Plantilla:PHP/Smarty
Contenido
[ocultar]Gestor de plantillas
El gestor de plantillas o mejor llamado motor de plantillas es una versión más simplificada de separar la lógica de presentación de la lógica de negocio.
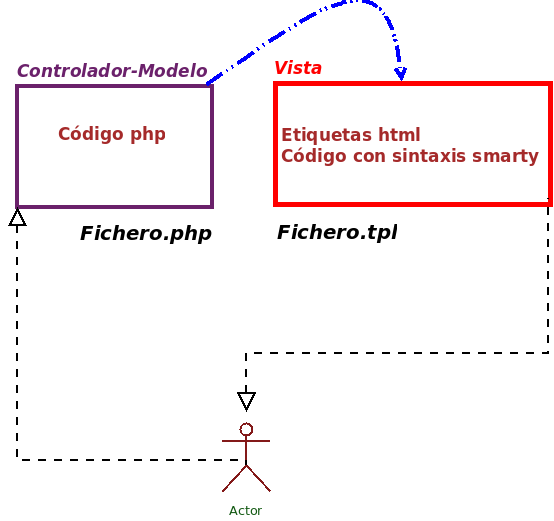
El motor de plantillas es una aplicación que genera una página web a partir de dos fuentes:
- Un fichero con la información de presentación o plantilla que sería como la vista
- otro fichero con la lógica interna de la aplicación que sería el modelo-controlador
Este escenario de trabajo persigue el objetivo de separar el trabajo del diseño o generador de plantillas, con el trabajo del programador de la aplicación, aunque lógicamente tienen puntos de unión.
Entre los gestores de plantillas más pontentes y usados podemos encontrar smarty y twig
- Por la pontencia y sencillez y la información disponble en la web, vamos a estudiar smarty.
Smarty
Es un código abierto basado en la licencia LGPL que permite crear, usar y gestionar plantillas.
En la documentación en castellano podemos encontrar una explicación completa de esta aplicación; Nosotros no vamos a profundizar en su estudio, simplemente vamos a aprender a manejarla, no obstante la herramienta permitiría perfectamnete cubrir amplios desarrollos de forma muy profesional. Por ejemplo este wiki usa ese sistema de plantillas.
Puntos clave
|
El propósito de ver smarty es doble:
|
Profundizaremos más este segundo aspecto al estudiar Laravel
Sobre Smarty, podríamos comentar entre otras características:
- Permite la inclusión en las plantillas de una lógica de presentación compleja.
- Acelera la generación de la página web resultante. Uno de los problemas de los motores de plantillas es que su utilización influye negativamente en el rendimiento. Smarty convierte internamente las plantillas a guiones PHP equivalentes, y posibilita el almacenamiento del resultado obtenido en memoria temporal.
- Al ser usado por una amplia comunidad de desarrolladores, existen multitud de ejemplos y foros para la resolución de los problemas que te vayas encontrando al utilizarlo.
Instalando Smarty
Nos descargamos los ficheros de la web
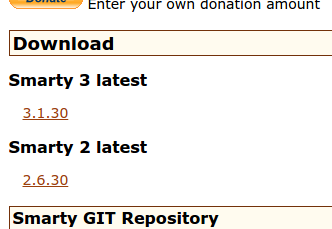
http://www.smarty.net/download
Vamos a la sección de downloads y descargamos la última versión (En 2020 es la 3.1.34) Compatible con php 7.4

Al clikear, nos redirige a una página de github https://github.com/smarty-php/smarty/releases/tag/v3.1.30 y procedemos a descargar el fichero, en mi caso descargué el tar smarty-3.1.34.tar.gz.
Descomprimimos el fichero y se genera una carpeta.
tar xvfz smarty-3.1.34.tar.gzObtenemos la carpeta smarty-3.1.34.
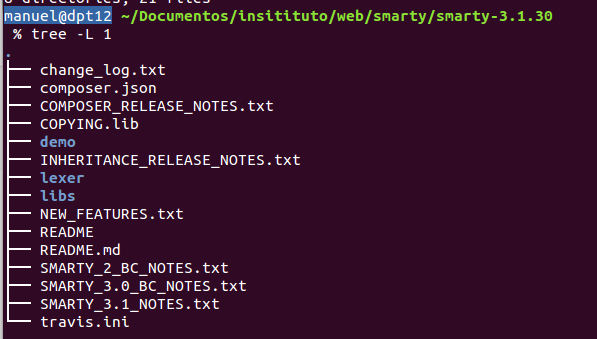
Si observamos su contenido, en un nivel 1 vemos los siguientes ficheros y directorios

De ellos nos interesa el directorio libs que es dónde está el códgio de la clase Smartyque gestiona las platillas. Ahora podríamos copiar esta carpeta en cada proyecto, o copiarla en una carpeta del sistema para tenerla disponible para los diferentes proyectos.
Vamos a decantarnos por la segunda opción, la instalaremos en una carpeta del sistema y modificaremos el path en php.ini, para que esté disponible para todos los proyectos.
|
1.- Creamos la carpeta smarty en /usr/local/share/ sudo mkdir /usr/local/share/smarty 2.- Copiamos la carpeta libs a esta ubicación sudo cp -R ~/smarty-3.1.34/libs . Tip: ~ representa el directorio dónde esté ubicado smarty-3.1.34
sudo vim /etc/php/7.2/apache2/php.ini .... ;buscamos la línea donde se asigna valor a include_path ;agregamos la ubicación, observar que para añadir nuevas ; ubicaciones se separa de la anterior con : ; UNIX: "/path1:/path2" include_path = ".:/usr/share/php:/usr/local/share/smarty/libs" 4.- Guardamos el fichero y rebotamos el sistema service apache2 restart
|
| include_path es una lista de directorios donde Apache (mejor dicho el módulo de apache que se encarga de ejecutar php), al ejecutar código php va a ir a buscar ficheros que necesite para ejecutar ese código |
(![]() : Observa que el carácter dos puntos : es el carácter para separar los directorios en la lista de directorios)
: Observa que el carácter dos puntos : es el carácter para separar los directorios en la lista de directorios)
(![]() : Observa que el primer directorio en esa lista es el directorio actual identificado con el carácter punto .)
: Observa que el primer directorio en esa lista es el directorio actual identificado con el carácter punto .)
Con esto ya tenemos la aplicación motor de plantillas lista para usarse en nuestros proyectos.
Usando Smarty
Para utilizar Smarty debemos crear una estructura de directorios para cada aplicación; En producción, por seguridad se recomienda que esté del directorio documentRoot o cualquiera de sus directorios, de modo que no sea accesible por http. No obstante simplemente es una buena práctica de programación para la parte de despliegue.
Esta recomendación es buena, ya que los ficheros de smarty nunca son accedidos directamente por el servidor web, sino por la clase Smarty (ficheros ubicados en libs).
Vamos a proceder de esta manera
Creamos en var una estructura web/smarty/dir_por_aplicacion
Para cada aplicación suele tener las siguientes carpetas
- templates
- templates_c
- configs
- cache
- En realidad solo necestiamos dos templates y templates_c
|
- Una vez creados estos ficheros, el usuario de apache y el del editor de texto que tengamos deben de tener permisos de escritura sobre estas carpetas o ficheros de tipo directorio.
- Siendo extremadamente generemos podemos dejar permisos 770 para estas carpetas, aunque tendría que valer con un 750
sudo chmod 770 * -R
- Asignamos el grupo de apache como grupo propietario de las carpetas
sudo chown manuel:www-data -R
- Esto para los usuarios propietarios del servicio Apache (ver https.conf o el fichero de configuración correspondiente de apache y
el fichero de configuración de netbeans.
- Una solución salomónica y parcial es dejar un 777 en desarrollo y luego cambiarlo (nada recomendada, pero muy cómoda).
Smarty en la lógica del negocio
- En el fichero donde vamos a especificar la lógica del programa, tenemos que indicar que vamos a usar una vista a través de plantillas.
- Para ello realizamos los includes correspondientes, o spl_autoload_register ....
- Suponemos que tenemos una aplicación llamada app1
- Y que los ficheros de la plantilla de esa aplicación están en /var/web/smarty
<?php //..... require_once('Smarty.class.php'); $smarty = new Smarty; $smarty->template_dir = '/var/web/smarty/app1/templates/'; $smarty->compile_dir = '/var/web/smarty/app1/templates_c/'; $smarty->config_dir = '/var/web/smarty/app1/configs/'; $smarty->cache_dir = '/var/web/smarty/app1/cache/'; //... ?>
- Si en un momento dado queremos enviar un determinado valor y dejarlo disponible para la plantilla
- Para ello usaremos el método assign(...)
.... $smarty->assign('usuario', $_SESSION['usuario']); ... ?>
- Para visualizar la plantilla completa donde se cargarán los valores que hemos asignado previamente
- Para ello usaremos el método display(...)
//... $smarty->display('index.tpl'); //...
Smarty en las plantillas
- Ahora vamos a generar la plantilla
- La plantilla es la página que el cliente va a visualizar
- En ella podemos escribir lo mismo que en una página html normal
- Pero además podremos incluir los valores que la lógica del negocio haya generado
- Para este cometido, deberemos usar delimitadores propios de Smarty que son llaves {}
- Vamos a ver una serie de elementos que podemos incluir
- Comentarios. Van encerrados entre asteriscos.
{* Este es un comentario de plantilla en Smarty *}
- Variables.
- Se incluye simplemente su nombre, precedido por el símbolo $.
- También se pueden especificar modificadores, separándolos de la variable por una barra vertical.
{$producto->codigo}
- Estructura de procesamiento condicional: if, elseif, else.
- Permite usar condiciones, de forma similar a PHP, para decidir si se procesa o no cierto contenido.
//En el ejemplo de la cesta {if empty($productoscesta)} <p>Cesta vacía</p> {else} … {/if}
- Bucles: foreach.
- Son muy útiles para mostrar varios elementos, por ejemplo en una tabla.
- Deberás indicar al menos con from el array en el que están los elementos, y con item la variable a la que se le irán asignado los elementos en cada iteración. (En esto cambia un poco la sintaxis de php
{foreach from=$productoscesta item=producto} <p>{$producto->codigo}</p> {/foreach}
- Inclusión de otras plantillas.
- Smarty permite descomponer una plantilla compleja en trozos más pequeños
- Así las almacenaremos en otras plantillas, que se incluirán en la actual utilizando la sentencia include.
<div id="cesta"> {include file="productoscesta.tpl"} </div> <div id="productos"> {include file="listaproductos.tpl"} </div>