Diferencia entre revisiones de «Wikieducator lswc 12»
De WikiEducator
Saltar a: navegación, buscar
(→PLANTILLAS PEDAGÓGICAS: NUEVAS) |
(→PLANTILLAS PEDAGÓGICAS: NUEVAS) |
||
| Línea 258: | Línea 258: | ||
* Nuevas acciones | * Nuevas acciones | ||
* Modificar estilo (iconos,...) | * Modificar estilo (iconos,...) | ||
| − | <source lang=" | + | <source lang="html4strict"> |
<DIV style="margin-left: 0px; margin-top: 10px; margin-bottom: 40px; border-style: solid; border-width:1px; border-color: #AAAAAA; padding: 1ex; background-color: #F6F9ED;" CLASS="eXe-iDevice objectivo"> | <DIV style="margin-left: 0px; margin-top: 10px; margin-bottom: 40px; border-style: solid; border-width:1px; border-color: #AAAAAA; padding: 1ex; background-color: #F6F9ED;" CLASS="eXe-iDevice objectivo"> | ||
{|style="background-color: #F6F9ED;" | {|style="background-color: #F6F9ED;" | ||
Revisión de 20:48 12 oct 2012
Contenido
- 1 Creación de materiales educativos libres con Wikieducator
- 1.1 Presentación
- 1.1.1 ¿QUÉ ES WIKIEDUCATOR? (1)
- 1.1.2 ¿QUÉ ES WIKIEDUCATOR? (2)
- 1.1.3 UN ENTORNO PARA CREAR/USAR RECURSOS
- 1.1.4 WIKIEDUCATOR: EL SERVIDOR (http://wikieducator.org)
- 1.1.5 LICENCIAS
- 1.1.6 ¿POR QUÉ UN WIKI?
- 1.1.7 INCONVENIENTES DE UN WIKI
- 1.1.8 CREACIÓN DE USUARIO
- 1.1.9 EDICIÓN BÁSICA
- 1.1.10 NEGRITAS, CURSIVAS ...
- 1.1.11 ENCABEZADOS
- 1.1.12 LISTAS
- 1.1.13 ENLACES Y NUEVAS PÁGINAS
- 1.1.14 MULTIMEDIA
- 1.2 Estructurar contenidos pedagógicos
- 1.1 Presentación
- 2 Objetivos
- 2.1 PLANTILLAS PEDAGÓGICAS (II)
- 2.2 PLANTILLAS PEDAGÓGICAS (III)
- 2.3 PLANTILLAS PEDAGÓGICAS: NUEVAS
- 2.4 INTEGRACIÓN CON MOODLE
- 2.5 INTEGRACIÓN CON MOODLE: UN EJEMPLO
- 2.6 ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN
- 2.7 EXTENSIBLE Y CONFIGURABLE
- 2.8 EN CONTINUA EVOLUCIÓN ...
- 2.9 APRENDER MÁS
- 2.10 COLABORAR
- 2.11 gracias
Creación de materiales educativos libres con Wikieducator
Luis Miguel Morillas @lmorillas
CPIFP Los Enlaces (zgz)
Presentación
¿QUÉ ES WIKIEDUCATOR? (1)
- Un sitio web que ofrece contenidos educativos libres
- Y herramientas para reutilizarlos y editarlos
- Lanzado por la Commonwealth Of Learning en 2006
http://wikieducator.org http://es.wikieducator.org
¿QUÉ ES WIKIEDUCATOR? (2)
- Comunidad online de estudiantes y profesores
- Que desarrolla de forma colaborativa
- Recursos Educativos Abiertos (OERs)
- Que se pueden reutilizar en distintos entornos
- Open Education Resource Foundation
http://wikieducator.org/OERF:Home
UN ENTORNO PARA CREAR/USAR RECURSOS
- Un wiki extendido (ahora mediawiki)
- Optimizado para elaborar contenidos educativos
- De forma colaborativa
- Facilitando la reutilización de recursos
- Única herramienta necesaria: un navegador
- http://wikieducator.org http://es.wikieducator.org
WIKIEDUCATOR: EL SERVIDOR (http://wikieducator.org)
- MediaWiki con algunas extensiones
- APC (acelerar PHP), memcached y Squid
- Alojado en Amazon EC2
- Instancias de lenguajes: granja que comparte la configuración central.
- http://wikieducator.org/stats/reports/
LICENCIAS
- Sólo permite lic. aprobadas como free cultural works:
- Creative Commons Attribution Share Alike License (CC-BY-SA) (por defecto)
- Creative Commons Attribution (CC-BY)
- Más ayuda para licencias
- IMPORTANTE: Protege los derechos (propiedad intelectual) de los educadores http://wikieducator.org/FAQs
¿POR QUÉ UN WIKI?
- wiki (rápido): un sitio web que podemos editar con un navegador
- Sintaxis muy sencilla
- Centrado en el contenido
- Enlaces a otras páginas (y a internet): grafo
- Colaborativo
- Guarda la historia
- Extremadamente versátil (transformaciones rápidas)
INCONVENIENTES DE UN WIKI
- Spam y vandalismo (todos pueden editar)
- No válido para información confidencial
- Necesaria conexión a internet
- La flexibilidad puede llevar a la confusión
CREACIÓN DE USUARIO
- Para editar en wikieducator, necesitamos un usuario:
http://es.wikieducator.org -> Registrarse/entrar -> Crear una cuenta http://es.wikieducator.org/index.php?title=Especial:Entrar&type=signup
- Mis preferencias:
-> Mis preferencias http://es.wikieducator.org/Especial:Preferencias
- Datos personales, visualización, búsquedas, ...
EDICIÓN BÁSICA
- Usamos un marcado especial de wiki
- Escrito a mano o desde el menú Archivo:Gui toolbar.png
- Previsualizar --> Corregir --> Previsualizar --> Guardar
- Chuleta: Wikipedia
NEGRITAS, CURSIVAS ...
| Description | You type | You get |
| Bold text |
This is '''bold''' text |
This is bold text |
| Italics | This is ''italics'' |
This is italics |
| Bold and Italics |
This is '''''bold and italics''''' |
This is bold and italics |
| Indents |
:This is indented |
|
ENCABEZADOS
| Descripción | Escribimos | Obtenemos |
| Headings of different levels |
=level 1= ==level 2== ===level 3=== ====level 4==== =====level 5===== ======level 6====== |
Level 1
Level 2
Level 3
Level 4
Level 5
Level 6
|
LISTAS
| Descripción | Escribimos | Obtenemos |
| Bulleted list |
* one |
|
| Numbered list |
# one |
|
ENLACES Y NUEVAS PÁGINAS
- Enlaces dentro del wiki (si no existe la página, la crea)
[[enlace]] [[/subpagina]] [[enlace | nombre que veo en el texto]
- Enlaces externos
http://wikieducator.org [http://www.libresoftwareworldconference.com/ Enlace a lswc]
MULTIMEDIA
- Imágenes (subidas previamente)
[[Archivo:IMG_0057.jpg]] <gallery> Image:Image_file_name.png|Caption Image:Image-file_name.jpg|Caption </gallery>
- Documentos PDF
[[media:name_of_file.pdf|Texto del enlace]]
- {{ EmbedMedia}} (Experimental)
Estructurar contenidos pedagógicos
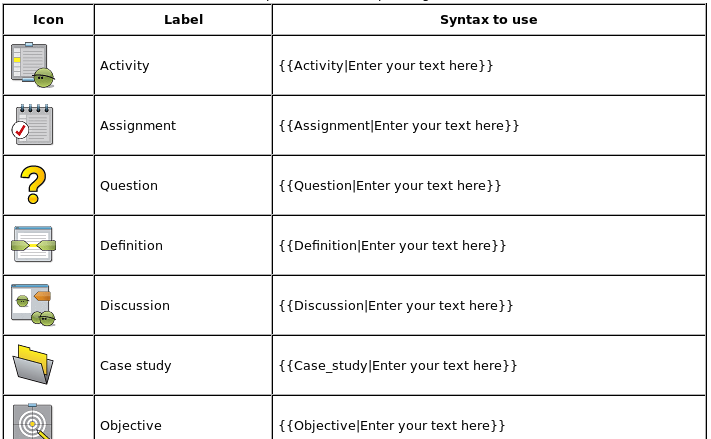
PLANTILLAS PEDAGÓGICAS
- Ayudas para crear materiales pedagógicos
- Plantillas predefinidas: http://wikieducator.org/Quickstart_guide/pedagogical_templates
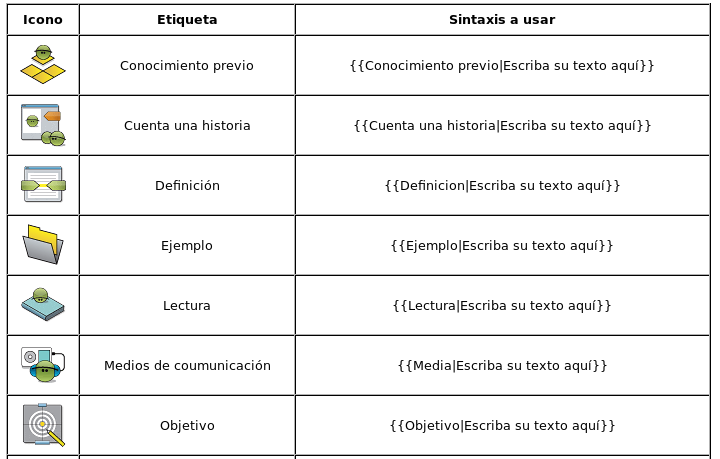
PLANTILLAS PEDAGÓGICAS: NUEVAS
- Podemos modificar / crear nuevas
- Nuevas acciones
- Modificar estilo (iconos,...)
<DIV style="margin-left: 0px; margin-top: 10px; margin-bottom: 40px; border-style: solid; border-width:1px; border-color: #AAAAAA; padding: 1ex; background-color: #F6F9ED;" CLASS="eXe-iDevice objectivo"> {|style="background-color: #F6F9ED;" [[image:icon_objectives.jpg|left]] <h1 style="font-size: 130%; font-weight: bolder; border: none;"> {{{Title|Objetivo}}}</h1> |{{{1}}} |} </DIV>
INTEGRACIÓN CON MOODLE
- Dos formas principales de integración:
- Usando iframes (Utilidad Link de la página):
<iframe src="http://es.wikieducator.org/index.php?curid=1" width="100%" height="450"></iframe>
- Tenemos links a versiones y links a la última versión
- Exportando a IMS CP o IMS CC: http://edu.onnz.net/wikieducator/package/
- Primero se crea una colección / Libro
INTEGRACIÓN CON MOODLE: UN EJEMPLO
- Curso en wikieducator:
- Curso en moodle
ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN
- Componemos recursos sumando otros recursos ("transclusion")
- Repetimos el contenido (o parte) de una página en otras sin reescribir
- Plantillas de navegación facilitan el seguimiento de recursos
{{ProjectNav
|image = |title =
|tagline = |pages = }}
EXTENSIBLE Y CONFIGURABLE
- templates
- automatización de tareas
- Slides
- widgets
- API abierta: http://wikieducator.org/api.php
EN CONTINUA EVOLUCIÓN ...
- Mapas mentales: Mindmap de Jim
- Widgets en experimentación: lista
- Seguridad, usabilidad, filosofía ...
- Propuestas/debates de nuevas prestaciones
APRENDER MÁS
COLABORAR
- Crear recursos en wikieducator
- Traducir plantillas
- Proponer mejoras