Usuario:ManuelRomero/Android/Fragement/Conceptos
De WikiEducator
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Referencias
- http://www.sgoliver.net/blog/?p=3496
- http://developer.android.com/reference/android/app/Fragment.html
- http://edu4android.com/es/guide/topics/fundamentals/fragments.
- http://chuwiki.chuidiang.org/index.php?title=Fragments_en_Android
- http://jarroba.com/programar-fragments-fragmentos-en-android/
- http://elbauldeandroid.blogspot.com.es/2013/12/fragments.html
La clase Fragment
- Un fragment es una parte de una actividad, con su propia interfaz de usuario y comportamiento.
- De este modo podemos tener una actividad costruida a partir de uno o varios Fragment
- Por otro lado podemos usar el mismo Fragment para asignarlo a diferentes Activity
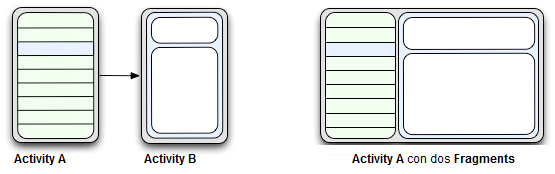
- En la figura tenemos una app con dos Activity, y otra app con una única Activity que contiene dos Fragment
Herencia
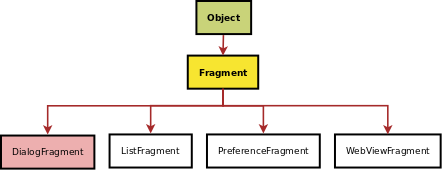
- La clase Fragment hereda directamente de Object como podemos ver en la imagen
- A su vez directamente derivamos en Fragment especializados que veremos en otro capitulo (DialogFragment, ListFragment, PreferenceFragment, WebViewFragment)
Ciclo de vida del fragment
- Un Fragment tiene su propio ciclo de vida que conviene conocer.
- Un Fragment no se puede ejecutar de forma independiente; Para ser ejecutado en una app siempre pertenecerá a una Activity.
- Por lo tanto su ciclo de vida estará ligado o afectado al ciclo de vida de la Acivity de la que depende
Ciclo de Vida de Fragment
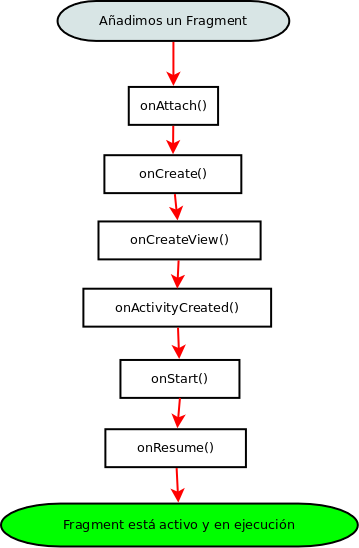
- La siguiente imagen muestra el ciclo de vida de un Fragmnent desde que se va a cargar hasta que está en ejecución
- Explicamos brevemente cuando entran en acción
public void onAttach(Activity );
- Llamado una vez que el Fragment es asociado a la Activity
- Es el primer método del Callback invocado,
- En el se recibe una instancia de la Activity dentro de la cual se va a ejecutar el fragment.
- Invocado para crear el Fragment dentro de nuestra app.
onCreate(Bundle)
Llamado cuando el el Fragment se va a crear por primera vez
public View onCreateView(LayoutInflater, ViewGroup, Bundle)
- Aporta su layout para la activity principal
- LayoutInflater ==> objeto que permite retornar el layout para que se incorpore en el ViewGroup
- ViewGrup ==> Es el contenedor donde se va a incorporar la view de este fragment
- Bundle ==> Si no es null quiere decir que estamos reconstruyendo el fragment cuyo estado previamente se había guardado.
.... public View onCreateView (LayoutInflater inflador ViewGroup contenedor, Bundle estado{ return (inflador.inflate(R.layout.layout_este_fragment, contendor,false); }
public void onActivityCreated(Bundle )
- Se llama cuando el callback onCreate() de la actividad ha finalizado
public void onStart()
public void onResume()
- Ambas dos tienen el mismo significado que el de la clase Activity
- Hay una serie de métodos que conviene conocer:
onCreate
- onCreateView
- Crea la UI de usuario correspondiente a este Fragment y lo retorna para que forme parte de la UI de la Activity de la que depende
- Dentro de este método es donde asignamos el layout correspondiente al Fragment, y lo devolvemos para que la activity lo incorpore en su UI.
onCreateView(LayoutInflater, ViewGroup, Bundle)
- onActivityCreated
- Cuando la Activity de la que depende el Fragment, ya ha sido creada
- A partir de ahora podemos invocar a getActivity() para recuperar una referencia a dicha activity
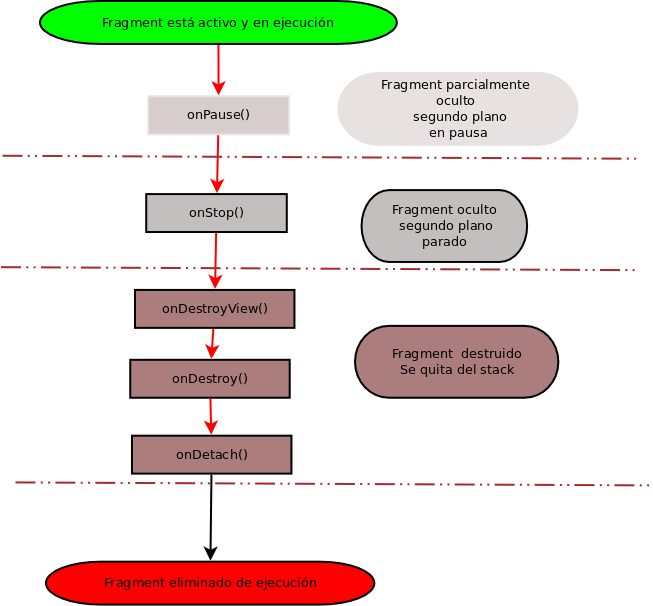
Una vez que el fragment ha sido creado y está activo, .lo mismo que le sucede a la Activity puede ser pasado de forma total o parcial a segundo plano pasando por los métodos 
onPause()
- Hace tiempo que no se interactúa con el
- El fragment se queda parcialmente oculto y ya no estaría en primer plano.
onStop()
- El fragment ya no está visible por que la acrividad se ha empezado a parar o la propia actividad a iniciado este método
onDestroyView()
- Permite al fragment liberar de dorma organizada los recursos que tenga asociados a él
onDestroy() onDetach() Ambos tres se ejecutan de forma secuencial e inicial la destrucción del fragment
Trabanado con Fragment
- Todo fragmente ha de tener asociado un layout y una clase java
Activity propietaria del Fragment
- Ahora definimos una activity que incorporará los layouts
- Como toda Activity contendrá su layout, pero en este caso vamos a definir tres diferentes, aunque con el mismo nombre
- Esto es por que en este caso queremos contemplar tres situaciones
- Que la acitivity se ejecuta en un móvil pequeño, solo mostraremos uno de los layouts del framgent en un memento determinado
- Que la activity se ejecuta en una tablet grande en posición horizontal.
- Que la activity se ejecuta en una tables grande en posición vertical.
- Para que esto funcione cada uno de estos layouts, todos con el mismo nombre pues son el layout de una Activity, lo guardaremos en diferentes carpetas
- Un Fragment solo puede funcionar en el código ligado a una Activity
- Para poder interaccionar con fragment: FragementManager
- Obetener un Fragementmanager = Activity.getFragmentManager() o Fragment.getFragmentManager()
- Todas las subclases de un fragment deben de incluir un constructor vacion público para que al restaurar una actividad no nos de un posible error
Layout
Si un Activity va a incluir el layout de un fragment, debe en su xml incluir el tag <fragmet> -->
Trabajado con Fragment
- Todo fragmente ha de tener asociado un layout y una clase java . Bueno podríamos no poner layout y por lo tanto se escribiría el método onCreateView()
- Desde mi punto de vista, lo primero que hemos de hacer es plantear el diseño de como queremos nuestra relación de clases java y layout.
- En un tipìco ejemplo de layout como se mostró en el caso anterior tenemos dos posibles situaciones:
- Decidir el diseño de pantallas
- Escribir los layouts y las clases correspondientes
- Establecer la lógica de carga de los fragments
Los Layouts para fragment
- Cada fragment tendrá su layout (Si estamos en el caso de un ListFragment ya tiene por defecto un layout asociado, por lo que no hay especificar uno).
- Layout de un fragment
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#00FF00" > <TextView android:id="@+id/lblFragment1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Este es el fragmento 1" android:textColor="#000000" android:textSize="25sp" /> </LinearLayout> *El layout del otro fragment <source lang = xml> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#00FF00" > <TextView android:id="@+id/lblFragment1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Este es el fragmento 1" android:textColor="#000000" android:textSize="25sp" /> </LinearLayout> </sourec> *Y ahora el layout de la acrivity
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:name="com.example.fragment.Fragment1" android:id="@+id/frament1" android:layout_weight="1" android:layout_width="0px" android:layout_height="match_parent" /> <fragment android:name="com.example.fragment.Fragment2" android:id="@+id/frament2" android:layout_weight="2" android:layout_width="0px" android:layout_height="match_parent" /> </LinearLayout>
Las clases fragments
- Ahora la clase fragment son muy sencillas, en este caso hemos asociado el fragment y su layout de forma directa o estática.
- Se podría hacer de forma dinámica en ese caso en la ubiación donde vaya a ir un layout hay que indicar la <FrameLayout>
- A continuación escribimos el código de los fragment
public class Fragment1 extends Fragment{ public View onCreateView (LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ return inflater.inflate(R.layout.fragment1,container,false); } }
- Y ahora el del otro fragment
public class Fragment2 extends Fragment{ public View onCreateView (LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ return inflater.inflate(R.layout.fragment2,container,false); } @Override public void onStart(){ super.onStart(); //Vista del bot�n Button btGetText = (Button) getActivity().findViewById(R.id.btnGetText); btGetText.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { TextView texto =(TextView) getActivity().findViewById(R.id.lblFragment1); Toast.makeText(getActivity(),texto.getText(),Toast.LENGTH_SHORT).show(); // TODO Auto-generated method stub } }); } }
La clase principal
- En este caso la clase principal no hace nada solo cargar los layout
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }