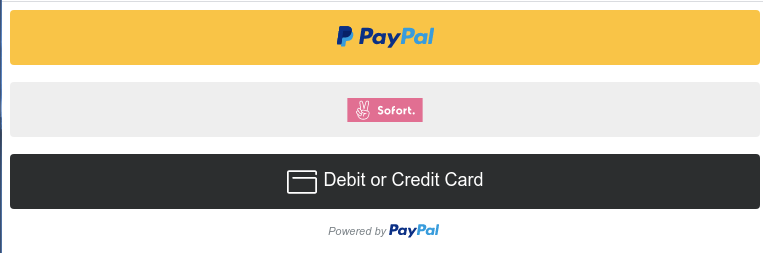
Crear un pago con tres botones Checkout
- Vamos a incluir una forma de pago usando tres botones que paypall developer nos ofrece
- Es una forma cómoda y profesional de integrar en nuestra aplicación diferentes opciones para que el usuario de nuestra aplicación pueda pagar
- Esta información es un resumen adaptado o enfocado a desarrollo con php. Todo obtenido de la interpretación de la web que ofrece paypall
https://developer.paypal.com/docs/checkout/
- La vista
- Integrando los botones en nuestra vista
- En el fichero que contenga el html de la vista y que queramos que aparezca los botones, incluimos
<script src="https://www.paypal.com/sdk/js?client-id=sb"></script> <script>paypal.Buttons().render('body');</script>
- En esta líneas, como vemos, cargamos un script de paypall y ejecutamos el método render para renderizar los botones en la página
Al haber incluído este script se rederizan los botones en la sección body

- Si quisiéramos renderizarlo en una parte concreta, por ejemplo a la derecha de la página
- Creamos un div con estilo para posicionarlo a la derecha
<script src="https://www.paypal.com/sdk/js?client-id=sb"></script> <script>paypal.Buttons().render('div#derecha');</script> <div id="derecha" style="float:right">
- Y vemos la diferencia
- Evidentemente esta es una acción visual, ya que en ningún momento hemos ligado la acción a nuestra empresa o entidad para recibir el cobro. Para ello tenemos que integrar nuestros credenciales de alguna forma en este script