Plantilla:PhoneGap/Instalacion
De WikiEducator
Procederemos a la instalación del las herramientas necesarias para usar PhoneGap https://cordova.apache.org/docs/en/latest/guide/platforms/ubuntu/
- Herramientas y entornos necesarios para desarrollar con phonegap o córdoba
- Oracle Java JDK 8
- Android SDK
- Apache ANT
- NodeJS
- Cordova o Phonegap
- Ripple Emulator
- Un editor de código a tu elección (Netbeans, eclipse, Sublime, ...)
Contenido
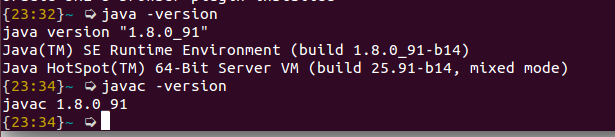
[ocultar]Instalando Java
Instalando Android SDK
- Primero descargamos el fichero que contiene la sintalación de la web
- Lo podemos hacer en línea de comandos copiando la dirección y con el comando wget
wget https://dl.google.com/android/android-sdk_r24.4.1-linux.tgz
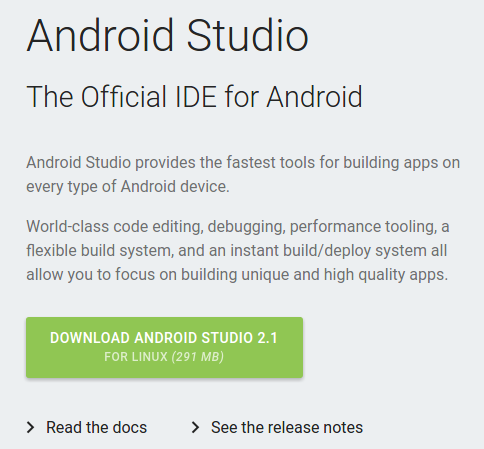
- Seleccionamos en el botón de descargar
- Podríamos descargar Android Studio como IDE junto con las librerías SDK para compilar APK, pero vamos a descargar solo las librerías y usuaremos un IDE más ligero para desarrollar aplicaciones.
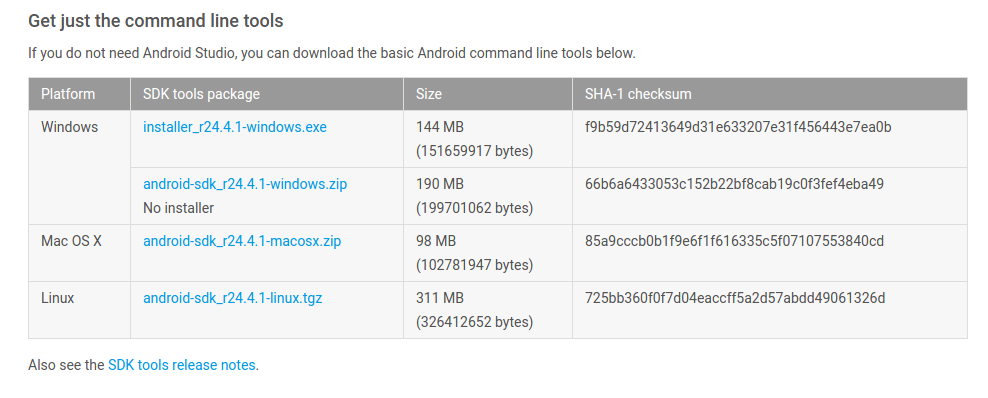
- Al final de la página el un fichero zip, estas liberías
- Descargamos el fichero (Versión actual Release 24.0.1 311MB)
- Una vez descargado, lo descomprimimos por ejemplo en la carpeta de nuestro usuario nuestra carpeta personal
- Esto nos creará un carpeta en nuestro home
- Ahora actulizaremos la variable PATH para dar al sistema una ruta donde buscar aplicaciones a ejecutar
- Se tratan de las librerías del sdk que hemos descargado
- Para que el cambio quede persistente lo modificaremos en el fichero de configuración del usuario editando su fichero -profile
- Editamos el fichero con nuestro editor habitual
vim .profile export ANDROID_HOME="/home/USER/android-sdk-linux/tools" export ANDROID_PLATFORM_TOOLS="/home/USER/android-sdk-linux/platform-tools" export PATH="$PATH:$ANDROID_HOME:$ANDROID_PLATFORM_TOOLS"
- Volvemos a cargar este fichero del sistema con el comando . (punto), o bien con el comando source
$ . ./.profile
$- Ahora podemos ejecutar comandos de esta librería
- Lo primero que vamos a hacer es actualizar las librerías
- Para ello escribimos en línea de comandos
{source lang=bash} android {/source}
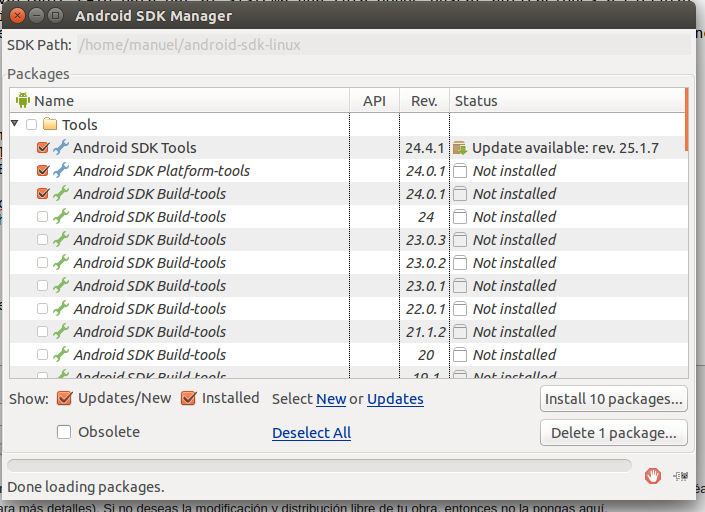
- Nos aparece la siguiente pantalla
- Ahora debemos de actulizar todas las librerías que por defecto aparezcan marcadas.
- Para ello presionamos en el botón de (en mi caso) Install 10 packages
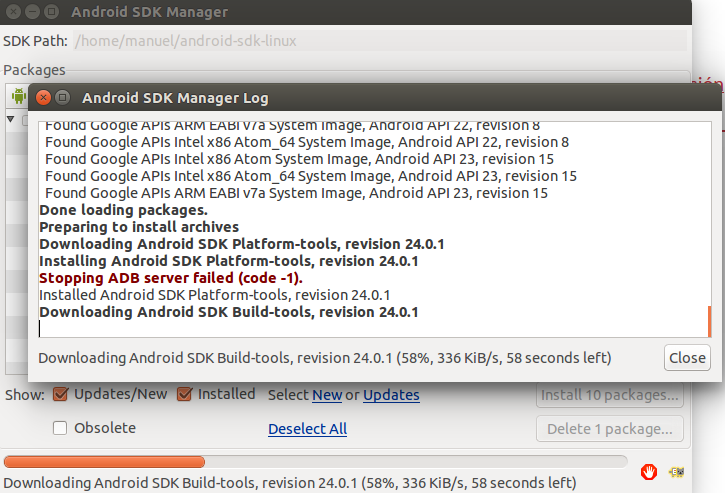
- Nos aparece una ventana donde aceptamos las condiciones de licencia para poder proceder a la actualización
- El proceso puede tardar en torno a 30 minutos dependiendo conexión.
Instalando Apache ANT
- Ahora instalaremos Apache ANT
- Apache ANT es una herramienta utilizada para el proceso de generación y dependencias en la compilación y linkado de aplicaciones.
A diferencia de Make, Ant utiliza XML para describir el proceso de generación y sus dependencias, mientras que Make utiliza formato makefile. Por defecto, el archivo XML se denomina build.xml.
- Ver la página oficial http://ant.apache.org/manual/ para más información.
- Aquí lo usaremos para generar el apk, o sea la aplicación compilada para ser subida y ejecutada en el dispositivo móvil.
- Para instalarlo usamos el repositorio
sudo apt-get install ant
Instalando Node JS
- Ahora procedemos a instalar nodejs.
- Vamos a instalar NodeJS directamente desde el repositorio, aunque también podemos decargar los paquetes desde su págin: https://nodejs.org/en/*
- También instalaremos NPM, el gestor de paquetes de NodeJS, que nos permitirá instalar aplicaciones para NodeJS desde su repositorio.
sudo apt-get install nodejs npm
- Una vez instalado hay que hacer un enlace simbólico
- Existe en el repositorio de ubuntu otra aplicación diferente llamada node
- Ubuntu para evitar ambigüedad con esa aplicación llama a programa de node nodejs
- El problema es que otras aplicaciones esperan que el programa se llame node
- Para evitar esta situación creamos un enlace simbólico
sudo ln -s /usr/bin/nodejs /usr/bin/node
- Ahora escribiendo node nos debería de aparecer la consola de node
Instalando Córdova o PhoneGap
Cordova o PhoneGap
- Esta plataforma de desarrollo o framework que permite desarrollar aplicaciones móviles independientemente del sistema operativo (android o Ios principalmente), basados en herramientas genéricas tales como JavaScript, HTML5 y CSS3.
- Lo primero que hay que saber es que en la mayoría de los casos es lo mismo usar un entorno de desarrollo que otro.
- Son la misma herramienta con diferentes propietarios
- PhoneGap
- Desarrollado por una empresa Nitobi. Es una marca registrada por Adobe y cedida a Apache Foundation como software libre
- Cordoba
- Adobe compra a Nitobi y todo sus producto y empleados. Mantiene la cesión de PhoneGap a Apache, pero crea un nuevo nombre para el producto con idea de añadir funcionalidades nuevas no Open Source
- Al día de hoy (4/8/2016) no hay ninguna diferencia entre ambas tecnologías.
Instalación
- Para proceder a la instalación usamos el gestor de instalación de paquetes de nodejs llamado npm
- Puedes ver más información sobre npm http://www.nodehispano.com/2012/04/una-introduccion-a-npm-nodejs/
sudo npm install -g phonegap
- En el caso de córdoba
sudo npm install -g cordoba
Instalando Ripple Emulator
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
- Vamos a instalar un emulador
- Va a tener un doble papel
- Ver ka app como quedaría en un dispositivo móvil sin necesidad de conectar uno concreto, permitiéndonos correrlo de forma simulada en diferentes plataformas
- Poder debugar nuestra aplicación para corregir posibles erratasEste emulador Ripple también está disponible como paquete de instalación de NodeJS, por lo que la instalación la haremos de la misma manera que hemos instalado Cordova.
- Conviene descargar el plugin para chrome
https://chrome.google.com/webstore/detail/ripple-emulator-beta/geelfhphabnejjhdalkjhgipohgpdnoc