Usuario:ManuelRomero/Bootstrap
De WikiEducator
Comienzos
- Primera plantilla con bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Plantilla básica de Bootstrap</title> <!-- CSS de Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- librerías opcionales que activan el soporte de HTML5 para IE8 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>¡Hola mundo!</h1> <!-- Librería jQuery requerida por los plugins de JavaScript --> <script src="http://code.jquery.com/jquery.js"></script> <!-- Todos los plugins JavaScript de Bootstrap (también puedes incluir archivos JavaScript individuales de los únicos plugins que utilices) --> <script src="js/bootstrap.min.js"></script> </body> </html>
ficheros
- Estructua de directorios en un desarrollo con bootstrap
- Para que la barra de navegación aparezca envuelta con la cabecera
<div class="navbar-wrapper"> <div class="container"> ....... </div> </div>
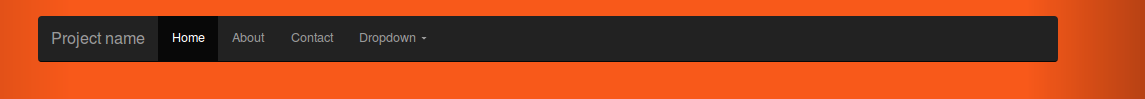
- Barra de navegación básica
<nav class="navbar navbar-default" role="navigation"> <!-- El logotipo y el icono que despliega el menú se agrupan para mostrarlos mejor en los dispositivos móviles --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"> <span class="sr-only">Desplegar navegación</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Logotipo</a> </div>
- En este código hemos definido una barra de navegación pero no tiene elementos
- Se describe un botón que se verá cuando la barra se minimice
- Se describe en la clase navbar-brand la parte de navegación que quedará visible cuando cuando el dispositivo sea pequeño
- A continuación describimos el resto de elementos que aparecerán en la pantalla
- Estos elementos no se verán si el dispositivo es pequeño, se desplegarán a partir del botón
</source>